Day29 用python写UI-聊聊Canvas(一)
终於进入最好玩的主题了,canvas就是可以在介面上做图形出来,赶快滑下去看吧~~~
♠♣今天的文章大纲♥♦
- 建立画布
- 文字输出
- 背景颜色
- 影像插入
- 滑鼠绘制
建立画布
import tkinter as tk
root=tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
canvas=tk.Canvas(root,width=300,height=300)
canvas.pack()
root.mainloop()
执行结果⬇⬇⬇

背景颜色
canvas=tk.Canvas(root,width=300,height=300,bg="#DCB5FF")
执行结果⬇⬇⬇

文字输出
canvas.create_text(150,50,text="This is my canva.",font=("Algerian",20,"bold"),fill="#6F00D2")
执行结果⬇⬇⬇

影像插入
import tkinter as tk
from PIL import Image,ImageTk
root=tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
img=Image.open("pinksky.jpg")
photo=ImageTk.PhotoImage(img)
canvas=tk.Canvas(root,width=700,height=500,bg="#DCB5FF")
canvas.pack()
canvas.create_image(250,150,image=photo)
canvas.pack(expand=True)
root.mainloop()
执行结果⬇⬇⬇

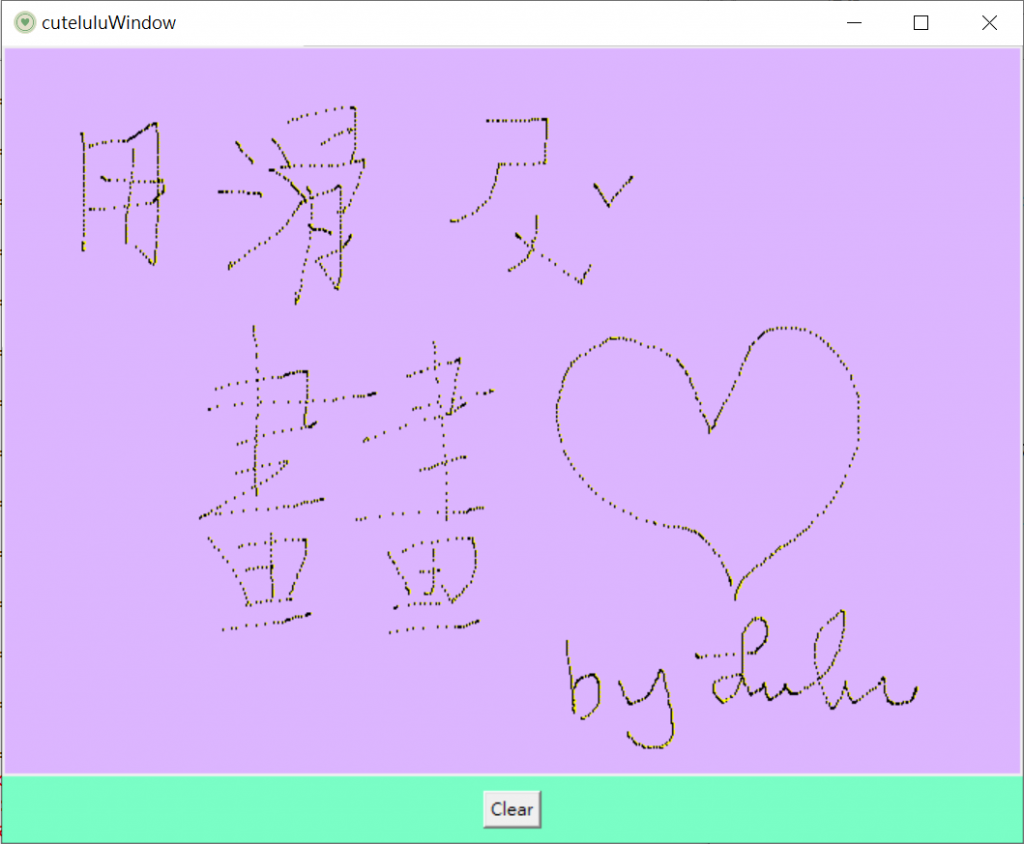
滑鼠绘制
import tkinter as tk
root=tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
def paint(event):
x1,y1=(event.x,event.y)
x2,y2=(event.x,event.y)
canvas.create_oval(x1,y1,x2,y2,fill="yellow")
def clear():
canvas.delete("all")
canvas=tk.Canvas(root,width=700,height=500,bg="#DCB5FF")
canvas.pack()
btn=tk.Button(root,text="Clear",command=clear)
btn.pack(pady=10)
canvas.bind("<B1-Motion>",paint)
canvas.mainloop()
执行结果⬇⬇⬇

这部分是说画布的基本调整,用滑鼠画的那个超好玩的,名天就会讲怎麽用程序码去执行罗~
![]()
<<: [FLM] 比较5.19 / 5.20 / 6.00 三者不同处
>>: Day30-还想学更多吗?推荐 Youtube 上面免费的 React 学习资源
# Day15 CSS基础设定_5
今天要来介绍网页常用的元素border,边框的意思。 border 我们今天要建立一个简单的栏位版型...
Day 5:认识CSS+CSS tag
在上一篇,我们学会如何用HTML写出'Hello World!',而这一篇,我将会教大家怎麽帮HTM...
Day 6 Tableview小实作3
接下来是最後一个func的说明,我们先令一整数为了继承我们昨天拉outlet的那个档案(这样才能使这...
Day 6 | 角色动画制作
今天要为大家介绍我们游戏的角色动画制作,说明如何使用PS与AE输出适合unity的格式,就拿帝江飞行...
再谈中断与异常
想知道我们在使用滑鼠操作电脑时作业系统在背後做了什麽事情吗? 又或者为什麽我们在写 C 语言时,老师...