如何下载安装 WordPress 站台,设定资料库连线,建立全新部落格 (适用 IIS 架站)
全球有超过 42% 的网站使用 WordPress 架设,WordPress 适合架设部落格、小型企业网站以及电商平台。
当下载好 WordPress 最新版本,放置在网站服务器,使用站台开启全新 WordPress 网站,首先出现的画面就是设定资料库连线,接着就是设定网站名称,本篇文章将会教你如何初始设定 WordPress 站台。
要建立一个网站的步骤非常的多,从网域、服务器、应用程序到资料库都要处理。
在开始这篇文章之前,需要先完成一些前置作业。
如果你还没完成网域申请,可参考: GoDaddy 购买网域教学-建立你的网路门牌
我安装的环境为 Windows Server 2019,网站服务器为 IIS,以下将会以此环境做为示范教学。
都完成之後,本篇文章的重点就会放在:
- 下载 WordPress 档案
- 建立 IIS 的 WordPress 站台
- 建立 MySQL 资料库
- 初始设定 WordPress 网站
WordPress.com 与 WordPress.org 差异
许多人都知道 WordPress 是架网页和部落格的首选,可是在初次学习的时候,会发现同时有 WordPress.com 与 WordPress.org 两种版本,看起来都像是官网的样子,一时间不知道要选择那一种才对。
其实,一开始我也是搞不懂,後来了解一下後才明白,我快速介绍一下两者的差异。
什麽是 WordPress.com
WordPress.com 是一个线上部落格平台,专门提供在平台上免费或付费建立 WordPress 网站。以台湾来说类似痞客邦,只要申请帐号,就可以在线上拥有自己的 WordPress 网站。
好处是快速方便,不需要处理架站、主机问题。
坏处就是无法获得完整的网站控制权。
在免费版本中无法自行上传布景主题与外挂,也不允许修改程序码,要到付费版本才开放。
什麽是 WordPress.org
WordPress.org 提供一个开源的自由软件,可以下载 WordPress 原始码到自己的电脑上,自行修改原始码、更换布景主题与外挂等等。
所下载的只是 WordPress 的网页原始码,需要找到适合的网站服务器安装。
网站服务器可选择在本地主机安装,也就是本篇文章的重点。
或是选择云端主机、虚拟主机安装,市面上有非常多的网域商、主机商提供 WordPress 的架站服务。
使用 WordPress.org 的好处就是完整开放权限可自由修改。
坏处就是需要理解一些资讯技术来支援,对於没有资讯和程序经验的人来说,不好上手。
这里要注意的是,WordPress 是「自由软件」并非「免费软件」,任何人不能将 WordPress 作为商业用途。
以下我们要使用的版本就是 WordPress.org 来做为教学说明。
下载 WordPress 档案
WordPress 下载位置: https://tw.wordpress.org/download/releases/
下载最新的版本,选择 zip 档案下载。

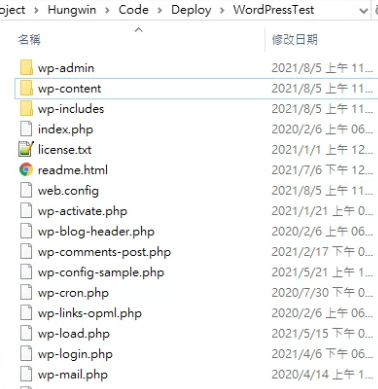
下载之後将内容解压缩放置 IIS 站台要读取的目录。

在 IIS 上建立 WordPress 站台
打开 IIS 之後,对「站台」按右键,选「新增网站」。

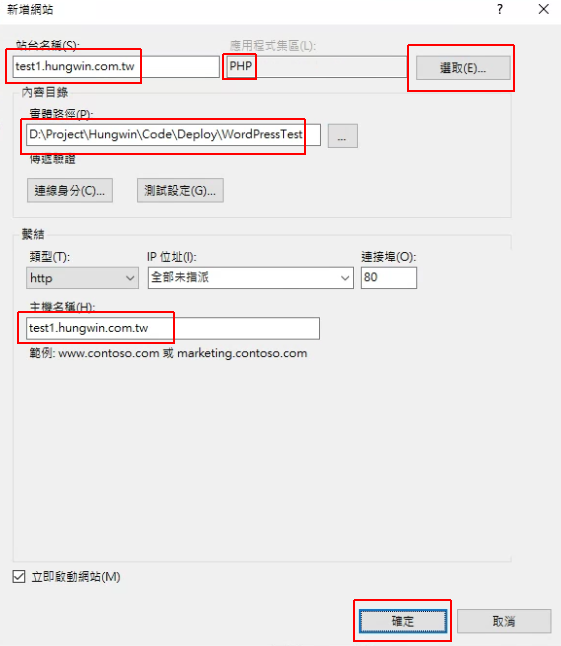
设定网站
输入站台名称,我这边用 “test1.hungwin.com.tw” 做为示范名称。
然後在「应用程序集区」选择 “PHP”。
此 “PHP” 需要先在「应用程序集区」内新增。
关於 IIS 如何运行 PHP 网站,可参考:Windows Server IIS 如何安装 PHP 网页服务器
在实体路径就选择刚刚 WordPress 下载後解压缩的位置。
在下方的主机名称,如果有设定 DNS 转址到此电脑 IP,就可设定网域名称。若没有网域名称可空白。

测试网站
网站建立後,点击右边「浏览 (网域) *.80 (http)」,就可以开启网站。

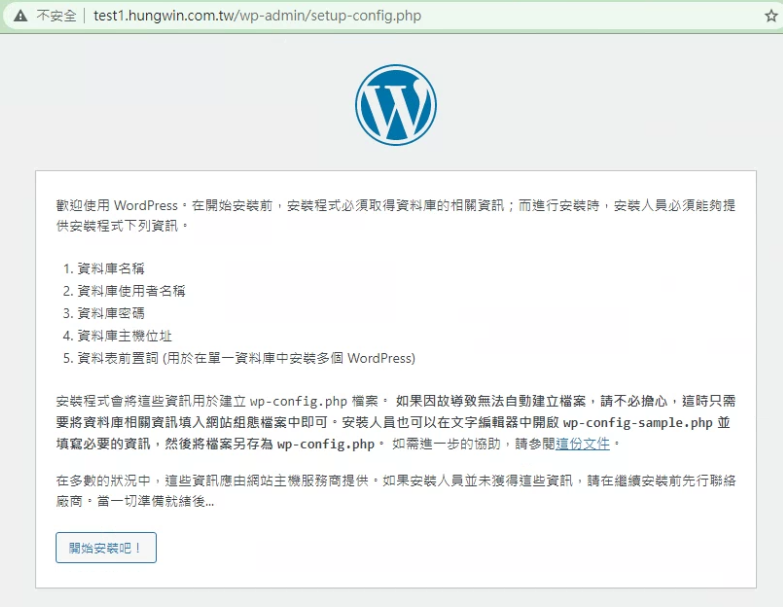
首次开启 WordPress 网站的画面。

一开始就要求资料库的连线,这个画面我们就先停着,接下来要先处理 MySQL 资料库。
建立 MySQL 资料库
如果你还没安装资料库,可参考:Windows Server 安装 MySQL Community 免费社群版
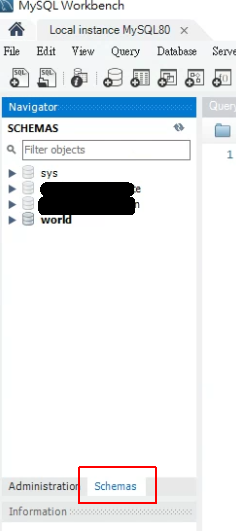
资料库安装完成後,我们使用 “root” 管理员帐号登入。
登入之後,如果没看到资料库清单的,可以点「Schemas」,切换页签。

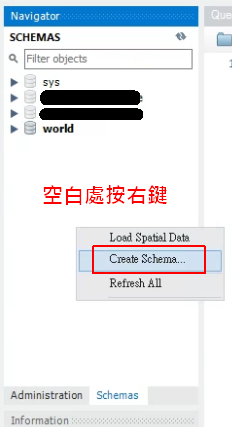
建立 WordPress 资料库 (Schema)
在空白处按右键选「Create Schema」。

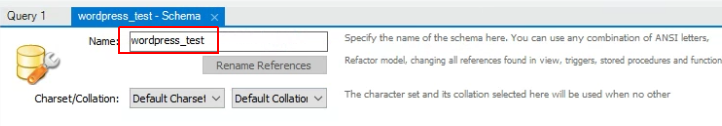
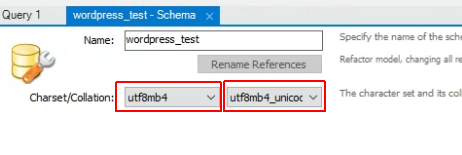
输入资料库名称。

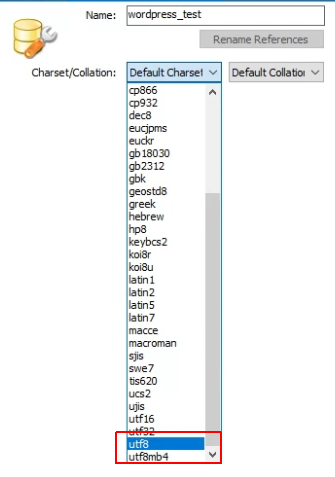
设定 Character Set 及 Collation
Character Set (字元集):定义了字元以及字元的编码。
Collation (字元序):指的是在一个字元集中,所有字元的大小排序规则。
MySQL 提供非常多种的字元集选择,我们已知常用的是 UTF8 字元集,这是一种适合多国语言存放的字元集。
而在 MySQL 同时拥有 utf8 及 utf8mb4 两种选择。

这里我建议使用 utf8mb4 这个字元集使用,主要的差异是 utf8mb4 最多使用 4 位元编码一个字,而 utf8 最多只有 3 位元编码一个字。
如果要跟国际接轨,使用 4 位元才可以储存更多国家的文字,包含中文的罕见字。
在 Charset 选择「utf8mb4」,在Collation 就选择「utf8mb4_unicode_ci」。

如果你在下拉 Collation 看到两个 utf8mb4_uni…. 选项,不知道那一个才是「utf8mb4_unicode_ci」的话,可以选第 2 个。
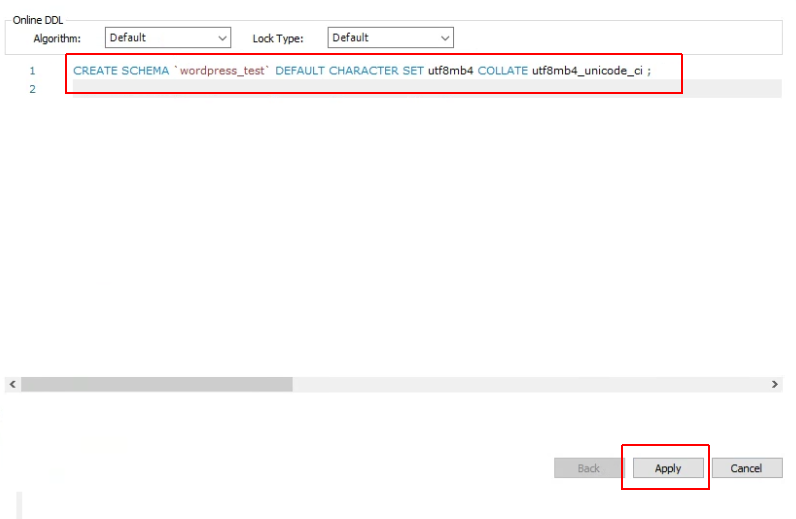
按下「Apply」後,确认新资料库的名称、字元集、字元序是否正确。

确认後按下「Apply」就会新增资料库 (Shcema) 了。
新增完资料库,在左边的清单就会出现了。

这里只要建立好资料库就行了,其他的 Table 就会由 WordPress 来新增。
初始设定 WordPress 网站
接下来就回到 WordPress 站台画面,按下「开始安装吧」。

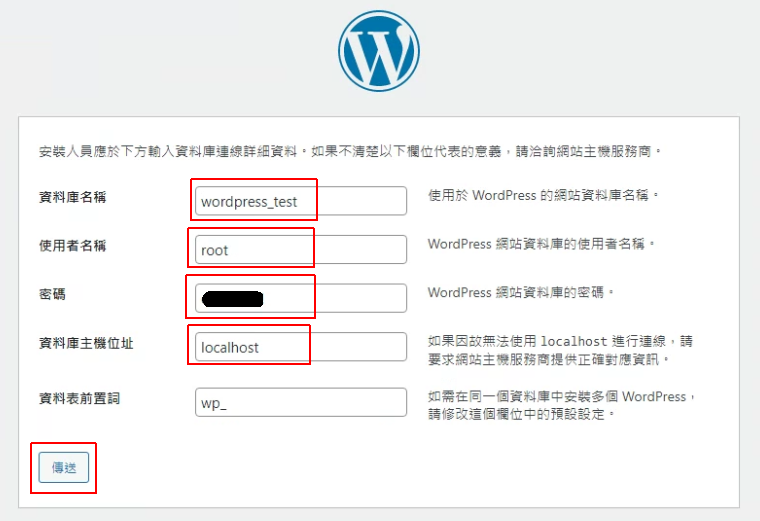
设定资料库连线
这里输入连线 MySQL 的帐号密码,输入刚刚建立的资料库 (Schema) 名称,
使用者名称可使用管理者帐号 “root”,
资料库主机位址如果跟 WordPress 同一台主机的话,可以输入 “localhost”,如果不同主机,就要输入 IP。
按下「传送」进入下一个画面。

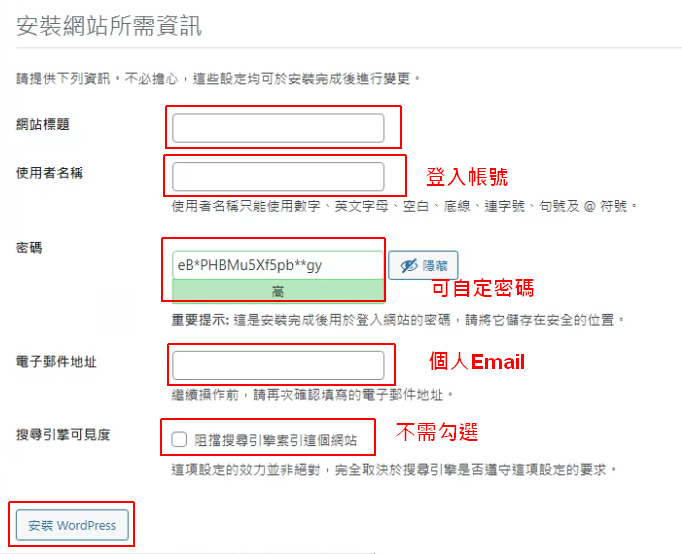
设定 WordPress 站台名称及帐号
这里就是设定我们 WordPress 网站显示的名称及管理员帐号。
网站名称:
是很重要的喔,在取名上我建议有 2 个元素可以使用。
第 1 是明确让别人知道你部落格的主题或领域在讲什麽,让不认识你的人,第一次看到名称就知道你所讲的范围在哪。
第 2 是可以带上自己的名字或外号,因为现在部落格有个人特色是比较容易被别人记住的。
使用者名称:
是後台登入的帐号。
密码:
部份可以自行修改密码,不需要使用它预设难记的密码。
电子邮件地址:
输入个人的 Email。
搜寻引擎可见度:
这个不要打勾喔,这样才会被 Google 搜寻引擎找到网站。
完成後就点「安装 WordPress」,这时候就会正式安装,将会在 MySQL 建立表格与资料。

安装完成的画面,点「登入」。

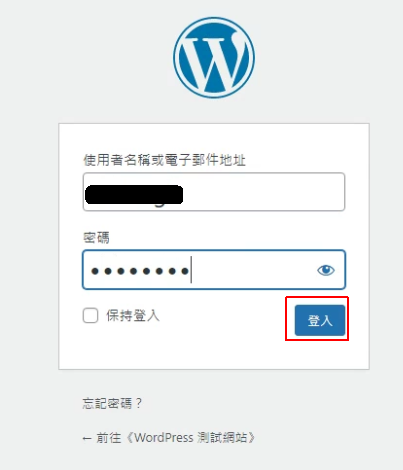
输入刚刚设定的帐号及密码。

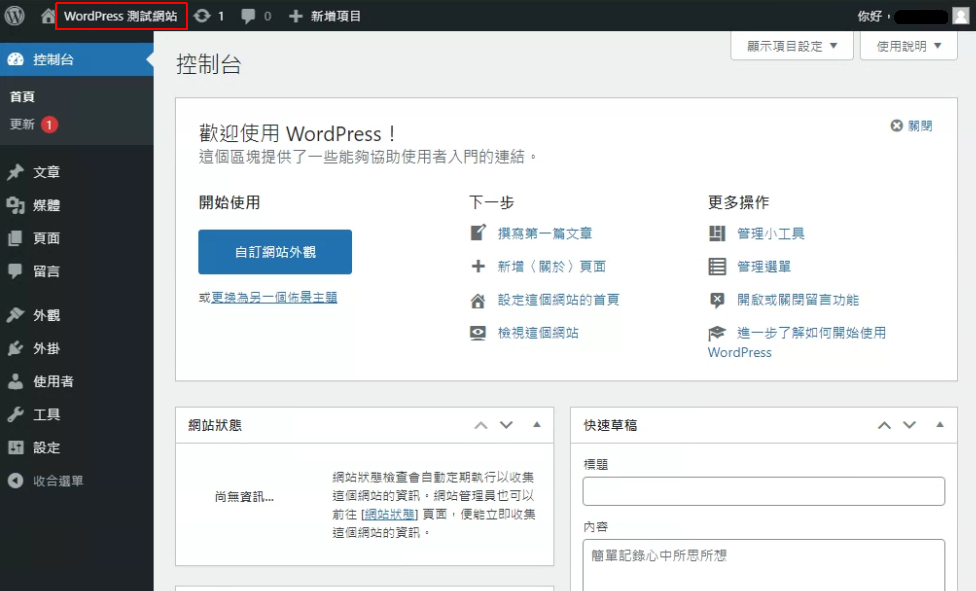
第一次进入到後台的画面,左边是所有功能选单。
你可以自己点点看所有功能,熟悉一下。
你可以看一下前台长什麽样子,点击左上角你的网站名称位置,就可以切换到前台网页。

这个就是预设的首页, WordPress 帮你写了第 1 篇文章让你参考排版样式,做到这里就先恭喜你,你完成了个人的部落格网站了。

接下来就是回到後台,进行更多的画面调整以及文章撰写。
更多的教学文章,可以再参考我其他的文章教学喔,谢谢。
重点整理
- 下载 WordPress.org 开源版本自行安装
- 设定 IIS 运行 PHP 站台
- 新增 MySQL 资料库
- Character Set 选 utf8mb4,Collation 选 utf8mb4_unicode_ci
- 设定 WordPress 资料库连线
- 网站名称元素: 某主题领域及个人名称
相关学习文章
在 WordPress 每页文章底下自动附加 FB 粉丝页或社团连结
WordPress 修改主题样式 (style.css) - 常用 4 招教学
IIS WordPress 永久连结如何移除 index.php 路径
<<: Day-3 用以在上个世代的游戏机取得最佳显示效果的色差端子
>>: 【Day4】Eslint设定及JSX表达式介绍,乾净整齐的程序码才能使人轻松读懂!(๑¯◡¯๑)
每日挑战,从Javascript面试题目了解一些你可能忽略的概念 - Day13
tags: ItIron2021 Javascript 前言 我们前两天都把心力分给可爱的闭包,又是...
Day 21 - Shioaji Docker 环境介绍
因前篇介绍到用Docker的方式执行Redis,而在shioaji的官网上也有提到有docker i...
为了转生而点技能-JavaScript,day23(Promise介绍
Promise:适用於非同步的运算上。 本身就是建构函式 console.log(Promise);...
DAY 30 第三十章 汇整
以下是将各项风险汇整,IoT应用之前,可以先考虑各层面的风险之後,评估自身条件,是否能透过其他辅助机...
[Day6] 学 Bootstrap 是为了走更长远的路 ~ Grid 篇 (1)
前言 今天终於来到本系列文第一个重头戏, 也是 Bootstrap 非常实用的~~~~~ Grid ...