GitHub 操作介面介绍 - 让初学者轻松上手
本篇文章同步发布於个人部落格 (後续更新皆会以部落格为主):GitHub 操作介面介绍
上一篇文章我们简单介绍什麽是 GitHub,而在这篇文章,我们对於初学者提供简易的介面说明,让您在阅读後续文章时了解相关功能在哪,也强烈建议在阅读这篇文章的同时,也可以开启 Github 操作,加深印象 (只要有操作就会有印象,就算三个月後才开始使用 GitHub,也不会觉得非常陌生)
倘若您对 GitHub 介面相当熟悉,您可以跳至下一篇文章:GitHub 基本功能介绍 - 开始建立第一个储存库
Repository,文章会简称 Repo,或翻译为储存库
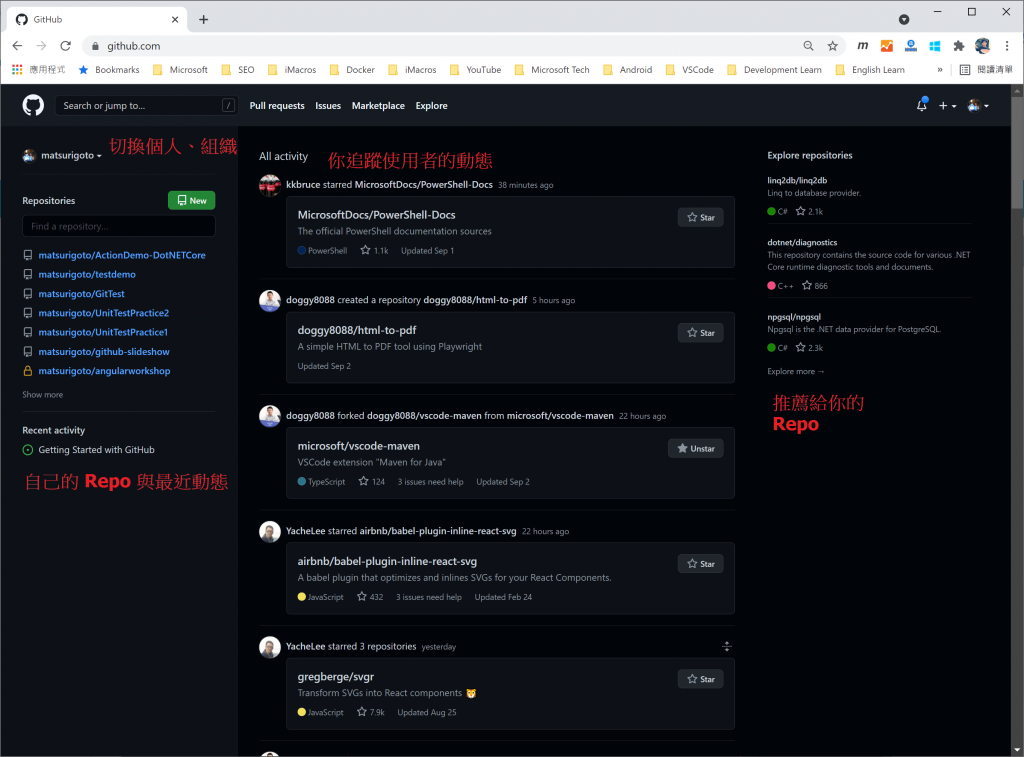
登入 GitHub 後,您可以看见类似 Facebook/Twitter 一样的动态墙,会列出你追踪 (Follow) 使用者的动态 (如:建立新的 Repo、给予评分 (Star)、Forks Repo...等)

左边侧栏为此帐号相关资讯( Repo 与个人动态),若您有加入组织共同贡献专案,则可以切换组织帐号;右边侧栏则是推荐给您的 Repo。我们点选右上角个人资讯旁的下拉选单 > 选择 Your Profile,检视你的个人资料

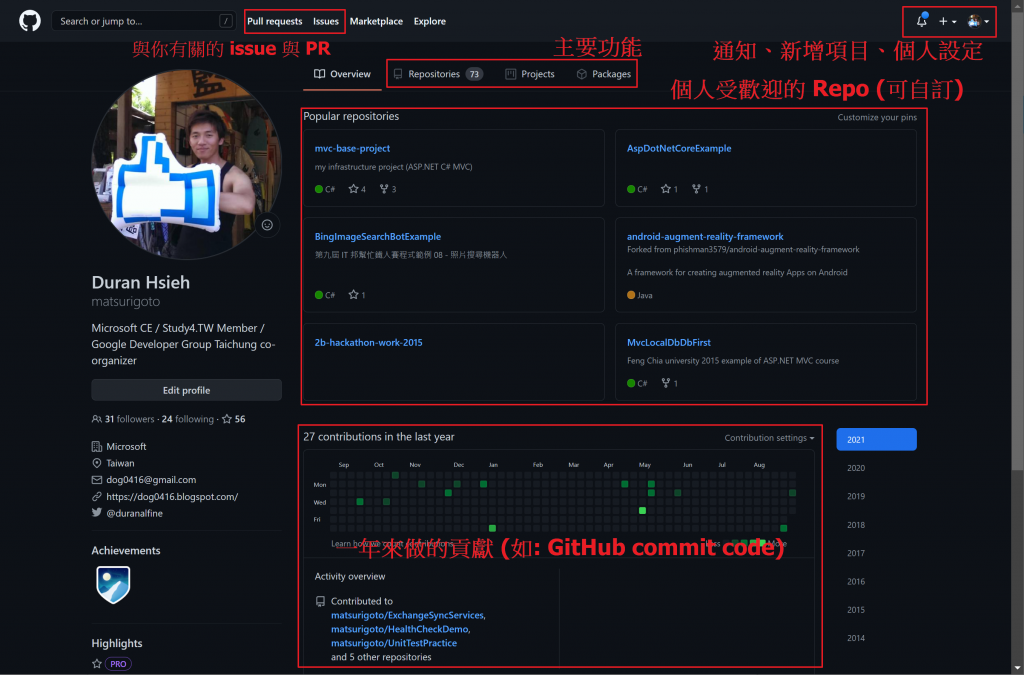
个人资料相当重要,有许多开发者将此画面视为自己的履历,甚至许多公司会以此作为面试参考。透过个人资料可以了解你写程序的风格、贡献过哪些开源专案 与 累积了那些作品,可以对开发者能力做进一步的评估,进而找到企业所需的专业人才。

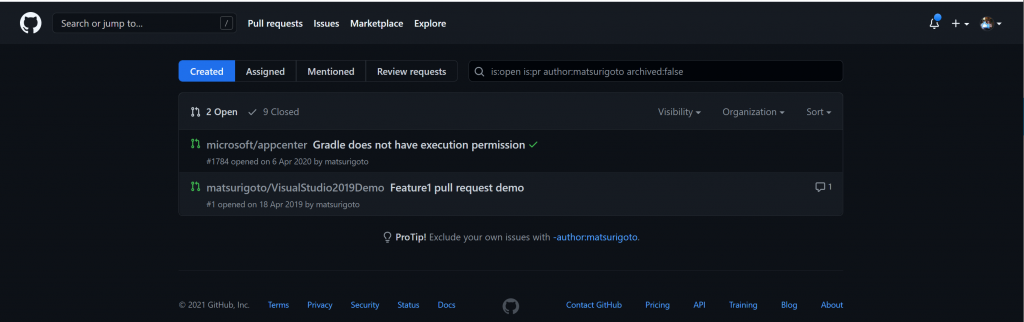
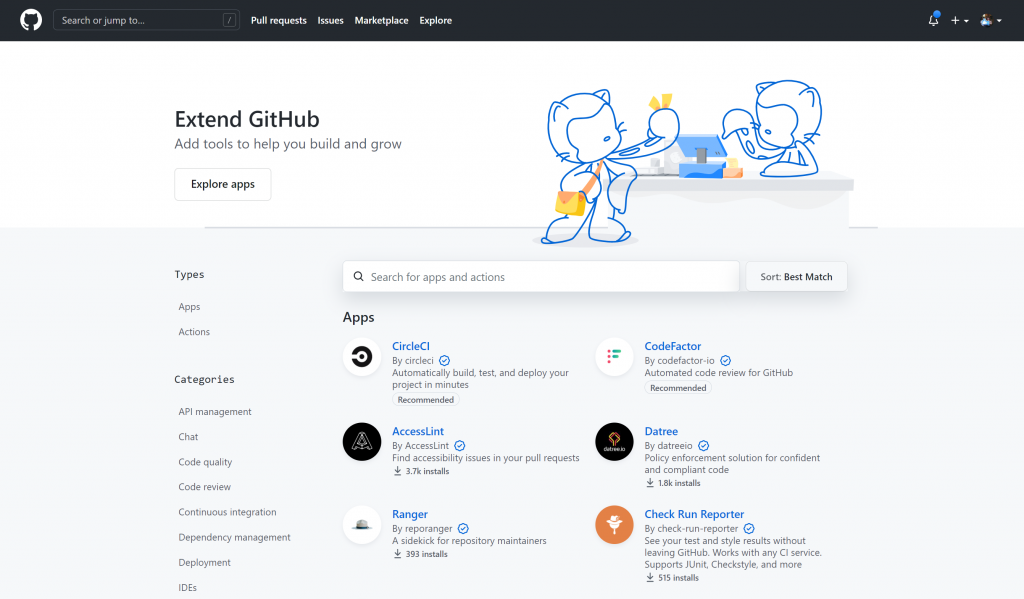
左边侧栏可以编辑个人资讯;中间会列出个人较受欢迎的 Repo (您也可以自订,显示你想显示的专案),中间下方则列出近一年来你在 GitHub 上所做的贡献;中间正上方 issue 与 pull request 会列出关於您个人相关 issue 与 pull request、Marketplace 提供许多可以整合的扩充套件、Explore 则可以探索 GitHub 上热门的专案。
扩充套件使用相当方便,但无论使用哪种第三方套件,请避免敏感资讯这些扩充套件外流


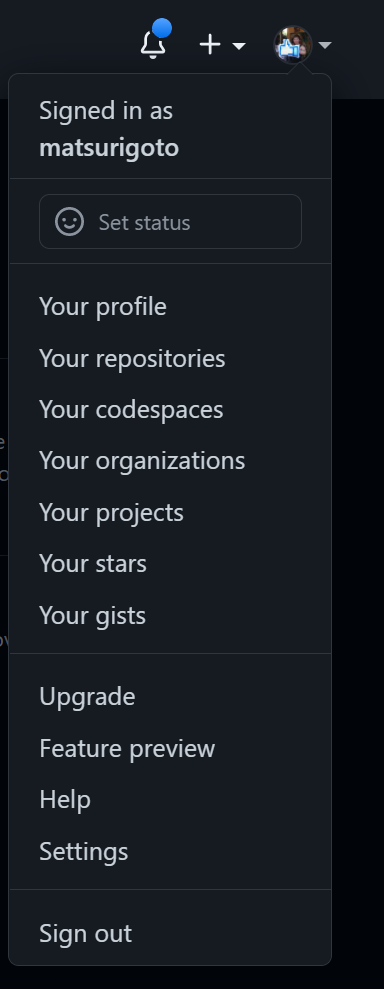
个人觉得比较重要功能是右上角三个按钮:通知、新增项目与个人设定,许多功能皆可以在此选取。下图为通知功能,当你与其他 Repo 或使用者互动时 (如:开 issue 讨论、收到 pull request、关注的专案有新的版本...等),皆会通知您,当你关注的事物多了,通知会相当多且繁杂,你可以透过左边 Filter 找到你想要的资讯。
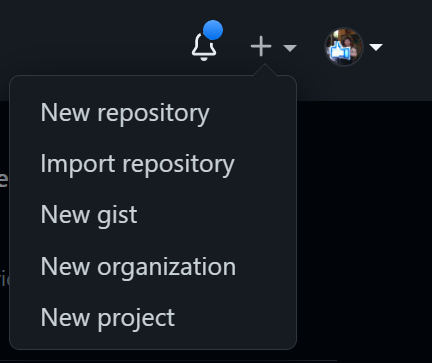
建立新项目包含建立新的 Repo、Gist,你也能建立专案 (Project)、组织 (Organization)

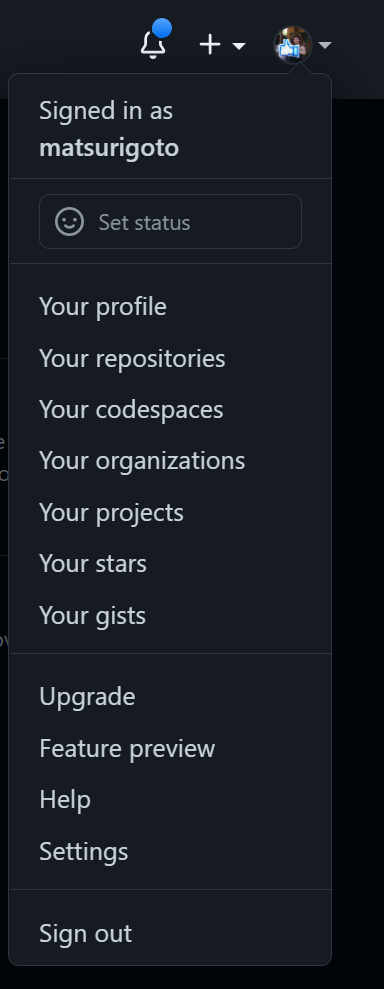
最後刚刚提过的个人设定,许多检视项目与重要的设定皆在此,若你有找不到功能(关於帐号与个人资讯),多数可以在此找到,建议记录下。

阅读完此篇文章 (若能亲手进行操作,就更棒了),相信你大致了解多数功能所在位置。在下一篇文章,我们将从建立储存库开始、建立 Issue、设定 Branch 安全性...等,逐一介绍 GitHub 重要功能。
<<: Day 2-什麽是单元测试及何谓优秀的单元测试? (基础-1)
[Day 25] 交叉验证 Cross-Validation 简介
今日学习目标 常见的交叉验证方法 K-fold Leave one out cross valida...
Ruby幼幼班--Best Time to Buy and Sell Stock II
Best Time to Buy and Sell Stock II 这题其实仔细看完内容,会发现...
Day18 CSS网页开始写前的准备
学到这里,我们差不多可以开始着手做出一个简单的网页了! 但是在这之前我们需要link一个CSS档案,...
DAY 8- 《区块密码1》DES(2)- 密钥生成及安全性
これはです 。 子密钥生成 上一篇说到,在 DES 加密过程中的第二步,需要重复进行16次, 而每一...
Day 22 bert 文字情感分类
BERT (Bidirectional Encoder Representations from T...