Day4 带着烤肉香的JavaScript
JavaScript约诞生於1995年,用於操作网页的DOM、BOM,负责处理所有网页与使用者的互动,例如滑鼠的按下、放开,键盘的文字输入等等,也包含了使用者输入的资料验证,逻辑运算。
现代的JavaScript也有了长足的进步,从套件JQuery,BootStrap,三大前端框架:Vue、Angular、React,让前端开发者有更方便的选项。
先讲解一下使用者互动的部分
HTML:
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<script
src="day4.js">
</script>
<label onmousemove="key($(this))" class="label">请把滑鼠移到我身上</label>
第一个script是要引入CDN的JQuery
第二个script是要引入自己写的.js档
第三个label是创建一个带有nomounsemove事件的文字显示器
JavaScript:
function key(dom) {
dom.text("不要碰我肩膀!");
setTimeout(function () {
if (confirm('你还要碰吗?')) {
dom.text("你还碰!");
} else {
dom.text("好吧,原谅你");
}
}, 100);
}
可以试着把code复制贴上後玩看看。
接下来要介绍JavaScript的常用资料结构
1.boolean
2.null
3.undefined
4.number
5.string
6.array
7.object
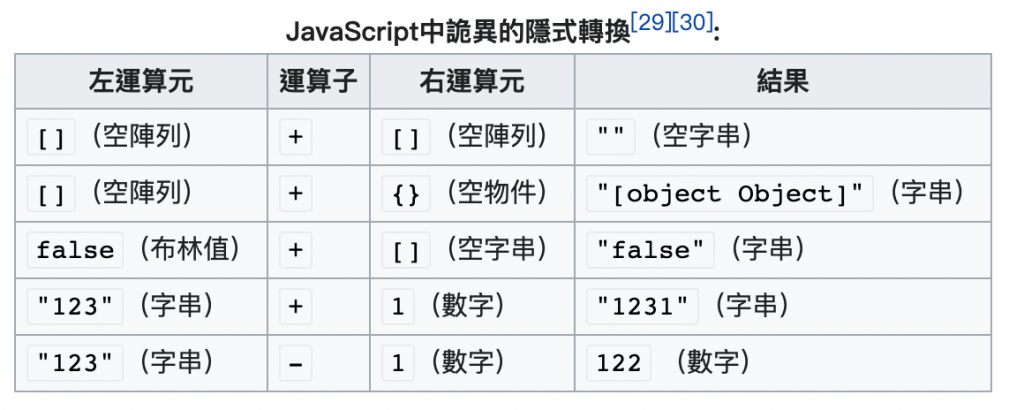
要注意的是JavaScript的的当初在设计时有很多奇怪的规则

推荐一个不管是谁走到哪都可以写到哪里的工具:Chrome,只要打开任意网页後右键按下检查後选console就可以在里面练习写JavaScript了。

今天的介绍就到这边结束了,JavaScript是一门非常大的学问,有兴趣的朋友们请好好学好这个语言对不会吃亏的,我不吃亏,但我要去吃烤肉了,谢谢观看的各位,请记得按赞分享开启小铃铛,你的支持会让按赞数+1。
<<: #3. Expanding Cards(原生JS版)+ 用tailwindcss玩grid排版
>>: [Day 4] Course 1_Foundation - 分析思维(Thinking analytically)
[Day 16] - 初探永丰银行线上收款API - 丰收款 - Sign值计算(1)
要产生sign必须要先有Nonce、HASH ID、讯息内文, Nonce、HASH ID都已经做...
完赛-资安证照考取心得
这几天想了很久~最後一天的主题...... 决定来跟大家聊聊取得资安证照的心得 下面为这两年资安经验...
[Day 20] Crypto 小孔雀
今天要解2题喔, 我们先解完,再来分享为啥标题要叫小孔雀 先从简单的来 Mind your Ps a...
Day-16 最近有看到什麽好玩有趣的网页或功能?
这种软性面试题又来啦!看似简单,但其实不好作答哦! 这种面试题从对答中可以看出你的人格特质是什麽,...
27/一起成为国际研讨会讲师!!!(实战篇)
演讲之前的准备 演讲之前的准备(材料、预演(练习时间感))等等, 投影片修改。 我应该请别人帮我re...