Day 5 ( 入门 ) 转动的眼球
转动的眼球
教学原文参考:转动的眼球
这篇文章会介绍,如何在 Scratch 3 里使用重复无限次、建立分身、绘制角色、跟随滑鼠移动...等积木,实作简单的眼球转动效果。
角色设定
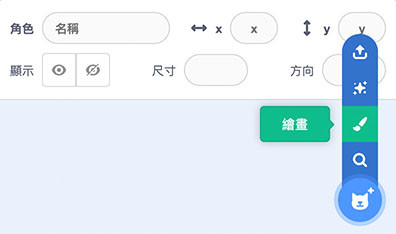
在角色编辑区,删除猫咪角色,使用绘画,绘制两个新角色 ( 参考:造型与绘图 )。

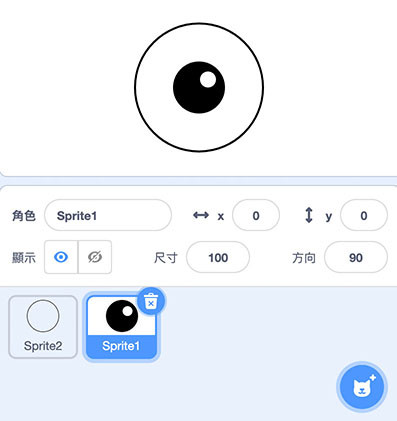
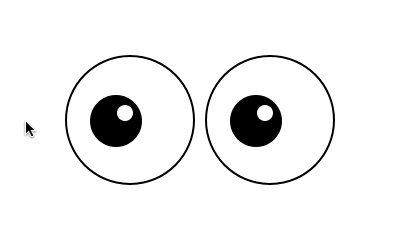
使用「圆形」,其中一个角色画出「眼球外框」( 不要填满颜色,只要外框 ),另外一个角色绘制「黑色眼球」( 使用一个比较大的黑色圆形当底,一个比较小的白色圆形作为反光 ),绘制完成後在舞台上,应该可以看到组合的眼睛 。

积木程序原理 ( 眼球本尊 )
因为转动眼球时,眼球外框的位置不会改变,所以程序会分成两个角色进行:
-
眼球外框:
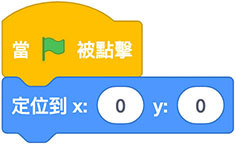
设定点击绿旗的时候,定位到舞台中心点 (0,0)。

-
黑色眼球:
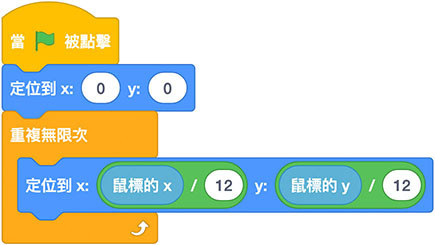
设定点击绿旗的时候,定位到舞台中心点 (0,0),放入重复无限次积木,在滑鼠移动时,黑色眼球座标位置等於「滑鼠座标位置 / 12」( 除的数字越大,眼球移动得越小,反之移动得越大 )。

完成後,点击绿旗,当滑鼠在舞台区上移动时,眼球就会盯着滑鼠转动。

积木程序原理 ( 眼球分身 )
单一个眼球完成後,透过「建立分身」的积木,就能够做出两颗眼球。
-
眼球外框:
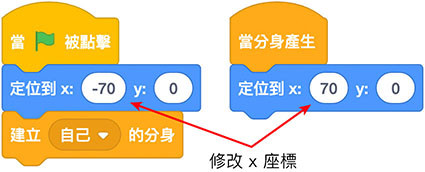
设定点击绿旗的时候,定位到舞台的 (-70,0),同时建立分身,将分身定位到 (70,0)。

-
黑色眼球:
设定点击绿旗的时候,定位到舞台的 (-70,0),同时建立分身,将分身定位到 (70,0),放入重复无限次积木,在滑鼠移动时,黑色眼球座标位置等於「滑鼠座标位置 / 12 - 70」和「滑鼠座标位置 / 12 + 70」( 因为座标不在中心点,必须重新计算 x 座标 )。

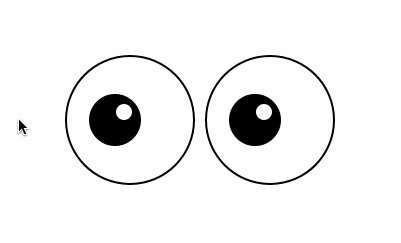
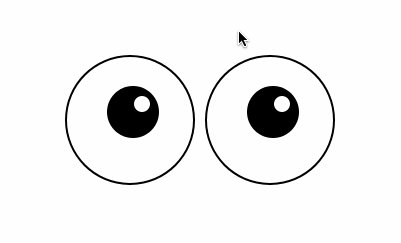
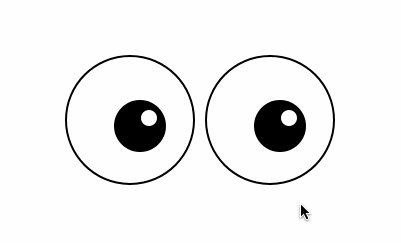
完成效果
完成後,点击绿旗,当滑鼠在舞台区上移动时,两颗眼球就会盯着滑鼠转动。

范例解答
范例解答:转动的眼球
延伸练习
如果已经熟悉了转动的眼球的原理,还可以尝试更多好玩的作法:
- 将滑鼠换成昆虫角色,让眼球盯着这个昆虫看。( 解答 )
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
State 和生命周期(上)(Day5)
在讲到生命周期之前要确认理解前面做过的两件事: setInterval 去更新画面的例子 记得有 c...
一次一件事就好,对你而言最重要的东西是什麽?
Fake it till you make it(假装成功,直到你真的成功)。 - Emily i...
【Day28】反馈元件 - Modal
元件介绍 Modal 元件为弹出相关元件提供了重要的基础建设,如 Dialog、Popover、Dr...
ETA Screen (2)
SavedStateHandle 不知道大家有没有发现在「ETA Screen (1)」贴出来的 E...
GKE (一)
GKE简介 今天要说的是GKE GKE是什麽?由於近年微服务崛起使用k8s的需求大增,衍生各大小公司...