铁人赛 Day7 -- 一定要知道的 CSS (四) -Justify-content
前言
昨天讲了 display 当中的 Flex 属性
那今天就要来讲 display 当中的 Justify-content
Justify-content
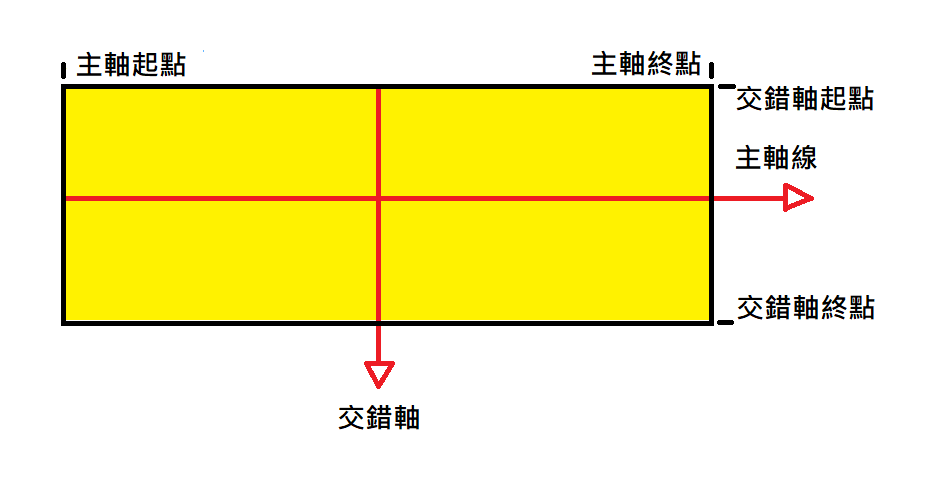
--> 主要是以主轴线来排版,一样需要先宣告 display:flex; 否则会无法使用。

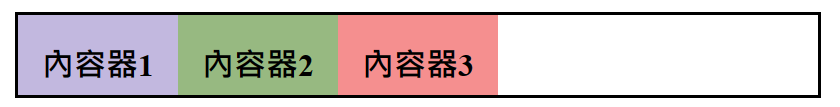
1. flex-start : 对齐主轴线最前端
.banner{
dispaly:flex;
justify-content: start;
}

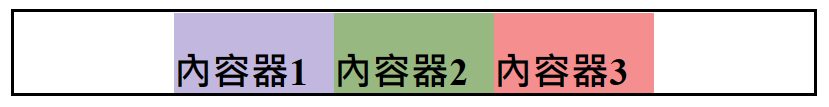
2. center : 对齐主轴线中央
.banner{
dispaly:flex;
justify-content: center;
}

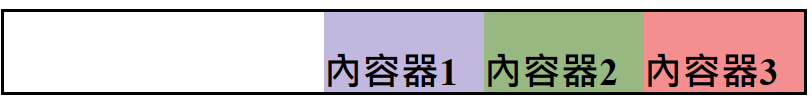
3. flex-end : 对齐主轴线最终端
.banner{
dispaly:flex;
justify-content: end;
}

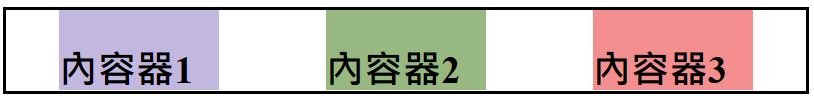
4. space-around : 平均分配宽度和间距
.banner{
dispaly:flex;
justify-content: around;
}

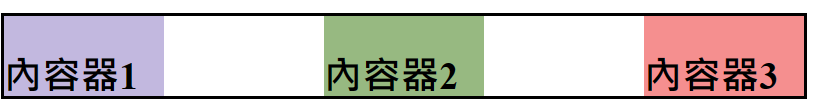
5. space-between : 平均分配宽,第一项和最後一项贴齐边缘
.banner{
dispaly:flex;
justify-content: between;
}

今天就是一个教大家 display 的另一个简单排版,明天我们来谈谈 align
那我们铁人赛 Day8 见罗!!
Day29-影像侵蚀
上章我们在进行图像轮廓增强的处理时,有用到影像膨胀函数cv2.dilate,但那时候只是稍微带过,读...
[Re:PixiJS - Day45] 不同时期的学习 PixiJS 的过程与真完赛心得
来到这系列的最後一篇,除了心得结语外,也讨论的学习 PixiJS 的过程 时期1:不考虑效能,这时期...
JS语法学习Day3
学习目标 object 物件、while 回圈、密码检验程序 object 物件 可以存放许多key...
Day3 HTML、CSS、JavaScript基本架构
【HTML】 HTML是一种用来建构网页的标记语言,而非程序,可以将网页想像成一页文件,而这份文件内...
世界上最快乐的人 (1) 实修方法摘录
这两天去上 SIY 的工作坊,为了应景,改变一下主题。手边刚好有明就仁波切的《世界上最快乐的人》,摘...