[Day 29] 利用CreateML训练的模型判断情绪(下)
昨天我们已经做出用CreateML训练的模型来判断情绪的app,今天就要来展示我们的成果,那这边设定的情绪回馈是将侦测出的情绪转换成相对应的颜色,并上色於晶体上。如果还没把app制作完成就要赶快去看利用CreateML训练的模型判断情绪(上)!
实测
先请测试人员摆出生气的表情,从影片我们可以看到晶体的颜色呈现红色,而红色就象徵生气的情绪,代表我们所训练出的模型可以正确判断出不同的情绪表情。

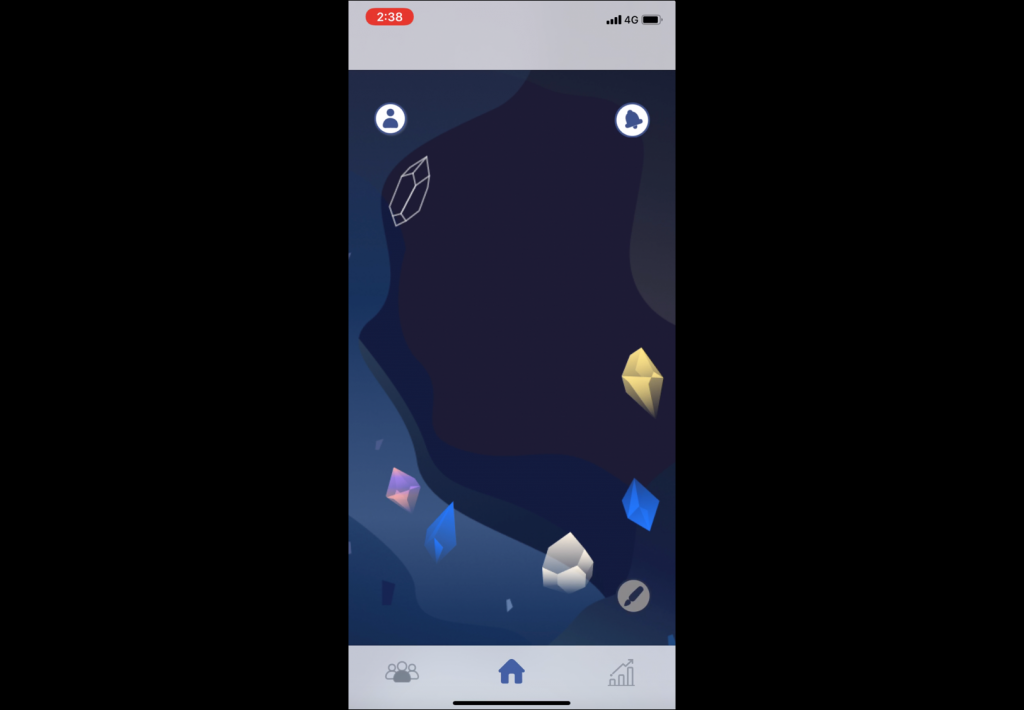
图片中可以看到各种不同的情绪晶体会呈现在主页的水晶洞中,其中红色代表生气,黄色代表开心,蓝色代表伤心,紫色代表鄙视,橘色代表惊讶,米色则代表无表情。若同时有多种不同的情绪,就会以渐层的方式呈现。

从第一天到现在我们已经学会并完成了颜色app主要的功能,明天就会展示颜色app的操作方式以及功能介绍!
[Day3] OpenAPI
什麽是API API是Application Programming Interface的缩写。 A...
#5-中秋月亮晕起来!不规则Blob球球(CSS)
这一两年很常在网页设计中看到这种不规则的小东西出现,甚至还会像波浪一样动。 之前傻傻地用Svg做,然...
DAY 9- 《区块密码2》AES(1)- 加密过程
"AES, ACE, ASS, AIDS(喂)" --- 现今最广泛使用的对称式...
我与程序的距离-Day2
不难发现,问题在於该用什麽标准来做决定呢?梁晓声曾讲过,友谊,好比一瓶酒,封存的时间越长,价值则越高...
[VSCodeVim] Vim的思维、哲学与解决问题之道 (二)
Vim的思维、哲学与解决问题之道 (二) [系列文目录] 上篇文章 我们提到了两点使用Vim的重点原...