#3. Expanding Cards(原生JS版)+ 用tailwindcss玩grid排版
今日专案进度
A. 用grid方式将专案重新排版(透过tailwind css)
B. 使用vue-router建立新的分页
C. 卡片扩展效果(codepen)
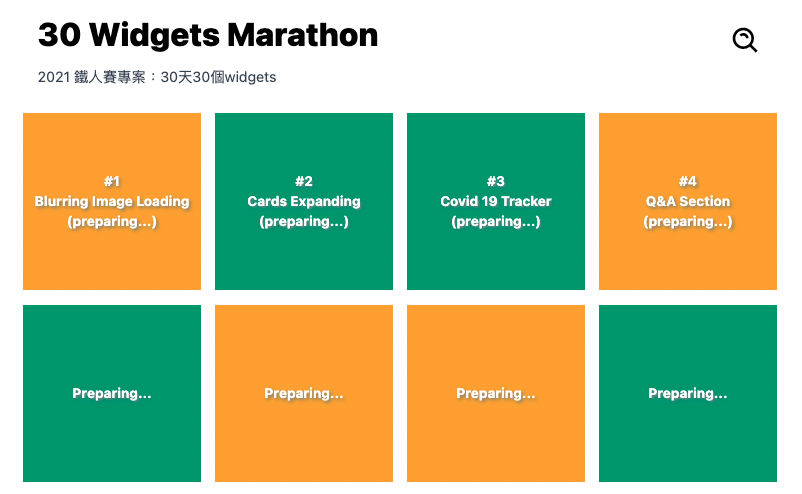
A. 透过tailwind css排版首页
原本

修改後

心得
- 在vue档案内管理CSS:SCSS与tailwind css各有优势。
- 以Home.vue来说,透过tailwind css能够很方便做到RWD的设计,因为都直接写在html tag里,按着xs md lg来观察就能够知道RWD的变化。
- 在众卡片尚未透过回圈动态载入前,仍需要用scss写一个语意化的选择器名称(eg. card)。才不会让tailwind css的属性重复太多。
- 除了将语意化的属性写在里面,另一个作法放在tailwind css的@layer utilities当中(见index.css档),好处是能够配合RWD属性来应用。如果是自定义在的CSS选择器,就不能配合tailwind css的RWD属性来使用。
- 承1.,tailwind css很方便,但目前还无法完全取代SCSS,比如说Tailwind css无法写出比grid areas更直觉的排版。若因应专案考得两者并用时,得先确立好一些使用原则,方便後续维护。(还在摸索中...)
B. 使用vue-router导至其他分页
心得
- 目前还没有遇到太大问题,之後分页一多时,会需要考虑档案结构。目前是把所有页面放在views资料夹当中,元件类的统一放components集中管理。
- 今天有尝试将昨日完成的图片模糊载入效果用Vue来实现,还在研究中。
C. 卡片扩展效果
codepen: https://codepen.io/zyrxdkoz/pen/qBjaNRv
实作逻辑
-
先完成切版,让每张卡片平均对齐,此时的flex属性的值为0.5,意思是flex-grow为0.5,表示剩下的空间,每个都可以平均分到0.5份。

-
设定每个卡片的active状态:flex-grow的值为5,左下角文字的颜色饱和度也从0变为1。再加上transition ease-in。让active状态平滑展示。
-
相关DOM挂载监听器,被点击的卡片加上active状态,其他则移除。
明日任务
- 挑战比较困难的Covid 19 Tracker
- Q&A栏位展示效果
Day10-Go结构Struct
前言 今天要介绍 Go 语言的另一种资料型态,在先前,我们介绍的变数都是储存单一的值或是多个相同型态...
成为工具人应有的工具包-16 ChromeCacheView
ChromeCacheView 又来到发废文时间 今天来认识 ChromeCacheView看名字就...
29 - 有效的使用 Observability 的资料 (3) - 资料的生命周期管理
有效的使用 Observability 的资料 系列文章 (1/4) - 透过 Machine Le...
Day 20:会议
前言 除了开发新功能,开会占据了我们许多时间,如果能够节省时间出来,我们才能去学些新技术、重构、甚至...
centos7没有安装ifconfig命令的解决方法
ifconfig命令是设置或显示网络接口的程序,可以显示出我们机器的网卡信息, 可是有些时候最小化安...