Day5 JavaScript 数据类型
JavaScript 数据类型很多种,大智上分成两类,其一是值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空值(Null)、未定义(Undefined)。其二是引用数据类型:对象(Object)、数组(Array)、函数(Function),而且JavaScript 拥有动态类型。这意谓相同的变量可用作不同的类型:


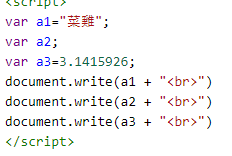
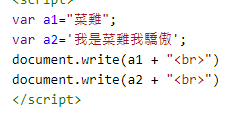
JavaScript字符串是存储字符(比如 "菜鸟满身菜味")的变量,字符串可以是引号中的任意文字。可以使用单引号或双引号:


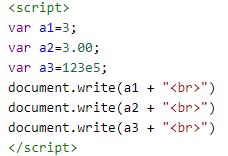
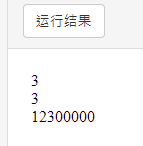
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带,其中极大或极小的数字可以通过科学(指数)计数法来书写:


布尔(逻辑)只能有两个值:true 或 false,布尔常用在条件测试中。(我目前还没使用过(? )
JavaScript 数组,可以创造一个阵列去存放资料,数组内的资料型态必须一致,例如下面的代码创建名为 test 的数组,因为数组下标是基於零,所以数组第一个存储位置是 [0],第二个是 [1],以此类推(数组很多很复杂,杂们後面在一起慢慢学习,先知道他的意思就好(绝对不是我看不懂......))。
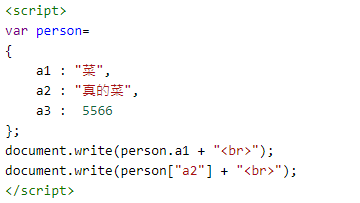
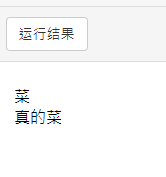
JavaScript对象由花括号 {}分隔。在括号内部,对象的属性以名称和值的形式采用 (name : value) 来定义。属性由逗号(,)分隔,空格和换行无关紧要。声明可横跨多行:


Undefined 这个值表示变量不含有值(和null不一样!!!),可以通过将变量的值设置为 null 来清空变量。
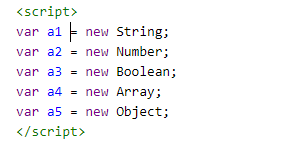
若是要声明新变量时,可以使用关键词 "new" 来声明其类型:

以上就是今天的小笔记,其中字符串和数值是最常用的,数组也不少,希望我能快点达到对数组能进行基本应用的地步
>>: Day 5 - Flex Panels Image Gallery
从细针切片资料集 建模、预测肿瘤Sklearn Breast Tumor Prediction
本文重点:细针活体切片、乳房肿瘤、Sklearn模型、预测 完整代码+csv+model 在GitH...
冒险村08 - Preitter output in rails console
08 - Preitter output in rails console Rails 的 defa...
网页选择器-30天学会HTML+CSS,制作精美网站
在写网页样式时,最重要的就是选择器的使用,写得好容易理解,修改没烦恼,也可以让网页快速呈现效果。以下...
企划实现(29)
使用自定义的listview 第四部:创建listview的adapter package com....
DAY23 神经网路优化技巧
昨天我们尝试动手刻了一个神经网路,准确度虽然看似很高了,但似乎还有进步的空间,今天我们就来介绍如何优...