[Day5] Flutter - 垂直布局容器 ( Column )
前言
Hi, 我是鱼板伯爵今天要教大家 Column 这个容器,教学内容只会撷取片段程序码,建议大家搭配完整程序码来练习。
常用属性
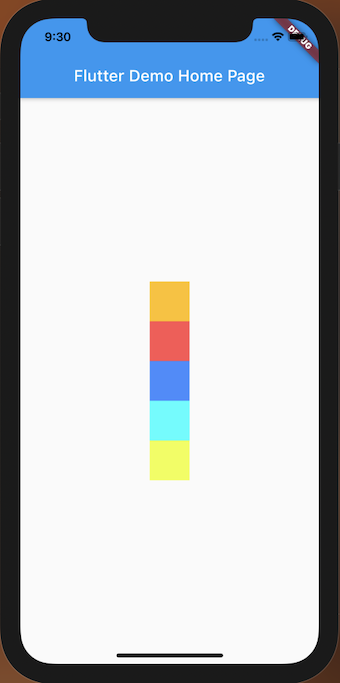
Column里面的容器会以水平方式排列,mainAxisAlignment控制纵向对齐,crossAxisAlignment则是以横向对齐,下面范例是置中。
class DemoColumn extends StatelessWidget {
const DemoColumn({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 50,
height: 50,
color: Colors.amber,
),
Container(
width: 50,
height: 50,
color: Colors.redAccent,
),
Container(
width: 50,
height: 50,
color: Colors.blueAccent,
),
Container(
width: 50,
height: 50,
color: Colors.cyanAccent,
),
Container(
width: 50,
height: 50,
color: Colors.limeAccent,
),
],
);
}
}

<<: Day5 资料储存 - file storage优缺点及场景
>>: Day 5 - 透过 RKE 架设第一套 Rancher(下)
从 JavaScript 角度学 Python(2) - 历史
前言 每个程序语言都有属於它独一无二的诞生故事,毕竟以 JavaScript 的历史背景来讲是还满有...
k8s react 把变数(ex:api url)写进ConfigMap
【YC的寻路青春】 react上k8s的部分 前提 如果放在.env里面 react再build的时...
# Day 16 Physical Memory Model(一)
从前几篇文章可以看得出来,笔者对於 kernel mm subsystem 其实很不熟悉啊! 决定调...
Day5:深入认识 Coroutine
这几天我们把 Coroutine 神秘的面纱好像掀开了一点,知道他是用来解决非同步程序的问题,也我们...
大共享时代系列_010_共享居住
共居後,我们从不认识到认识~~~ 爲什麽要共居? 除了家人、朋友、同学、同事,你有跟其他原本不属於自...