[Re:PixiJS - Day45] 不同时期的学习 PixiJS 的过程与真完赛心得
来到这系列的最後一篇,除了心得结语外,也讨论的学习 PixiJS 的过程
时期1:不考虑效能,这时期练的是能做出什麽
- 会查找 API,试着用程序做动态,开心做出想做的就好
由於不一定会有 视觉操作介面 GUI 协助,有些动态需要靠想像

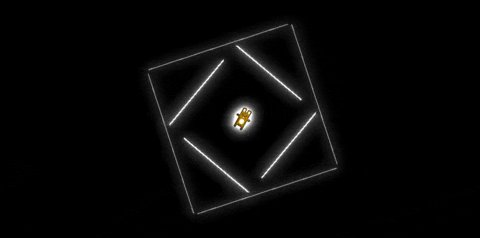
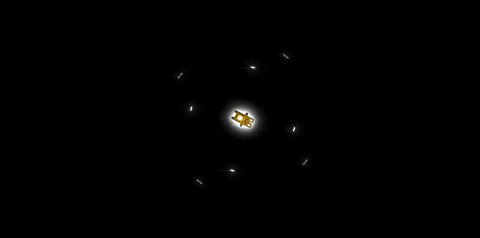
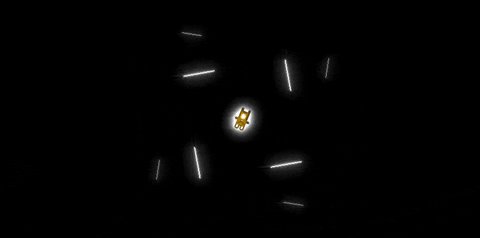
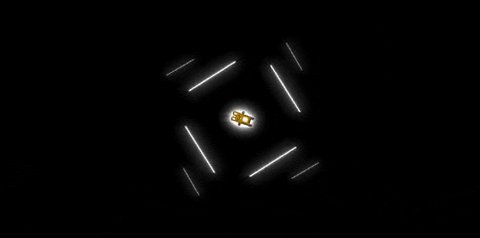
[ Demo1 / Demo2 ]
两个效果相近,差别在光晕设定,一个 distance 是 1,另一个是 32
在 2017 年的 Android 手机上,已经开始会掉 FPS (左:60 / 右:48)

PIXI.filters.GlowFilter(1); // 左方 Demo,光晕设定较少
PIXI.filters.GlowFilter(32); // 右方 Demo,光晕设定较多
若再加上昨天的粒子效果,手机已几乎无法操作,而笔电也会有些停顿
实作时知道是很吃效能的效果,但耗效能到决定放弃 Demo,仅以截图呈现
-
1: 随着每次影格更新,重新绘制 Canvas 当素材使用 (方框)
(方框有效能更好的实作方式,不是方框效果就很吃效能) - 2: 光晕效果,很吃效能的滤镜
- 3: 粒子

在此就不再多提效能问题,这次系列有不少篇有提到各种 效能问题 / 优化方式
时期2:遇到效能问题、优化问题
我放在 GitHub 上的 Demo,主要是练习效果、想做有趣的事情
比较像是上一个过程: 想做什麽就做什麽,开心好玩就好
- 我的 GitHub:EIA / eia.github.io

当 PixiJS 是工作的一部份、会需要更谨慎的规划时
就会开始考虑效能的优化、如何能使用得更好
查找的资料会越来越硬,也可能会踩到我这系列在写的问题
这次的系列也写给想多了解 PixiJS,或是在遇到问题时,有可能会从这系列找到答案
时期3:喜欢 PixiJS,也是我的一部份
再次提到,PixiJS 有适合的情境,但不是所有情境下都是最好的视觉动态工具
有些既存问题,但也确实好用
目前的工作会使用到 PixiJS,想继续推 PixiJS,
有机会的话也会发些小 PR 到 PixiJS 的 Repo 上
铁人赛,从开门写到关门
从 9/1开赛 开始写,到 10/15 这篇
前期的准备、开始备稿到写完的三个月,仍然有很多不足够
想写的写了,也有些虽然想写但不完整的放着
心得: 与自己第 30 天的心得相同
如同一个 Release版本 ,这段日子的准备与执行在今天完成。
感谢看这系列的读者、自己身边的人,感谢自己
下一步?
- 上次的系列有些需要更新,想把两次的 PixiJS 整理起来
>>: I Want To Know React - 中场休息
Day21 订单金流 -- 独立资料
昨天我们了解到最简单的流程以及结构, 今天我们稍微将现有的结构做一点变化, 为什麽要做变化呢? 主要...
css float
float称为浮动元素,可以想像是加上这个元素的物体都会飘浮在空中 接下来示范一些用法来认识这个元素...
Day13-Go方法method
前言 Go 语言不像python等程序有 classes,但是提供你可以在某种型态上定义方法(met...
Day 21 - Class
Class Es6 的语法糖,简化了上一篇的写法,让程序码更好阅读 这边改写前一篇介绍过的例子 Be...
Day18-Webhook 实作(番外篇)LINEBot 之 LINEBotTiny
大家好~ 这几天应该对 line-bot-sdk-php 有了一些初浅的认识啦~ 不过在 line-...