Day 7:CSS的display
今天这一篇,我主要会教的是display~
display
先来谈谈比较简单的display,display的中文是「显示、展示」的意思,也因此display在CSS里的作用也跟调整物件的显示方式有关,让我们来看看display的常见属性设定吧~
display: inline
inline的用法其实非常简单,也很好理解,从字面上就能知道意思,inline的意思是「在同一行、在同一条线里」,所以这个inline的用法也跟这个意思一样,就是:当二个HTML物件都被设定成display: inline时,二个物件就会排在同一行,来看看实例~
我在HTML里添加二个div文字:
<div id = text_1>我是第一行</div>
<div id = text_2>我是第二行</div>
然後再CSS里设定二个div的display为inline:
#text_1{
display: inline;
}
#text_2{
display: inline;
}
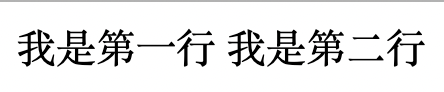
结果会呈现这样:

display: block
block的用法其实也很简单~从字面上解读,block的意思是「区块、块」,所以block的用法也跟这个意思相同,被设定成display: block的物件会成为一个独立的区块,不会与别的物件并排,来看看实例~
我在HTML里添加二个div文字:
<div id = text_1>我是第一区块</div>
<div id = text_2>我是第二区块</div>
然後再CSS里设定二个div的display为block:
#text_1{
display: block;
}
#text_2{
display: block;
}
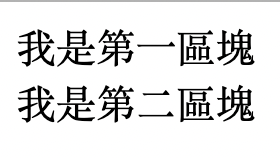
结果会呈现这样:

display: flex
flex的用法其实也很简单~从字面上解读,flex的意思是「弹性、柔性」,所以flex的用法也跟这个意思相同,被设定成display: flex的物件可以弹性布局,来看看实例~
我在HTML里添加二个div文字:
<div id = text_1>我是第一个</div>
<div id = text_2>我是第二个</div>
然後再CSS里设定二个div的display为flex:
#text_1{
display: block;
}
#text_2{
display: block;
}
结果会呈现这样:
(Sorry~今天晚上有事,明天补上(更新此文章))
进击的软件工程师之路-软件战斗营 第十二周
学习进度 资料结构 Stack Queue Android Studio Activity(Life...
Day 2 我要开始学了
Hi 大家好~ 在这边平常我列出我最近想学跟正在学的一些技术 React Testing Libra...
Day 25 - 影像处理篇 - 用Canvas实作在IE上也可运行的模糊滤镜I - 成为Canvas Ninja ~ 理解2D渲染的精髓
在这一篇我们要来讲一些比较进阶的内容。 那就是图像模糊演算法~ 大部分有Debug过IE的人应该都知...
django新手村12-----黑名单
过於频繁访问服务器,会造成服务器负担,这时必须使用middleware来阻挡,在尚未访问到资料前,就...
html更换背景
今天要改变网页的底色,因为是要改变整个网页的颜色,所以要在css中定义整个body body{ ba...