[Day 8] 资料产品第四层 - 你会画图吗?
前面我们花了好几篇的篇幅在介绍原始资料、加工资料、资料模型,但这些都还没有办法让资料真正发挥价值,要让资料发挥价值一定是要将「资料」与「决策」相互结合。我们接下来就会陆续介绍几种常用的辅助决策工具,以及当你在想透过资料在做决策时需要注意的事情。
数值类别与图表类型
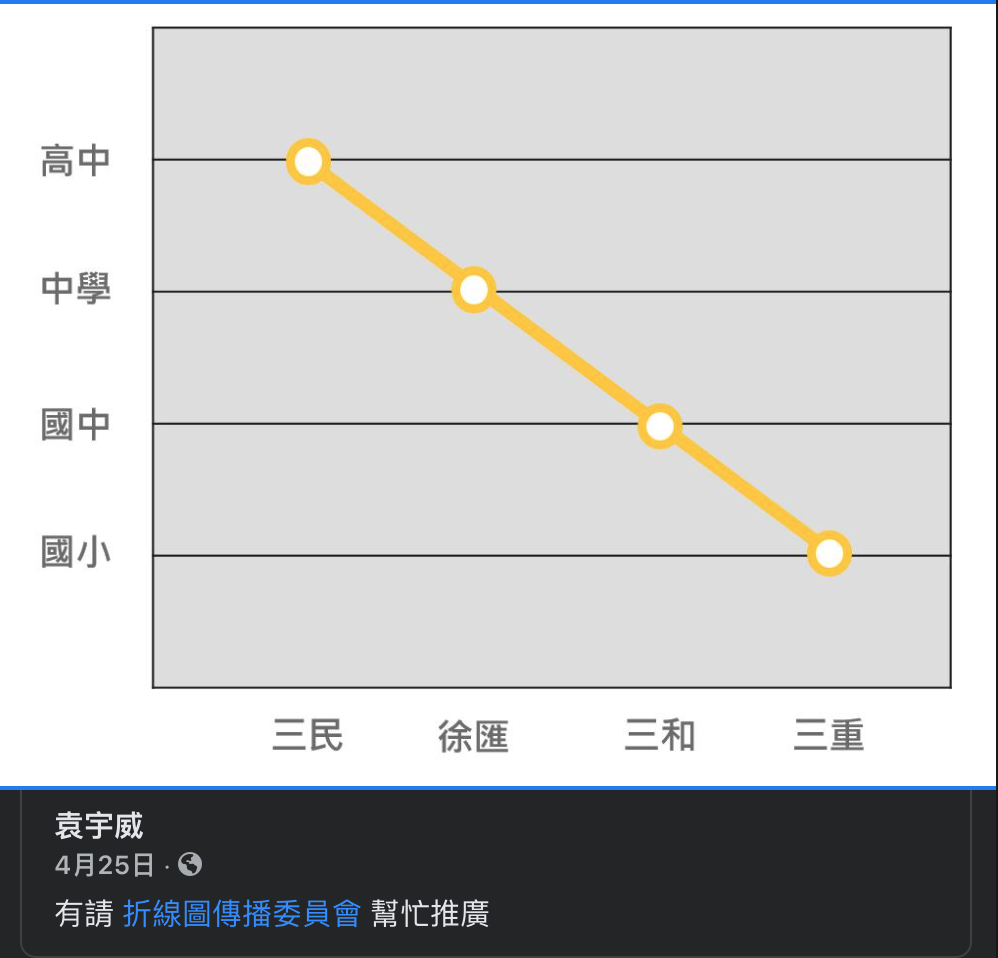
比起数字,图表对於人类相对来说更为直觉,但也潜藏更多需要注意的地方。例如下面这张图:

这是一张标准的折线图,但是意义就很难判断~。
很多人会觉得画图很难,但其实什麽资料画什麽图是有公式可循的,以下就跟各位介绍一下常看到的资料类型以及相对应的图,大家真的没有灵感的时候就可以参考这个公式。
类别型资料

例如在调查使用者资料时,性别属於类别型变数,这时候就只有两种选择
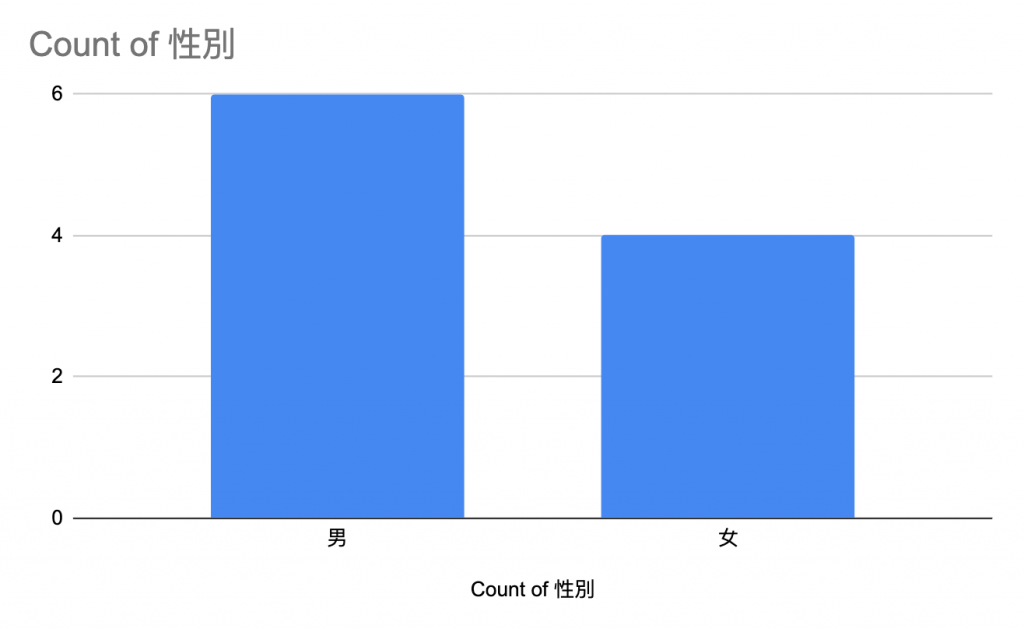
- 要强调数量就用长条图

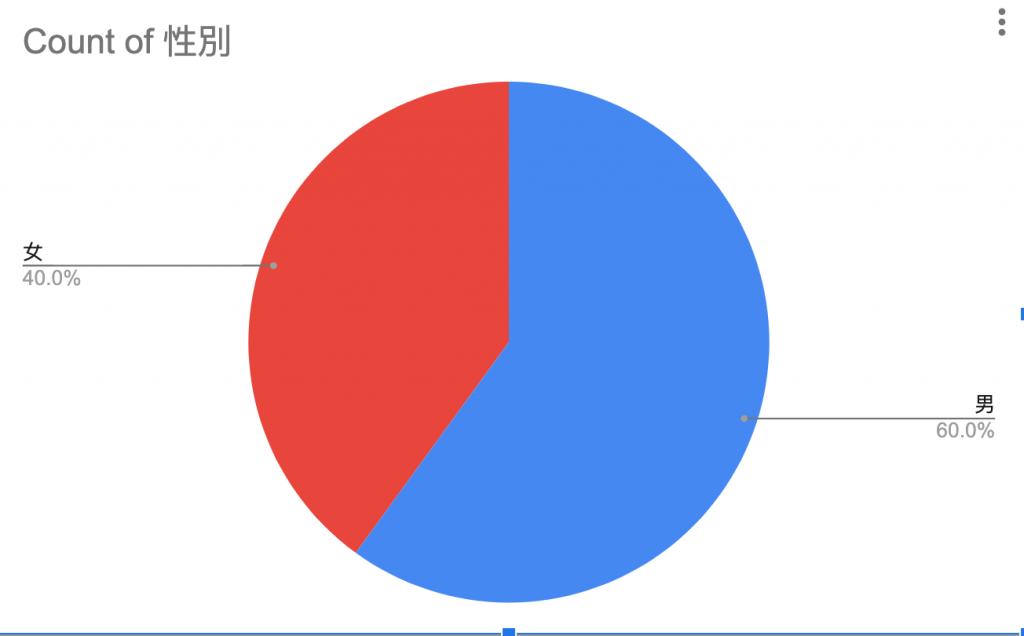
- 要强调比例就用圆饼图

连续型资料
尽管连续型资料比较复杂,但也可以透过用途来选择图表
-
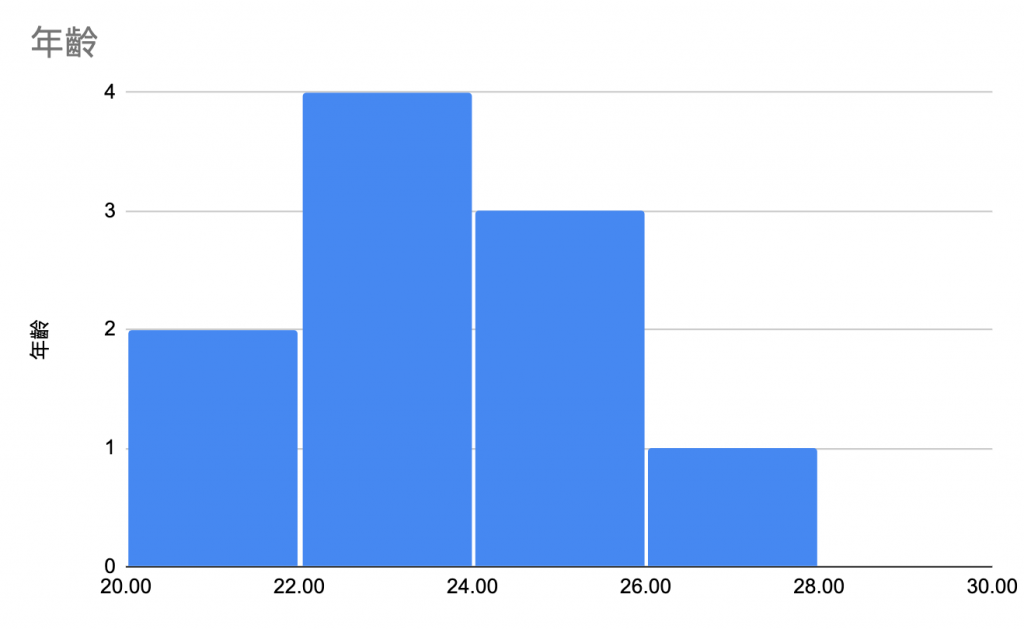
要强调数字区间的数量就用直方图(historgram)
使用直方图时通常会自动帮连续资料做分组,分组越细的话曲线看起来越平缓,以年龄来说大概就是会以五岁为一组。
直方图可以很清楚看到连续型资料分布的状况,到底是左偏还是右偏、是不是抛物线还是麦当劳或 U 字型,可以说是必备的图表。

-
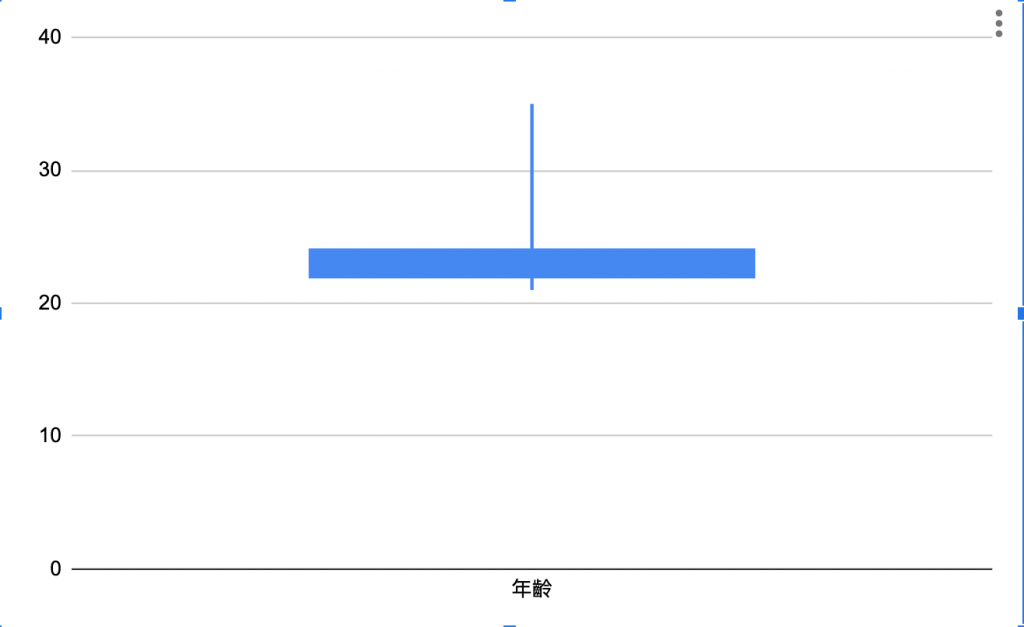
要知道大略分布状况可以用厢型图(Box plot)
下图范例中是用 Google Sheet 画的,没有办法呈现平均值和中位数是有点可惜,但是厢型图可以很方便地知道资料中间 50 的地方分布在哪个范围内,也可以很容易看出最高和最低的极值。但是没法知道极值的实际个数会比较可惜。

-
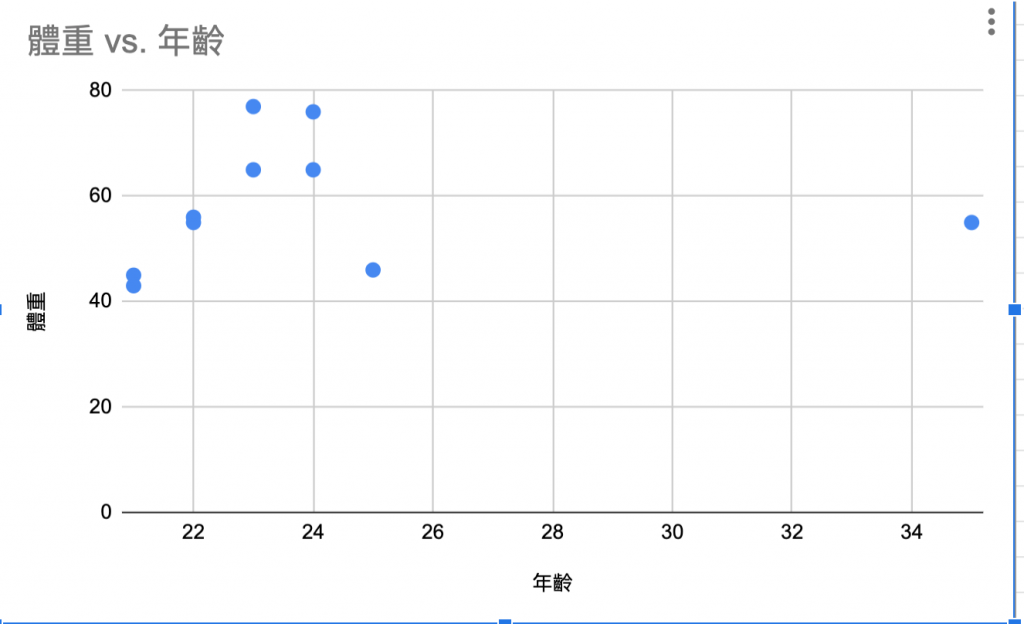
双变项散布图(Scatter Plot)
当我们想观察两个数值型变项之间的关系,就很适合用这种图。但使用这种图时要留意,看起来有「关联」,不代表有「因果」关系!

-
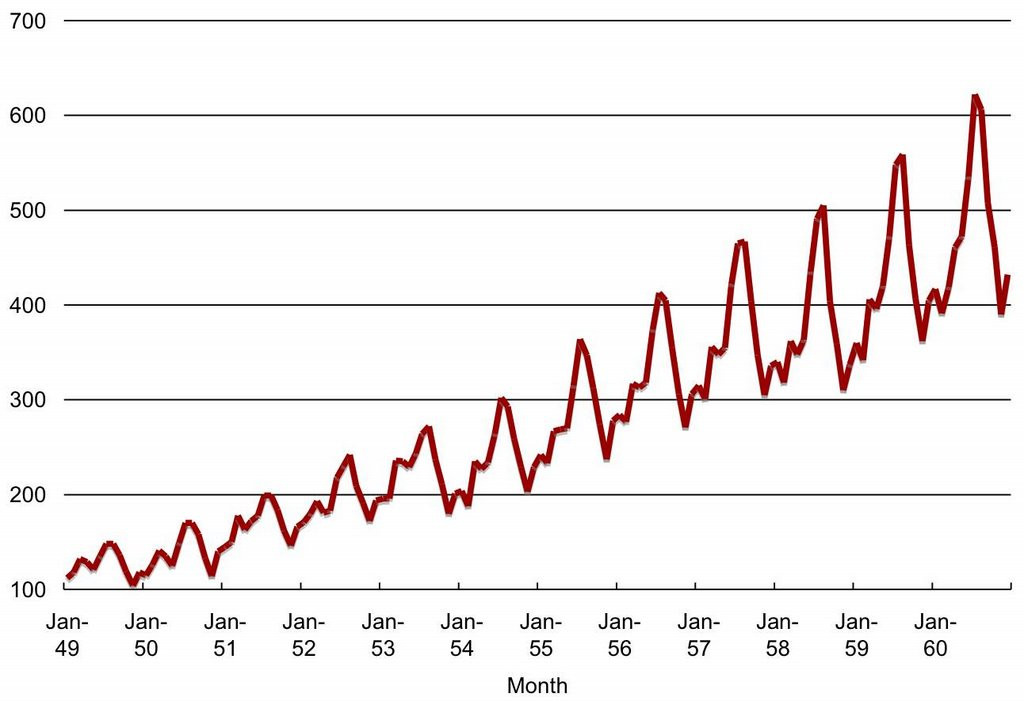
时间序列
只要是跟时间相关的资料,都会建议直上时间序列,可以看清楚所在意的特徵值是否根据时间有固定的模式。

(https://oracledmt.blogspot.com/2006/03/time-series-forecasting-2-single-step.html)
分组比较
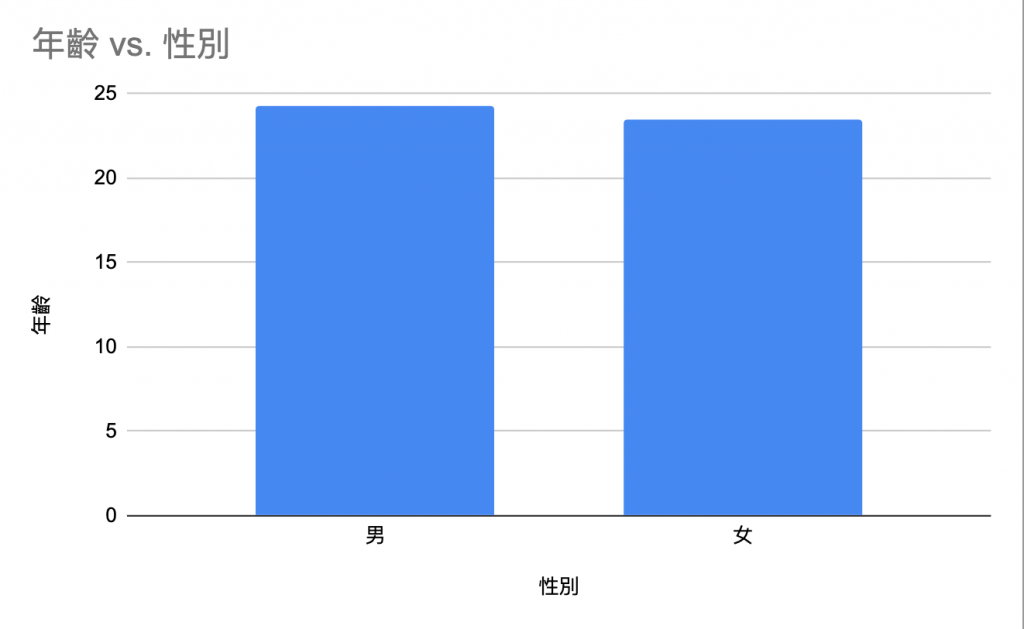
上述任何一种资料方法,都可以多加一个维度做分组比较,例如想要知道男性和女性的平均年龄差异的话,就可以根据性别分组,计算两组的平均值:

如何设计一张好图表
要做一张让人读懂的图表比炫酷的表重要的多:
- 需要同时让人了解你的论点
- 呈现的资料有如实的支持你的论点。
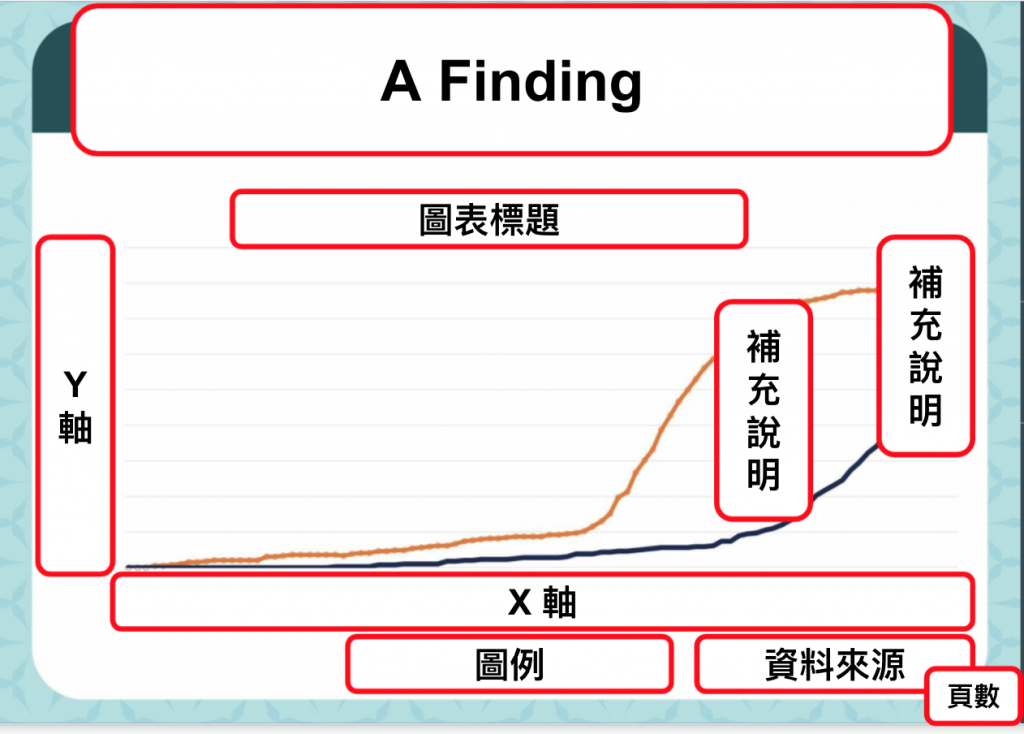
一个正式简报中的图表会有以下细节:

但要做好一个好图表的细节太多了,有兴趣的朋友可以参考我前年做的投影片XD
https://www.slideshare.net/liweiyang5/ss-235978080
切忌贪心
现在很多很酷炫的图表,不是不好,但是要想你跟听众沟通的重点是什麽。如果是要展示技术,酷炫当然没问题;反之,就只要集中呈现你想给观众的资讯就好。当资讯量太多时,反而会干扰听众的注意力。
一个页面、一张图、一个论点、前後论述要有逻辑。
做到这样就已经足以说服听众了。
[Day 29] 利用CreateML训练的模型判断情绪(下)
昨天我们已经做出用CreateML训练的模型来判断情绪的app,今天就要来展示我们的成果,那这边设...
Day 7 - 浅谈Laravel资料库关联的运用
当数据庞大时,我们不会把所有资料都存在同一个资料表,会依照资料类型做分类,例如:使用者资料的user...
Day6 PHP变量
变量或称变数,是是用於存储信息的容器。 x='winnie'; y=5; 在数学代数中,使用字母(如...
【12】新手容易忽略的 logit 与 loss 之间的搭配
Colab连结 通常在 model.compile() 时,我们要指定这个训练应该要使用哪种 los...
尺寸单位 px、em、rem
前言 在现实生活中,常见的尺寸单位有公分(cm)、公尺(m)、奈米(nm), 而在网页画面中自己的尺...