Day5 XAMPP
HTML、CSS、JavaScript都已经准备好了,那该怎麽把自己的作品展示给别人看就是接下来要做的事情了,以Google为例:当打上网址(Domain name)後按下Enter,浏览器会经由域名系统(DNS)搜寻到该域名对应的IP,再经由此IP搜寻到对应的服务,通常来说 Http 的服务会对应至 80 Port, Https 会对应至 443 Port,此时会将此需求转至网页服务器(Apache、NginX),再经由网页服务器分配给对应的後端服务器。
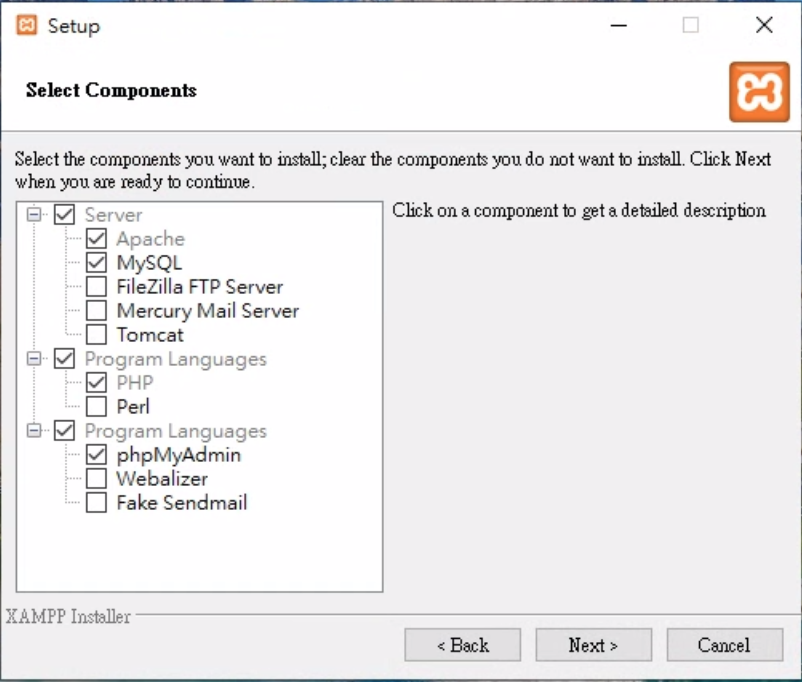
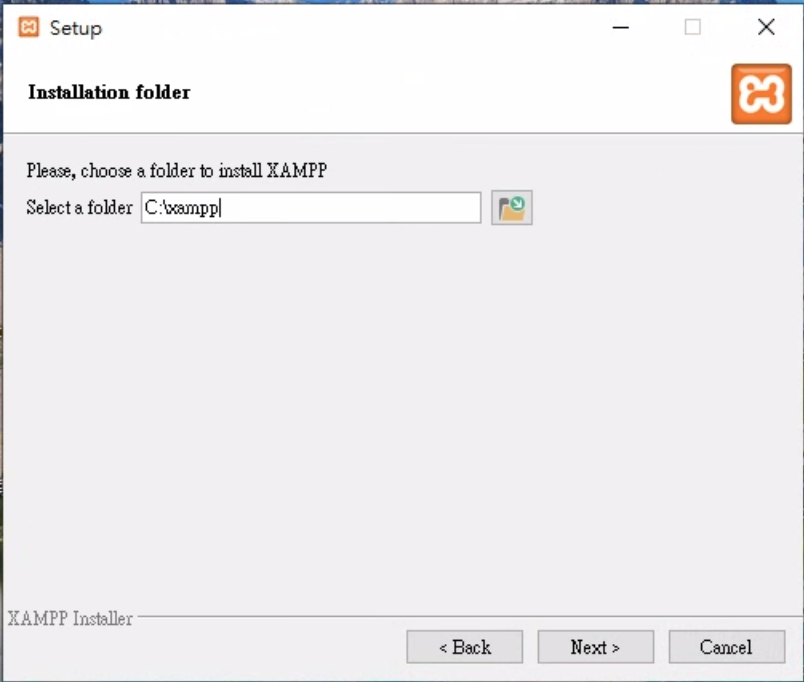
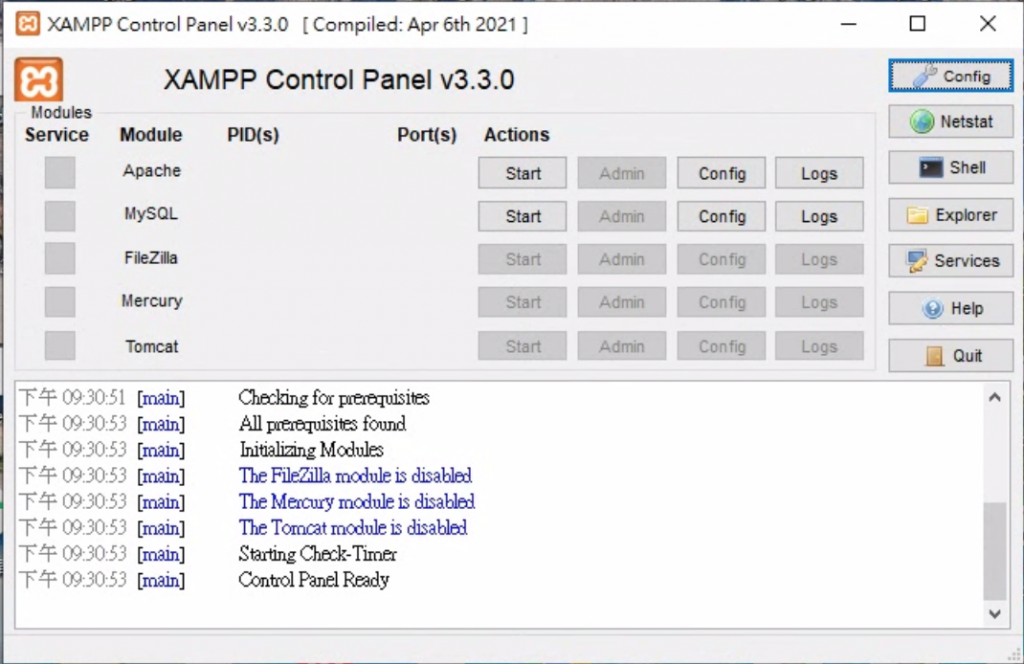
XAMPP是一套非常适合新手入门的软件,提供了Apache、PHP、MySQL等後续会使用到的服务,那这次就一起安装起来。




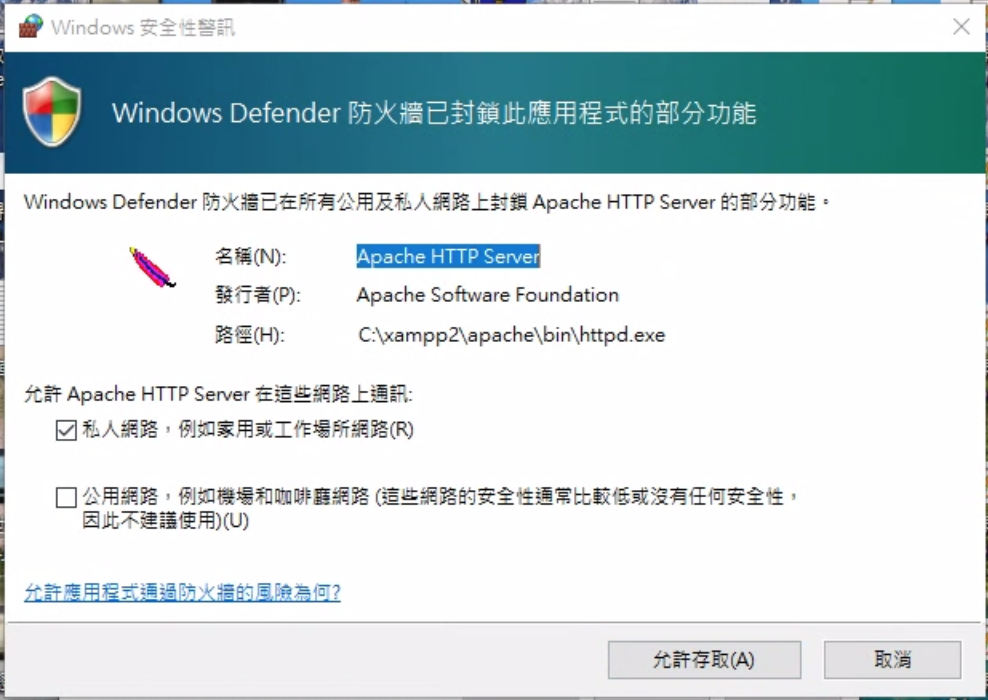
记得打开防火墙

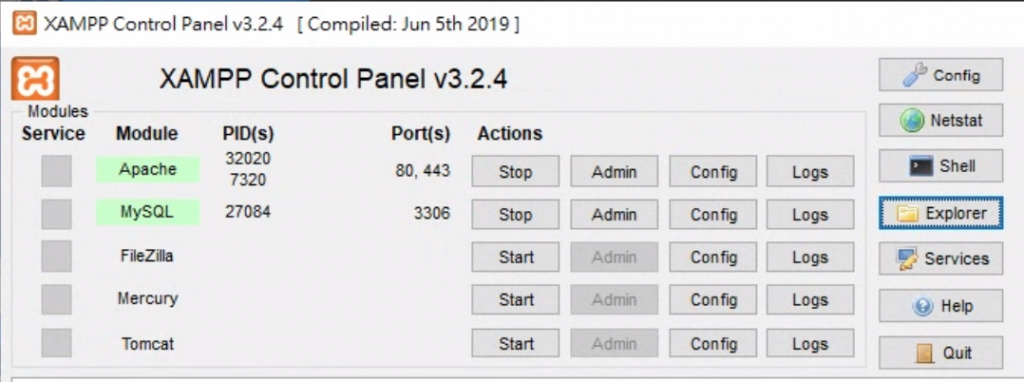
将Apache、MySQL启动

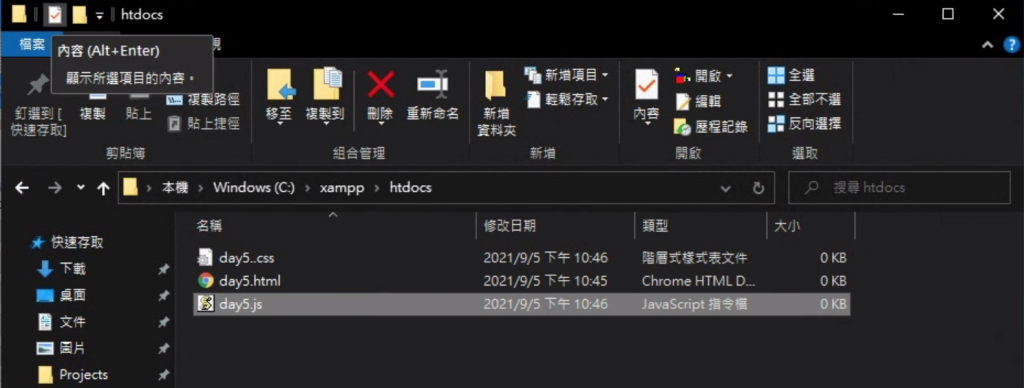
确定执行完成(变成绿色),点选右边 Explorer 资料夹,找到 htdocs 资料夹,将做好的HTML、CSS、Javascript档案放入这个资料夹

就可以在浏览器上打上Url : http://localhost/day5.html ,就可以看到自己的网页罗!
此时同区域网路内的使用者也可以利用IP(可利用终端机输入ipconfig找到主机IP):http://192.168.1.20/day5.html
如果要让外网的使用者连结要申请固定IP,这个东西暂且不提。
今天的分享到此结束,谢谢观看的各位,请记得按赞分享开启小铃铛,你的支持会让按赞数+1。
[Day19] 登入、登出API – views
昨天做了注册的API,想当然,有注册就有登入登出,不然要注册要干嘛XD 所以今天要来做的是登入、登出...
谈谈JSON
由wiki(https://zh.wikipedia.org/wiki/JSON) 可以知道JSON...
Day12:SwiftUI-List
前言 前两篇文章讲了储存多个值的 Array、Dictionary, 现在来看看如何在 SwiftU...
DAY 30- NFT & 结语
最後一篇,想说讲一下最近很夯的NFT,做为一个结尾。 NFT Non-Fungible Token,...
JavaScript运算子
在程序设计中必须使用变数或常数储存资料,再将资料经由判断与演算,去得到需要的结果,建构出的内容就是运...