.Net Core Web Api_笔记05_HTTP资源操作模式Delete
一般而言会接收Id (可能是个Pk 唯一值)来进行删除操作
这里一样是新增删除action在上几篇的TeacherController.cs当中
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using MyApiTest1.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace MyApiTest1.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class TeacherController : ControllerBase
{
[HttpPost("Add")]
public string AddPerson(Person person)
{
int id = person.Id;
string name = person.Name;
int age = person.Age;
string sex = person.Sex;
return "完成添加";
}
[HttpPut("Update")]
public string UpdatePerson(Person person)
{
int id = person.Id;
string name = person.Name;
int age = person.Age;
string sex = person.Sex;
return "完成更新";
}
[HttpDelete("Delete")]
public string DeletePerson(string id)
{
string msg = "";
if (!string.IsNullOrEmpty(id))
{
var strId = id;
//删除作业.....
//删除作业.....
msg = "完成删除";
}
return msg;
}
}
}
前端部分
新增一个简单的html档 DeleteTeacher.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Delete Teacher Info</title>
<script src="jquery/jquery.min.js"></script>
</head>
<body>
<div>
<input type="button" id="btnDelete" value="删除" />
<span id="msg"></span>
</div>
<script type="text/javascript">
$("#btnDelete").click(function () {
$.ajax({
//请求模式
type: "delete",
//请求的URL
url: "api/Teacher/Delete?id=200",
//预期server responde的资料型态
dataType: "text",
success: function (result) {
$("#msg").text(result);
}
});
});
</script>
</body>
</html>
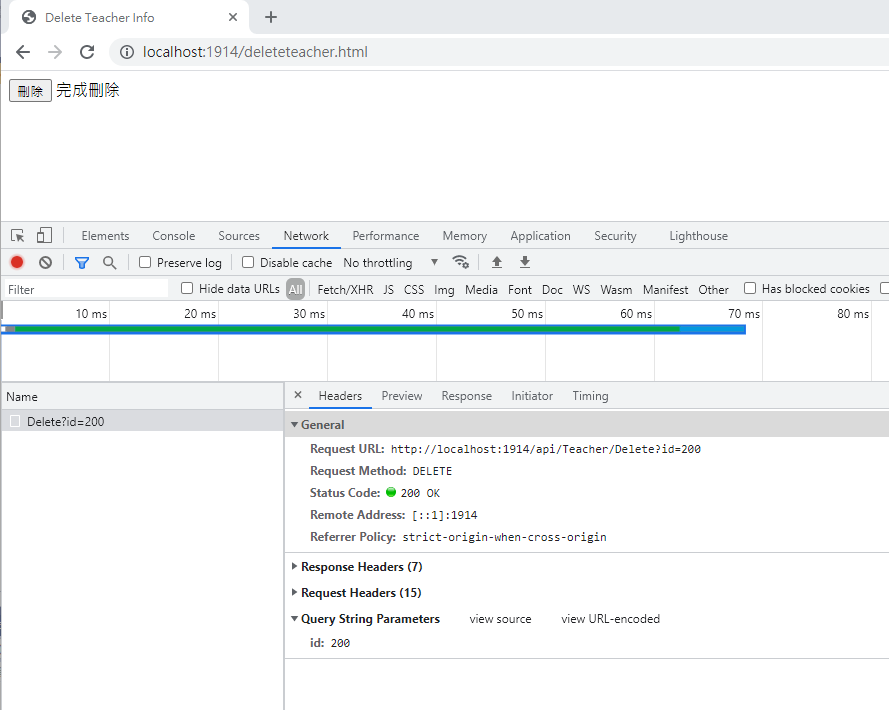
运行效果去模拟发送删除请求的过程跟文字回应

本文已同步发表至个人部落格
https://coolmandiary.blogspot.com/2021/09/net-core-web-api05httpdelete.html
<<: [Day3] 论前端框架的好处及重要性~从自己刻到学习共通语言(下篇)
[DAY-24] 突破生产障碍 高效产出
你是否可以升迁 看的是你替组织带来贡献的可能性 超出期待的方法 就是朝大方向前进(BIG PICT...
[DAY 30] 感想
30天终於完成了 虽然扣掉第一天与最後一天实际只有28天~XD 但是要连续发文真的很不容易 回顾这3...
个人管理 - 时间管理
先谈个人管理是因为管理就是一个见微知着实践。如果自己接到的专案任务都没有办法做好基本的管理工作回报出...
[Day10]资讯管理系统框架 - 高阶系统框架
前面几章都在谈对於稽核相关的要求,再来我们要来谈到 ISO 27001:2013 年版的框架。 IS...
【没钱买ps,PyQt自己写】Day 9 - 以 QLineEdit, QTextEdit, QPlainTextEdit 作为文字的输入
看完这篇文章你会得到的成果图 前言 我们接下来的讨论,会基於读者已经先读过我 day5 文章 的架构...