DAY02 - [CSS + RWD] 图文卡片
今日文章目录
- 事前准备
- 图文卡片
- CSS概述
- 实例练习(待补充...)
图文卡片

-
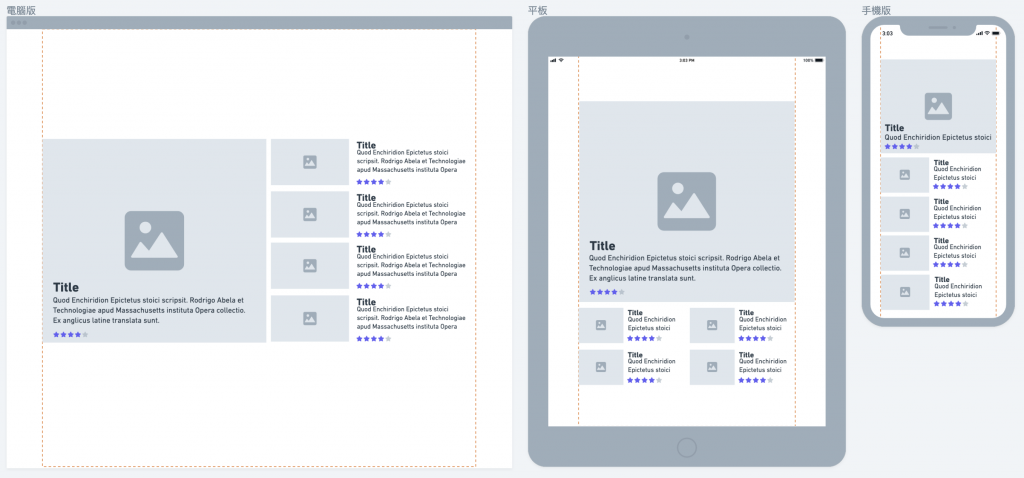
我们时常在网页上看到这样的图文卡片。通常在资料流的规划,我会有两种想法:
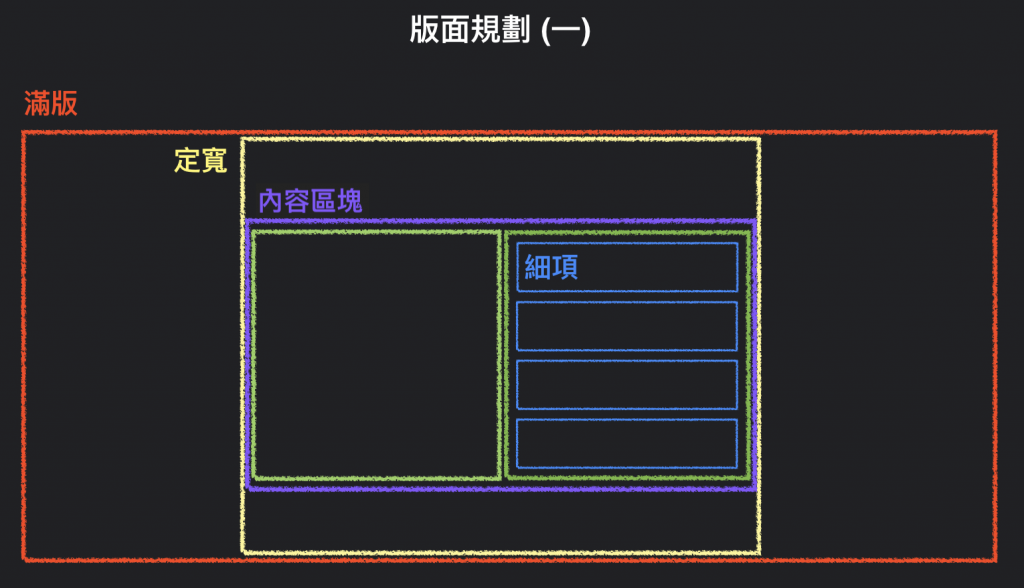
- 一组主视觉区块、一组所有小字卡区块 (如下图:版面规划一)
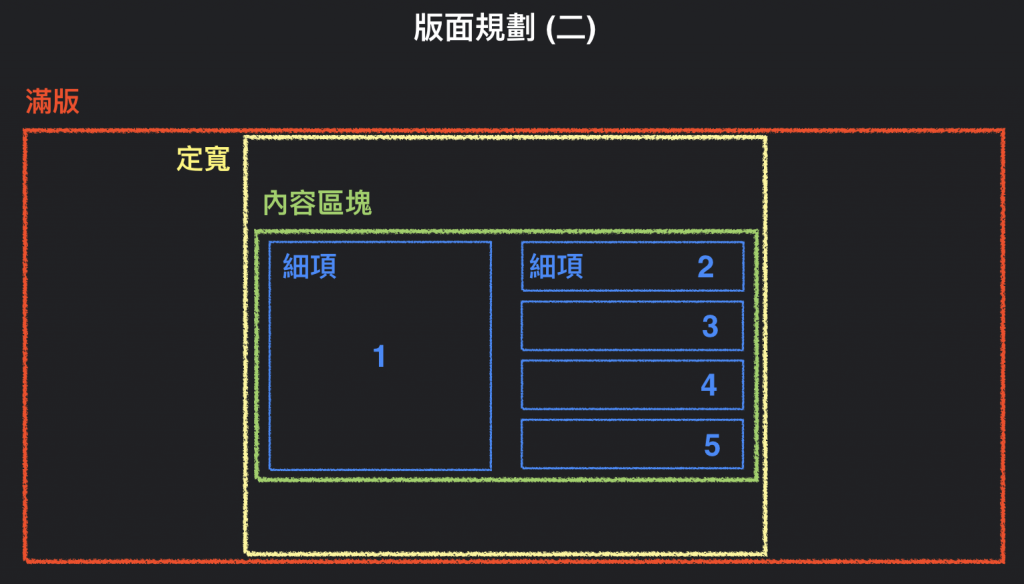
- 整个内容是一组资料流 (如下图:版面规划二)
-
版面规划二 的优点是:HTML结构乾净。如果主视觉资料会随机播放,可能比较适合。


事前准备(以版面规划二 为例)
- 版面规划(二)的 HTML 架构:
- 结构安排:满版容器 > 定宽容器 > 内容容器 > 内容
- 对应下方:
.mainInfo > .container > .infoList > .infoItem
<section class="mainInfo">
<div class="container">
<h1>IT铁人赛-DAY02</h1>
<main class="infoList">
<div class="infoItem kvView">
<img src="https://fakeimg.pl/350x350/eae0d0/?text=1" alt="文章图">
<div class="content">
<h2 class="subTitle">Title</h2>
<p class="detail">
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
</div>
</div>
<div class="infoItem">
<img src="https://fakeimg.pl/350x350/eae0d0/?text=2" alt="文章图">
<div class="content">
<h2 class="subTitle">Title</h2>
<p class="detail">
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
</div>
</div>
...
</main>
</div>
</section>
CSS概述
-
步骤:
- 设定好定宽容器尺寸、文字大小 等
- 针对指定主视觉资料
第一个.infoItem,有几种写法:-
:first-child:多组.infoItem中,指定第一个。 -
class="infoItem kvView":.infoItem作为共用样式设定,.kvView作为个别样式设定。
-
-
float: 文绕图效果。 -
align-items: flex-end:align-items父层次轴方向,flex-end子层往次轴终点方向靠。
.infoList .infoItem{ width: 100%; display: flex; align-items: flex-end; margin-bottom: 10px; position: relative; } .infoList .infoItem:not(:first-child) img{ width: 40%; } /* Medium Device */ @media(min-width:768px){ .container{ max-width: 600px; } .infoList .infoItem:not(:first-child){ width: 50%; float: left; } .infoList .infoItem:not(:first-child)::after{ content: ''; clear: both; } } /* XX-Large Device */ @media(min-width:1400px){ .container{ max-width: 1200px; } .infoList .infoItem.kvView{ width: 50%; padding-right: 10px; float: left; } .infoList .infoItem:not(:first-child) img{ width: 23.5%; } } -
codepen 完整范例:https://codepen.io/chen-chens/pen/YzQWqzO?editors=0100
实例练习
- codepen 完整范例:(待补充...)
明日预告:拼图拼图
<<: [Day 2] 什麽是 Qwiklabs?课程资源与授课方式介绍
使用 XmlPullParser (一)
上篇我们介绍了 XmlPullParser 和常用的几个 event type ,现在我们来介绍它的...
[ Day 35 ] - Electron 应用程序 - 更新自动化 ( 说明篇 )
已经打包拿到客户那的 Electron 应用程序 , 如果有 BUG 需要更新时该怎麽办呢 ? 一般...
DAY23 MongoDB 免费监控工具
DAY23 MongoDB 免费监控工具 产品或服务上线最重要的当然是稳定度,大一点的团队会设置监控...
Day 02:二分搜寻(binary search)
第一个演算法既是叫搜寻,那我们先想像一些生活中找东西的情境。 如果有一叠照座号排好的作业,要找出28...
浅谈DevOps & Observability
公司内部分享 公司20年老系统+传统组织, 正面临数位转型中 团队管理与开发定义SLO目标 DevO...