Material UI in React [Day4] Theme (自订主题 Palette & Typography)
继昨天 ThemeProvider 的部分今天来讲解一下 Material UI 的 Theme,大家可以从侧边栏的这个位置

去查看详细。
我们可以先从Overview的部分看起,ThemeProvider 已经大致在昨天的文章讲解过了,我们可以直接 focus Theme configuration variables 的部分,分别为:
- Palette
- Typography
- Spacing
- Breakpoints
- z-index
- Globals
我会逐一讲解以上的变数内容,各位也可以透过官网侧边栏的连结直接查看内容修改。
Palette (调色盘)
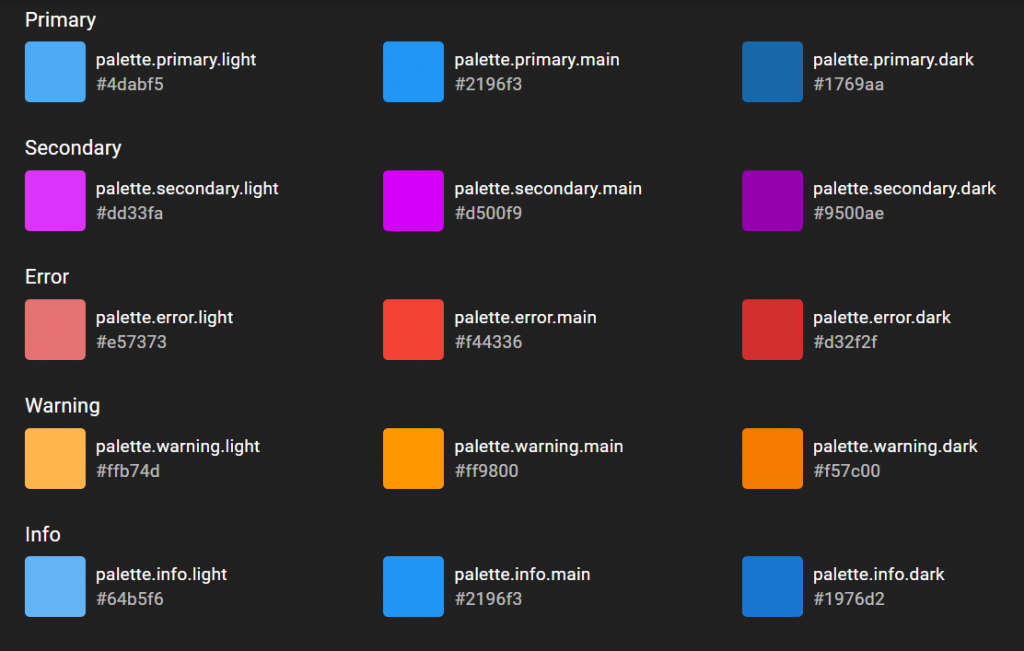
顾名思义就是可以设定网站的主色调,设定基本的 primary, secondary... 等等, 不同的颜色,至於要调成怎样的颜色可以透过色彩的章节来做调整,也可以用它本身的 color 去做色彩上的修改,这里的色票其实算是蛮完整的,但还是得看设计给的色码是否有符合,一般来说如果本身设计就是用 material design 的色票来调整颜色的话,那你这里就能直接使用,在这里可以看到它给的预设值色票

这里可以像昨天的范例一样的写法覆盖掉 default 的 primary color 或是添加不同情况时的颜色:
import { createTheme } from '@material-ui/core/styles';
const theme = createTheme({
palette: {
primary: {
// light: 如果省略将从 palette.primary.main 依照 tonalOffset 的值去计算
main: '#ff4400',
// dark: 如果省略将从 palette.primary.main 依照 tonalOffset 的值去计算,
// contrastText: 如果省略将从 palette.primary.main 依照 contrastThreshold 的值去计算
},
secondary: {
light: '#0066ff',
main: '#0044ff',
// dark: 如果省略将从 palette.secondary.main 的值去计算,
contrastText: '#ffcc00',
},
// 这里的值将会影响未定义的contrastText的计算结果
contrastThreshold: 3,
// “tonalOffset”值可以是 0 到 1 之间的数字,这将适用於浅色和深色变体
// E.g., shift from Red 500 to Red 300 or Red 700.
tonalOffset: 0.2,
},
},
});
Typography
这里的 typography 指的是'样式',也就是在 theme 里面的 typography,我们可以透过它来定义fontFamily, fontWeight... 等等, 详细范例:
const theme = createTheme({
typography: {
fontFamily: [
'-apple-system',
'BlinkMacSystemFont',
'"Segoe UI"',
'Roboto',
'"Helvetica Neue"',
'Arial',
'sans-serif',
'"Apple Color Emoji"',
'"Segoe UI Emoji"',
'"Segoe UI Symbol"',
].join(','),
},
});
Material-UI 使用 rem 单位作为字体大小,浏览器 html 元素默认字体大小为 16px,但浏览器可以选择更改此值,因此 rem 单位允许我们适应用户的设置,从而提供更好的支持。要更改 Material-UI 的字体大小,可以提供 property: fontSize 的值,默认值为 14px。
const theme = createTheme({
typography: {
// 设为12px
fontSize: 12,
},
});
也可以在上述的内部设定RWD时缩放的大小
const theme = createTheme({
typography: {
h3: {
fontSize: '1.2rem',
'@media (min-width:480px)': {
fontSize: '2rem',
},
}
}
});
在 typography 的组件中 property: variants 有以下 13 种 default:
- h1
- h2
- h3
- h4
- h5
- h6
- subtitle1
- subtitle2
- body1
- body2
- button
- caption
- overline
每个值都能个别分开自订样式:
const theme = createTheme({
typography: {
subtitle1: {
fontSize: 12,
},
body1: {
fontWeight: 500,
},
button: {
fontStyle: 'italic',
},
},
});
const App = () => {
return (
<ThemeProvider theme={theme}>
<Typography variant="subtitle1">subtitle</Typography>
<Typography>body1</Typography>
<Button>Button</Button>
</ThemeProvider>
)
}
那麽今天的讲解就到这,明天会针对後续的Spacing做讲解。
[Day05] Vue i18n - Component Interpolation
在本地化 (localize) 文字讯息时,我们可能会遇到需要特别处理 HTML tag的情况,什...
[Day18] 被纠察吗?
写在前面 Google 推出的服务主要分两块 Google Workspace 和 Google C...
予焦啦!检验核心映像档:开机流程、OpenSBI 惯例、ELF 浅谈
本节是以 Golang 上游 1a708bcf1d17171056a42ec1597ca8848c...
Python 练习
今天要来解APCS的题目,这次是105年10月29的实作题第二题,那我们就开始吧! 题目 解答 a=...
Day21:[排序演算法]Heap Sort - 堆积排序法
heap sort的原理是采用max heap这种资料结构来做排序,max heap是一种bina...