DAY1 筑个前端毛胚屋
嗨我是稚鸟。这是一个for比菜鸟还菜的幼鸟前端指南。
- 幼鸟品种说明:学过一种程序语言,但对前端没啥概念
- 这系列会讲:一米米的HTML,一点点的CSS ,和JS,外加一点UIUX
最後就会进入到REACT(目前还不知道会写到多少) - 内容形式:实作+需要花点力气理解的概念,夹杂一点我的理解
- 目标:写出一个食谱+电商的前端
废话的时光总是特别的快,开始筑巢罗GOGO~~
1.VSCode + Live Server
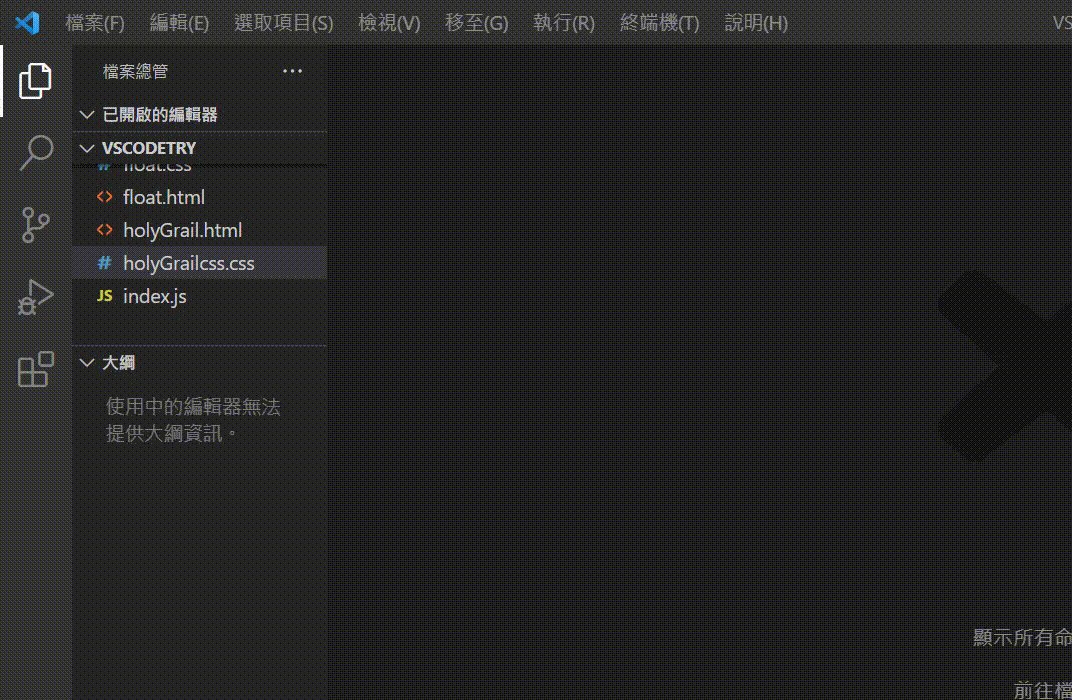
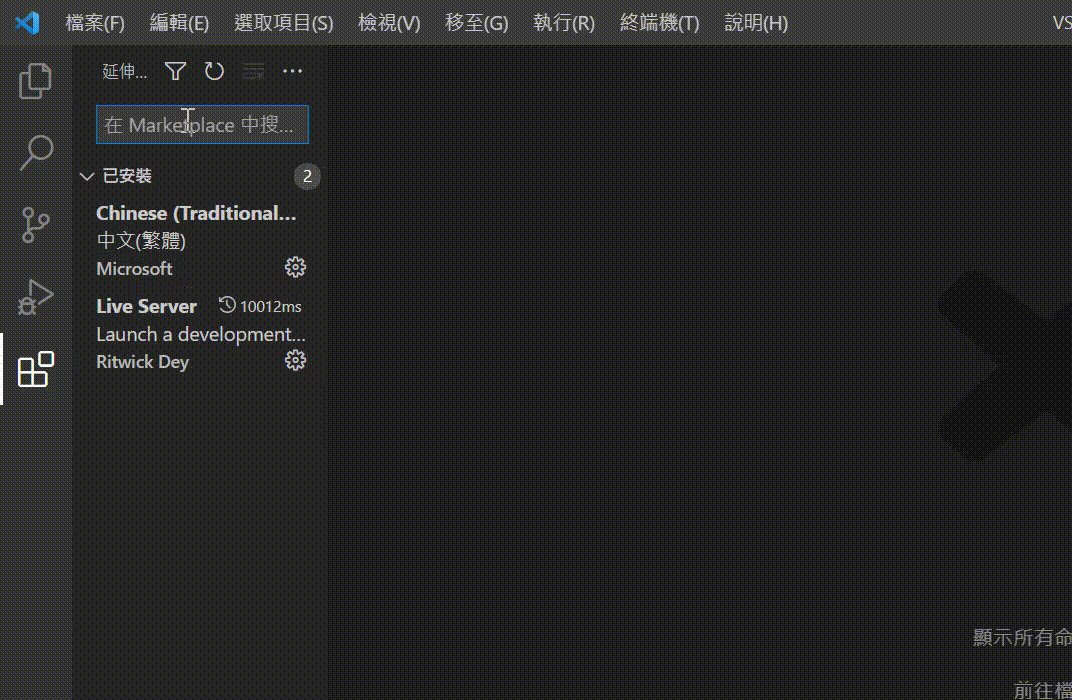
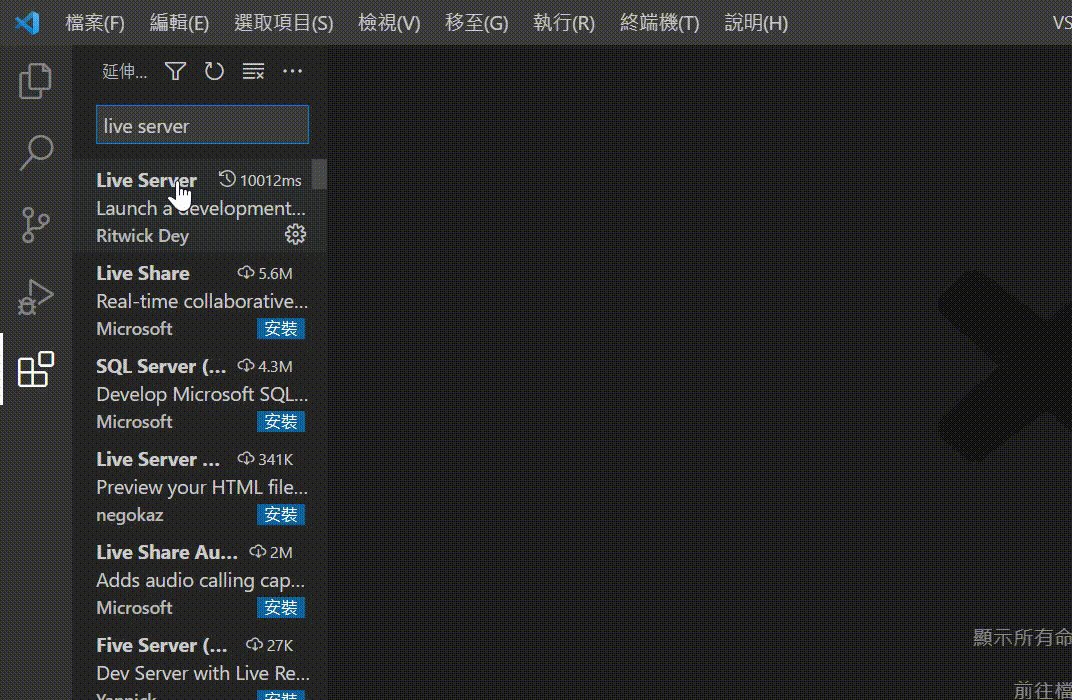
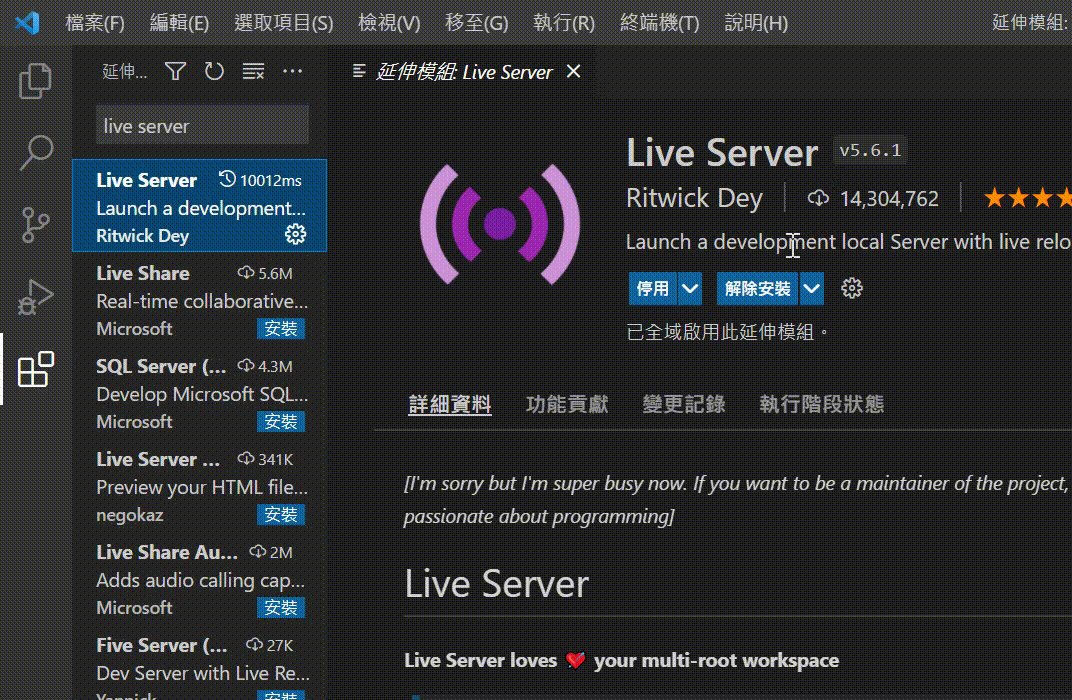
我们会用VSCode + Live Server,VSCode大家应该都听过,Live Server则是VSCode的模组。用来建立即时更新的本机服务器,协助我们前端开发。

安装後,测试一下:随便建个html,按左下方Go Live的按纽,点下,就可以到自己设计的前端。
莫非我瞎了 找不到go live
如果你和我一样衰,遇到的鸟事可能有 → Go Live跟你玩躲猫猫。以下是我当时尝试的两个方法,
- 降低Live Server版本
- 在资料夹中,添加一个html放Live Server设定码。 (我当时参考的) weixin博客
2.这几个HTML TAG有差吗? 怎麽样乱用
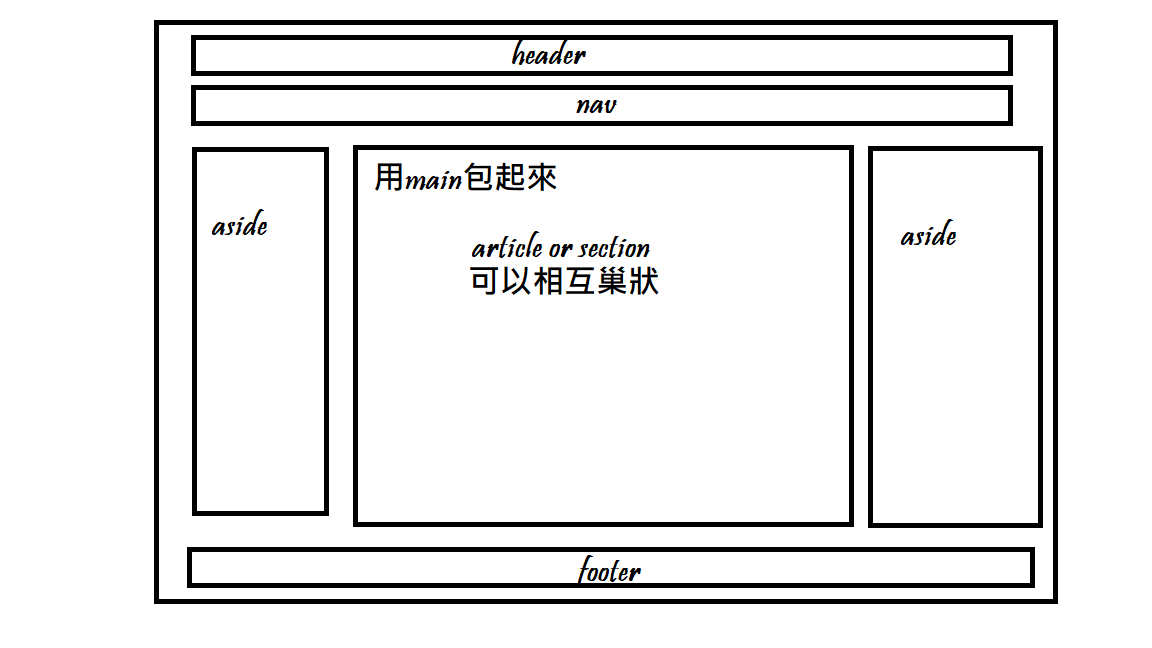
<header>,<main>,<aside>,<footer>在样式表现上与<div>没有任何不同,他们都很素。但为甚麽要用呢?
两个原因:1.人易读 2.电脑易读 优化SEO
<body>
<header>header</header>
<main>main,重点放前面是为了SEO</main>
<aside id="left">left</aside>
<aside id="right">right</aside>
<footer>footer</footer>
</body>

<article>和<section>啥关系?
<section>:章、节
<article> :文章,一种特殊的<section>,更强调独立性
→ 他们不是从属关系,可以相互巢状
3.<div>间的空隙怎麽去掉 - Reset浏览器预设margin,padding
全域型的Reset
副作用:让不需要清除预设的元素也被Reset,SEO差
*{
margin:0; padding:0;
}
比较好的做法 → 列出你需要修改的,下面有两个网站可以参考他们列的拉~~
body, h1, h2, h3,p,
ul, ol, li,
th, td, img{
margin: 0px;padding: 0px;
}
好啦今天就这样结束罗。每天一点废话,开始~
分享一下,写这篇地状态,比较有画面感 哈哈哈哈
时间:下午8/31(再版时间)
音乐: 这个人 廖俊涛 「时缝里的情书」线上微光LIVE版(我比较爱这个版本) 7:34
饮料:热可可
地点:我房间窗边旁边
状态:关起窗户,边唱歌边写,超害怕被邻居骂(之前被骂过)
参考资料
<<: 从 JavaScript 角度学 Python(5) - 函式
卡夫卡的藏书阁【Book23】- Kafka - KafkaJS 监控状态事件
“I miss you deeply, unfathomably, senselessly, te...
2021-11-24 盘势分析
加权指数 完成W底後,在10/19站上颈线,直接一路狂奔直到11/19,历经1个月的多头格局, 在这...
微聊 术业有专攻 Blame要找对人
倒数第二天铁人赛了,微人今日不聊程序码了,想聊一下今天在预演的小插曲 先说明一下 我的队友们真的都很...
DAY25 linebot结果展示-1
这样就成功的在django上看到一位使用者注册完成 再来这就是按下签到按钮,便会将当前的时间印出来...
Day27 LINE BOT & NBA - 赛程查询
今天要来完成的是赛程查询的部分 不过在实作过程当中发现到 今日赛程和今日战况似乎没有差异 再者,查询...