Day4 Jsx
前言
今天会讲一下jsx,基本上写React就是遵循这个规则走,就好像如果游戏规则都不太了解的话,就不用玩了
Jsx
什麽是Jsx?
Jsx其实是JavaScript的语法扩充,并且React官方极力推崇开发者在开发React时使用,不过你也可以不使用,毕竟最後都会编译成JavaScript(浏览器只看得懂JavaScript)
基本了解Jsx後,我们来看看Jsx在写法上面的一些限制吧
1. 他的Html标签跟你的好像不一样啊...
Jsx的Html标签跟我们一般在写的Html不太一样,Jsx的标签会采用小驼峰方式书写,例如 tabindex 需改成tabIndex,看得出差异吗?没错index的I变大写了
基本上如果一个变数或是标签是由两个或是以上的单字组成,在第二个单字的字首会需要使用大写(如果有第三或第四的单字,同样需要大写)
2. 你的class好怪啊...
Jsx跟一般html不同的是,他的部分标签是有新增特殊文字的,例如标题的class,在Jsx我们需写成className,不然他会报错,不过程序还是能跑,也就是说Bootstrap的上面的程序码都需要做更改,要马你把所有的class都变成className,不然就是使用react-bootstrap(不过笔者不是很推荐,原因有二,第一他是用Hooks写的,所以如果不会Hooks就没办法写(问题不大),在来就是有些东西目前还没做更新,所以还是要回去使用Bootstrap(问题很大))
3. 标签的大小写,其实....差很多!
通常我们在使用Jsx语法时,会统一html标签,都使用小写(lowercase names),而Component才会使用大写:
// 基本html标签
<div>30天学会React</div>
// Component标签
<Div />
4. JSX 只能有一个根元素!
如果你不知道什麽是根元素,没关系,我这边有相关文章让你参考
那什麽是JSX 只能有一个根元素,如果有很多个会怎麽样?你似乎有很多疑问,程序码,上!
通常只有一行字的话,我会直接写,像这样:

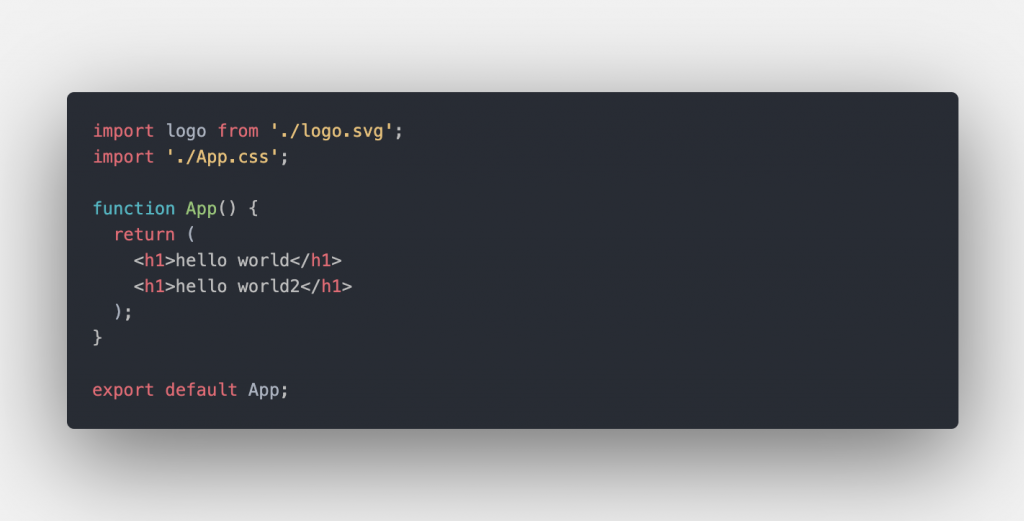
但如果今天有两行字,或以上,一般我们会这样写:

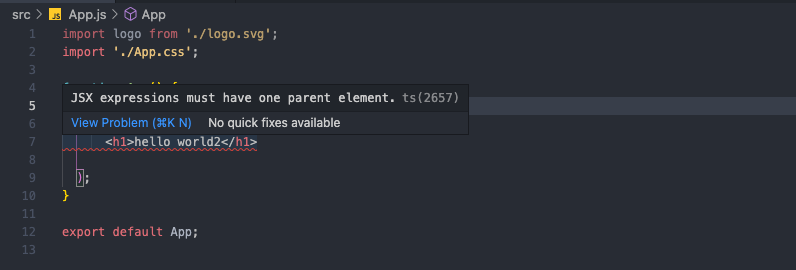
感觉很正常啊,没什麽问题,不过却会报错:

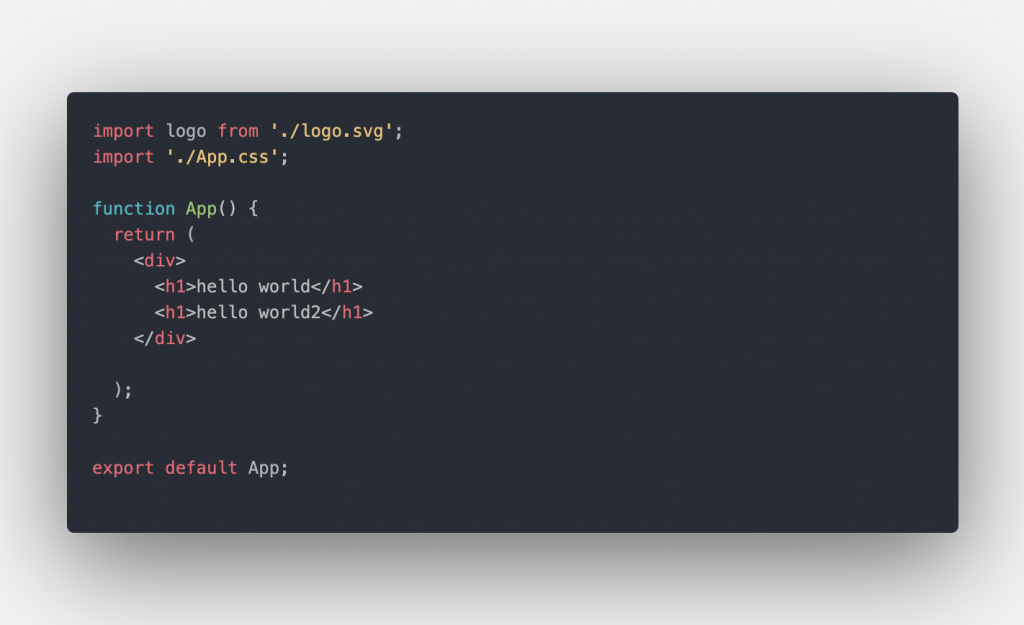
所以我们需要在这两行程序码外面包一层div:

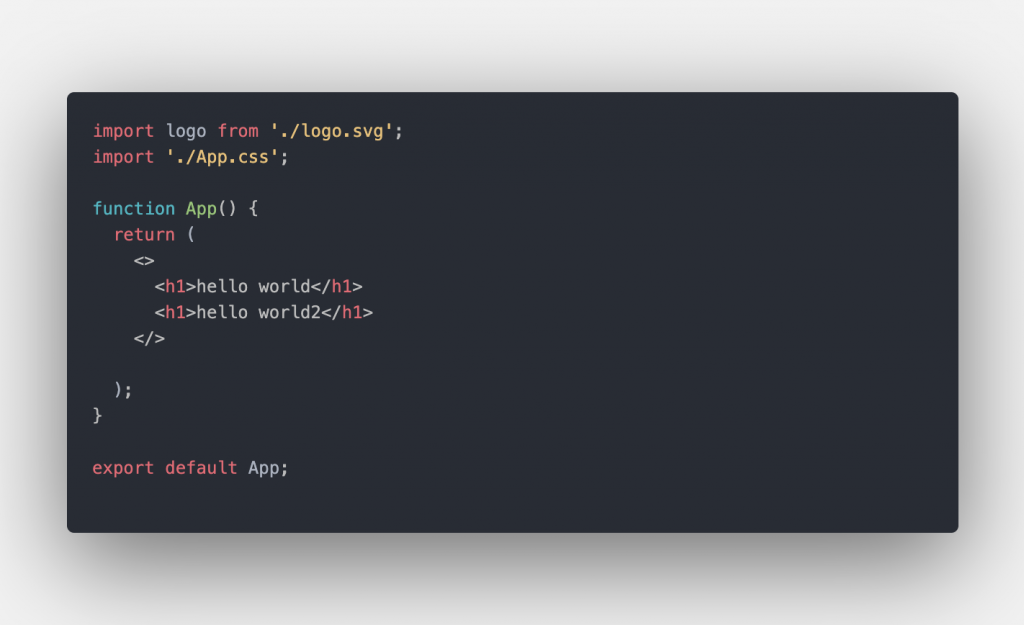
或是我有看过有人包一层空的:

这样一来就不会报错喽~~
5.副档名需改成.jsx
如标题所是,须改用jsx档,而不是js喔
题外话,如果你习惯使用TypeScript做开发,副标题就是
Tsx,至於create-react-app如何使用Typescript,我之前有写一篇教学
>>: [Tableau Public] day 4:尝试制作不同种类的报表-1
Day27 - 如何让 Google 搜寻到你的网站
前言 网站上线後,希望给更多人能找到的话,通常会用 Google Search Console,让自...
NNI如何搬到Colab01
NNI搬到Colab上,环境类似本机。虽然,NNI很容易搬到Colab平台上,但由於Colab并不公...
连续 30 天 玩玩看 ProtoPie - Day 18
接下来要玩 Scale ,讲者提供一个最简单的例子。 左边的方块,Y 值改变的时候,右边的方块的 S...
第35天~PK 及 FK~
这篇的上一篇:https://ithelp.ithome.com.tw/articles/10283...
28 JavaScript 的基础:AJAX 和 SetTimeout()
AJAX即「Asynchronous JavaScript and XML」(非同步的JavaSc...