DAY06 - [CSS] 用 linear-gradient 做出 三边、四边型效果
今日文章目录
> - 应用情境
> - CSS原理练习
> - 应用情境练习
> - 参考资料
应用情境
接下来就直接来练习看看吧!
CSS原理练习
- 这次会使用到CSS
background-image。 -
background-image有两种写法:-
url("../photo.jpg"): 引入图片路径。 -
linear gradient(): 渐层效果,也就是这次会用到的用法。-
linear gradient(依颜色顺序显示方向, 颜色1 显示位置, 颜色2 显示位置, ...) -
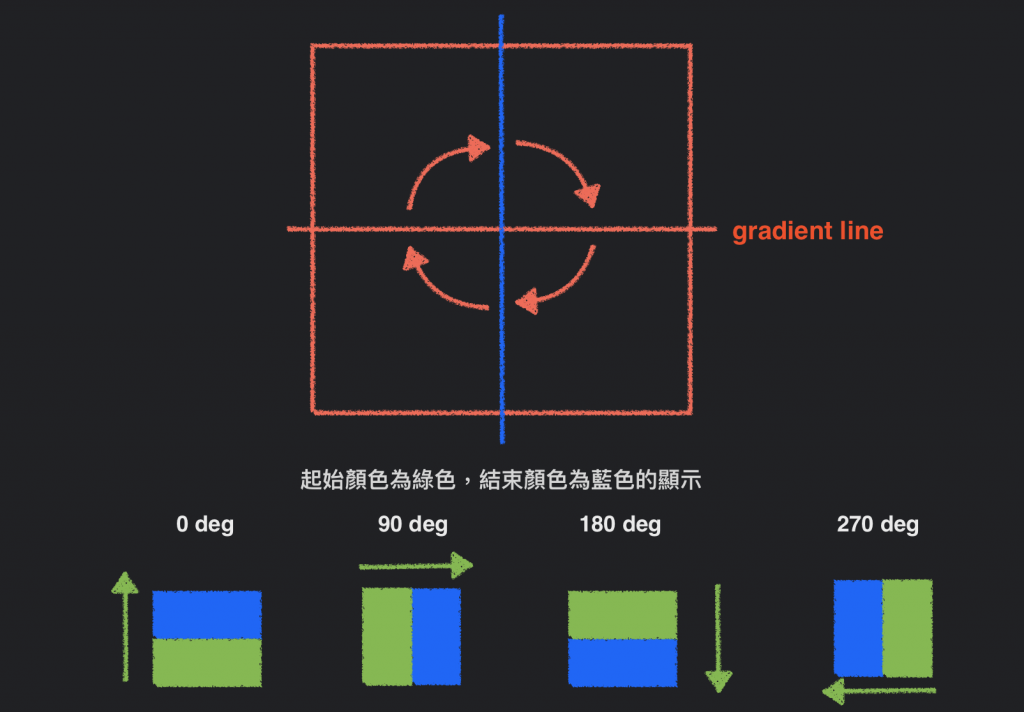
依颜色顺序显示方向 : 可以写成
to 关键字或角度。- to top = 0 deg(=360deg)
- to right = 90 deg
- to bottom = 180 deg
- to left = 360 deg

-
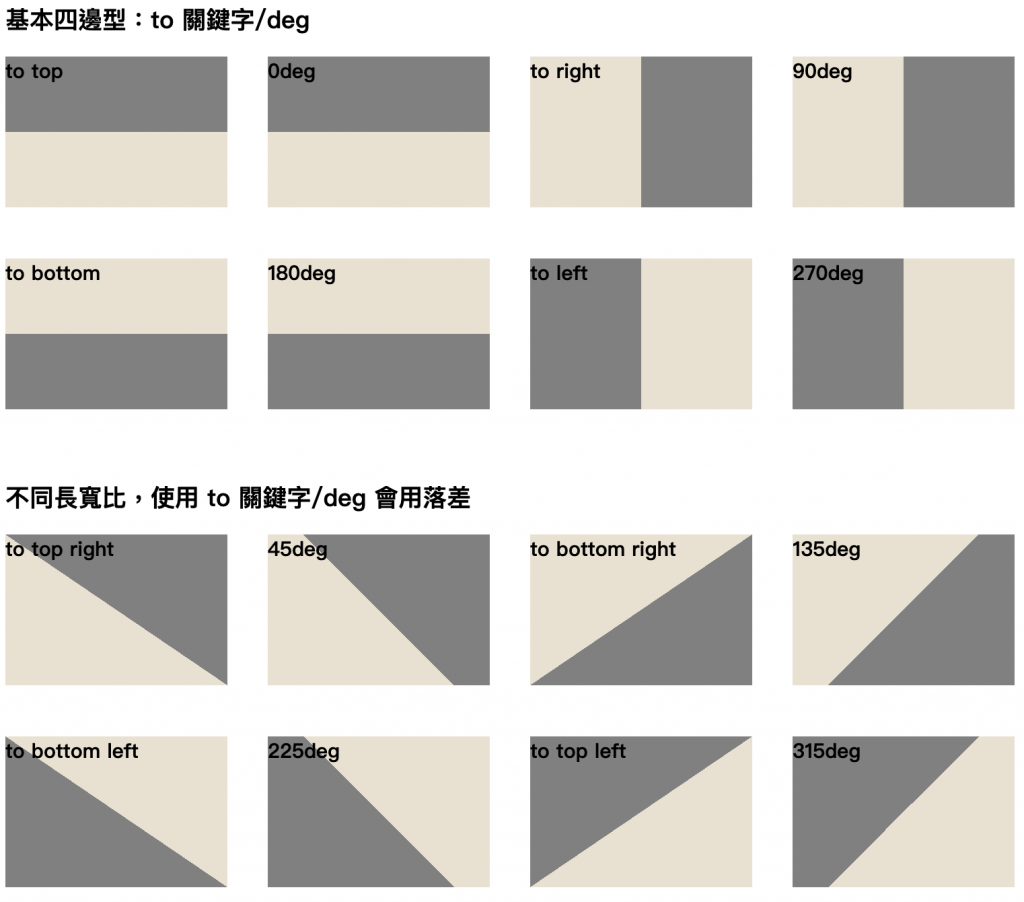
当然,也可以分个更细:
- to top right = 45 deg
- to bottom right = 135 deg
- to bottom left = 225 deg
- to top left = 315 deg
-
但这边要特别留意,不同
block的长宽比显示效果会不太一样。

-
- codepen 范例:https://codepen.io/chen-chens/pen/wveoBXj?editors=1100
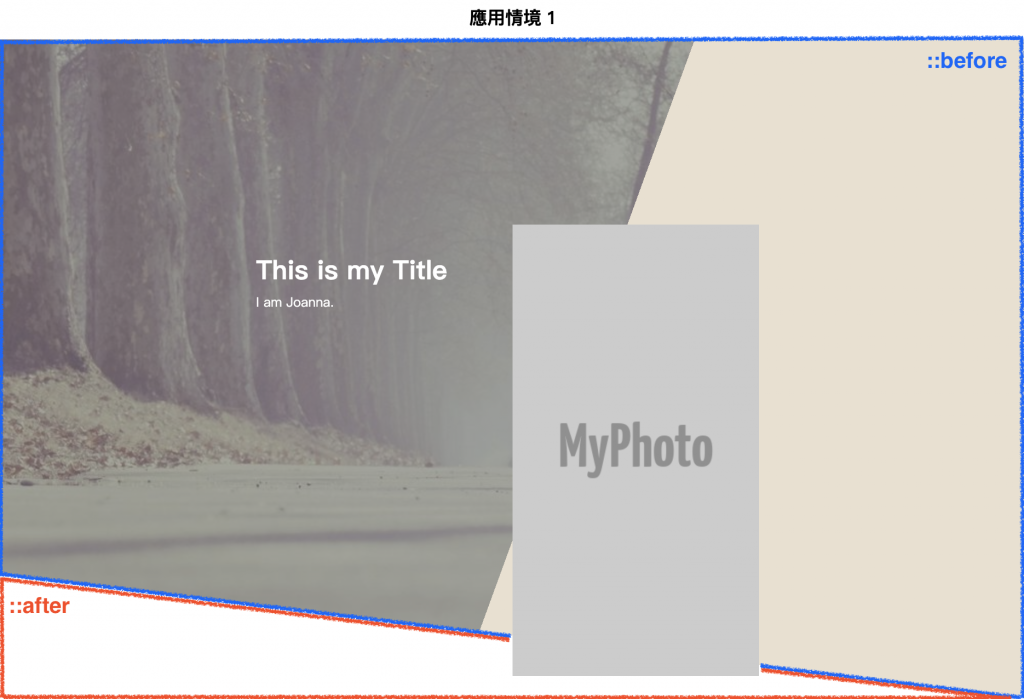
应用情境练习
- 先放上练习的 codepen: https://codepen.io/chen-chens/pen/gORLpMd?editors=0110

- 分别使用
::before::after创造出两个几何图做拼接,刚好应用到上面提到to 关键字与角度在长宽比不同的显示应用。 - 补充一点:如果图片是放在
background-image里面的话,要特别注意该区块的宽高要自己设定、或用其他内容撑开。

- 这个效果也可以用昨天练习到的 border三角型画法完成,大家也可以动手试看看喔!
参考资料
- https://ithelp.ithome.com.tw/articles/10248148
- https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient()
明日预告:
[访谈] APCS x 竞程选手 Colten
今天邀请到来自新化高中的 Colten 来分享他在高中竞程这条路上的种种历程。本次访谈有公开浏览,欢...
空虚的目录
因为是心血来潮,可能随时断更,加上内容不定,所以决定把第一天留作目录使用。 大概都会是一两天就能弄完...
Day 12 - 物品借用纪录系统 (3) 系统完成
今天我们就把整个服务完成吧! 不知道大家顺利地收到通知了没? 我已经顺利收到罗~ 咦咦咦?发生什麽事...
Progressive Web App 架构模式: App Shell Model 概念说明 (12)
什麽是 App Shell? App Shell 乍听之下是一种技术,实际上是 Web App 架构...
Day26,Kubecost 体验,算钱好难......
正文 kubectl create ns kubecost wget https://raw.git...