Day 6 ( 入门 ) 抽奖轮盘
抽奖轮盘
教学原文参考:抽奖轮盘
这篇文章会介绍,如何在 Scratch 3 里使用绘制角色造型、变数、右转、重复、广播讯息...等积木,实作一个简单的抽奖轮盘功能。
角色设定
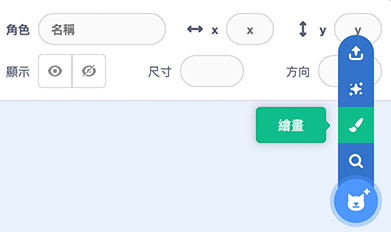
在角色编辑区,删除猫咪角色,使用「绘画」功能绘制新的角色 ( 参考:造型与绘图 )。

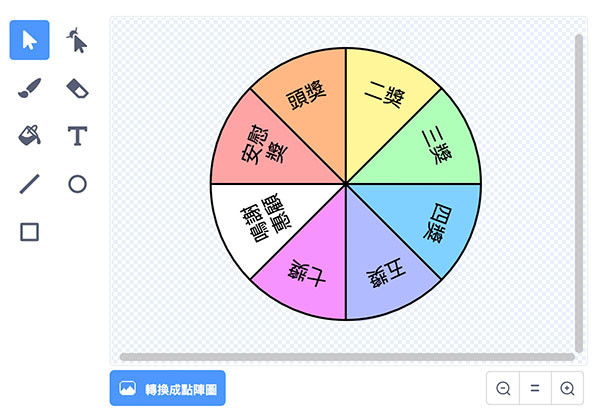
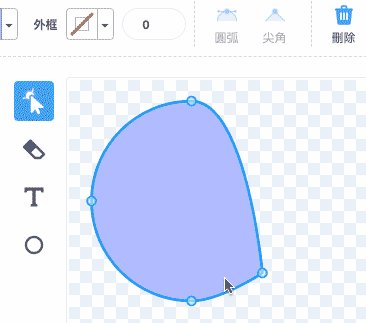
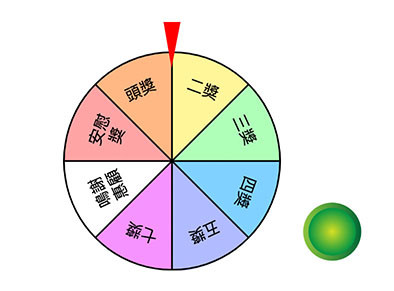
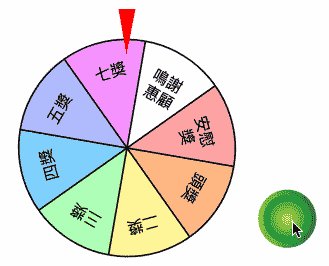
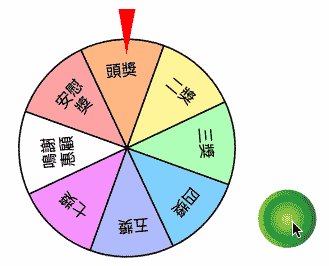
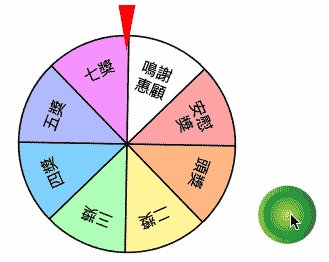
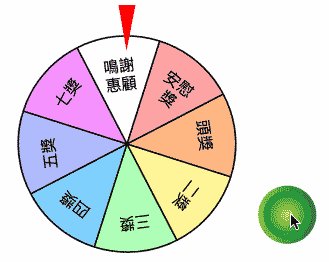
使用线条、圆形、文字等绘图工具,绘制一个轮盘,将轮盘的中心对准画布中心。

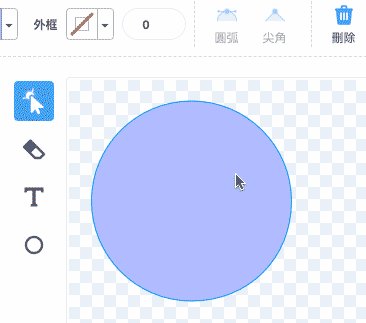
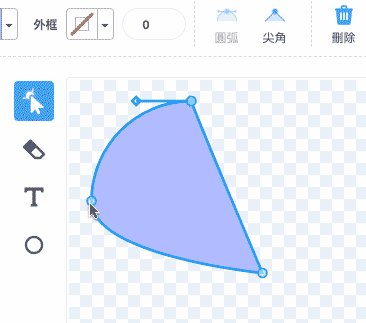
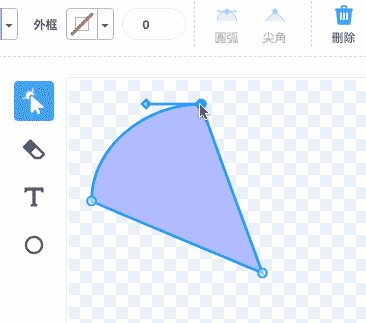
如果要绘制扇形,可以先「画圆形」,然後透过「重新塑形」的功能,将圆形变成扇形。
使用重新塑形箭头点击端点之後,按住键盘的 alt 键,可以单独拉动其中一根调整杆,更多造型绘图请参考:绘图区 ( 向量图 )。

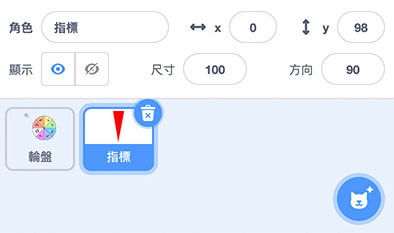
接着再建立一个「指标」的角色,画出一个红色的倒三角形。

最後加入一个内建的按钮角色 ( 参考:Scratch 角色设定 )。

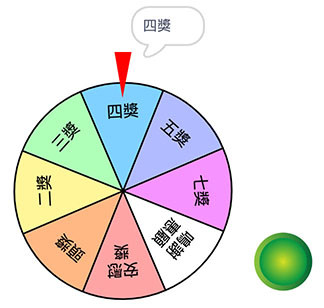
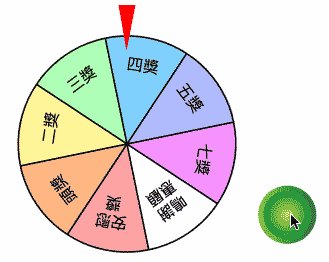
调整轮盘、指标和按钮角色在舞台上的位置,使其看起来像下图一样。

积木程序原理 ( 按钮 )
点击「按钮」,放入「当角色被点击」的积木,点击按钮时,广播讯息「开始」。

积木程序原理 ( 轮盘 )
点击「轮盘」,新增一个「转速」的变数。

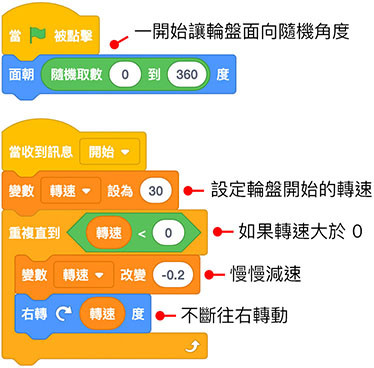
接着设计轮盘转动与停止的程序:
- 点击绿旗时,将轮盘面向 1~360 度随机的角度 ( 避免每次都是同样角度 )。
- 当收到「开始」讯息时:
- 设定转速为 30。
- 放入「重复...直到」积木,直到转速小於 0 就停止重复。
- 每次重复将转速减少 0.2。
- 每次重复按照转速,向右旋转。

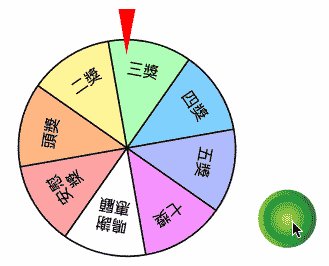
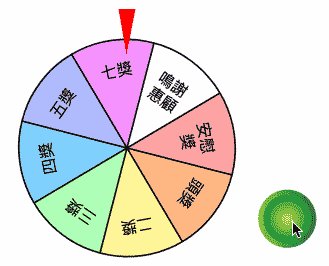
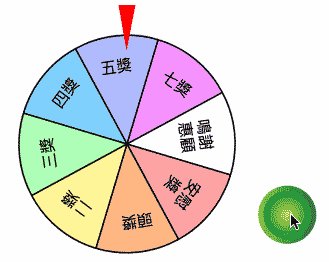
完成效果
完成後,点击按钮,轮盘就会开始转动,并逐渐减速到停止。

如果将「重复...直到」积木改成「直到转速小於 -2 就停止重复」,轮盘就会有停止後往回转一点点的煞车效果。


范例解答
范例解答:抽奖轮盘
延伸练习
如果已经熟悉了抽奖轮盘的原理,还可以尝试更多好玩的作法:
尝试加入「说出最後结果」的效果 ( 解答 )
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
[Day21] 发送验证信API – 应用程序密码、设定settings
今天要来说明的是发送验证信API,这支API会有一点点小麻烦,我会分成两个部份来说明,第一个部份是後...
赌盘的策略思考 - 菲阿里四价策略
这里分享第二个策略 - 菲阿里四价策略 菲阿里四价指的是:昨日高点、昨日低点、昨天收盘、今天开盘四个...
Day 14. UX/UI 设计流程之四: Wireflow,并以 Axure RP 实作 (上)
由於 UI Flow 一定程度上已经交代了操作流程会走过哪些页面,接下来设计师就可以根据 UI F...
D17/ 我要用的 View 没有支援 Compose 怎麽办? - AndroidView
今天大概会聊到的范围 Android View 前两天来回进出了公司楼下的 7-11 两三次,每次...
玩玩Node.js定时器
这篇我是练习node.js关於定时的一些实作,其实都是些简单的练习。 第一个部分是setTimeou...