【设计+切版30天实作】|Day17 - Bootstrap的环境建立
大纲
要切版前当然是要先来建立环境,所以我们下一篇再来做客制化!那环境要怎麽建立?其实还蛮简单的!只要跟着下面的步骤去做,很快就会上手啦!不过先说明一下,这篇文章会先假设你们都会用VSCode,所以就不会从下载VSCode开始讲喔,不然太长了!!!
环境建立实作
-
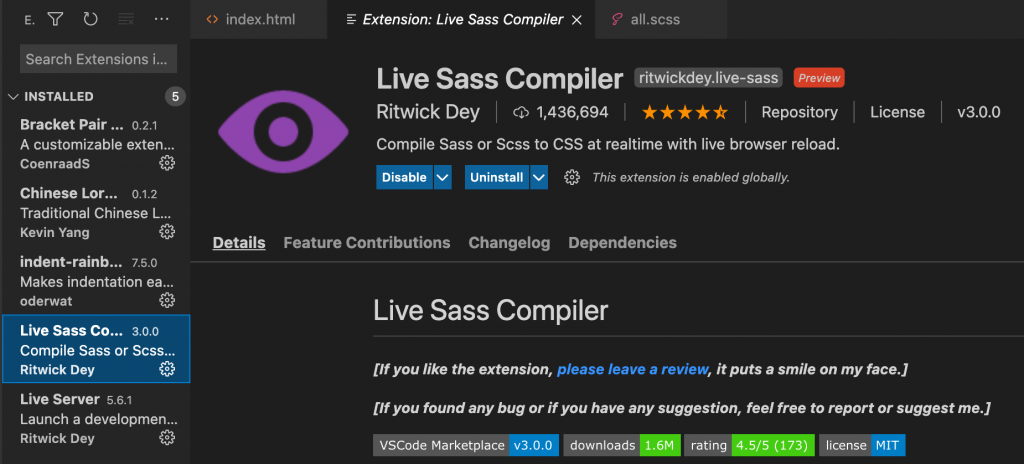
确保你的VSCode有下载
LiveSass complier的套件

-
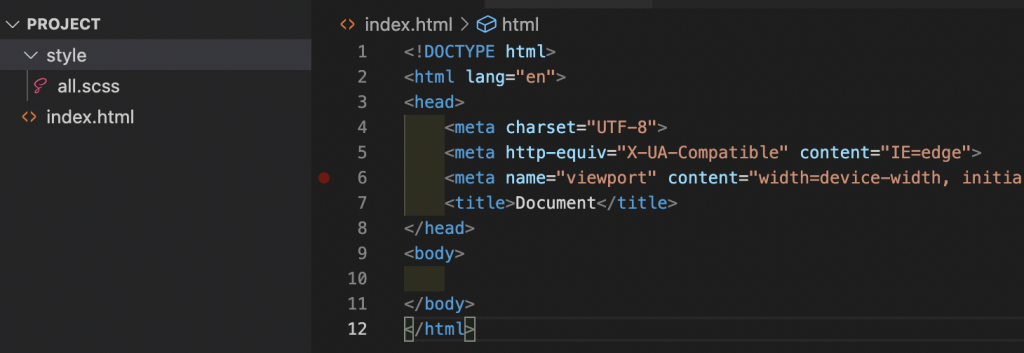
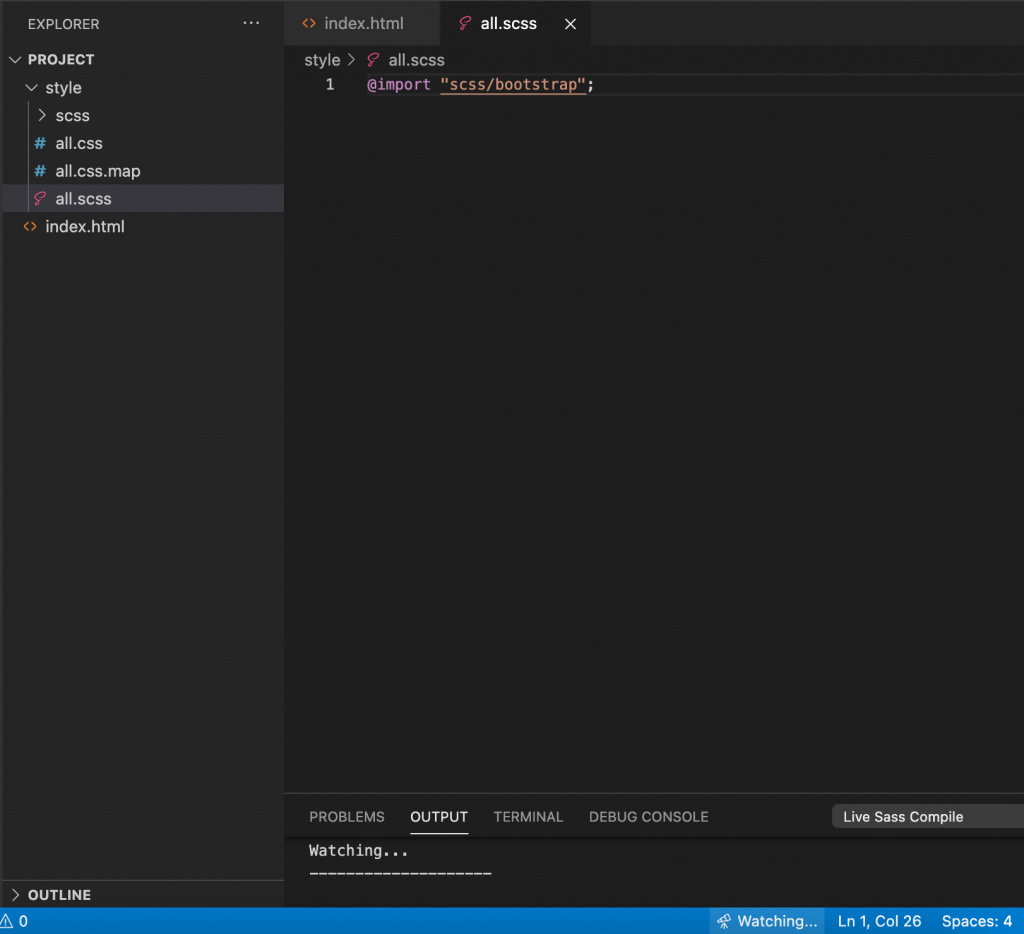
於VSCode新增专案资料夹(图中命名为PROJECT),在里面建立
index.html的档案。另外再新增另一个资料夹(图中命名为style),并在里面建立all.scss的档案。

-
去Bootstrap官网下载原始码
-
在下载的过程中,再去官网复制JS的link,并把他贴在
</body>结尾标签前、页面的末尾。<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script> -
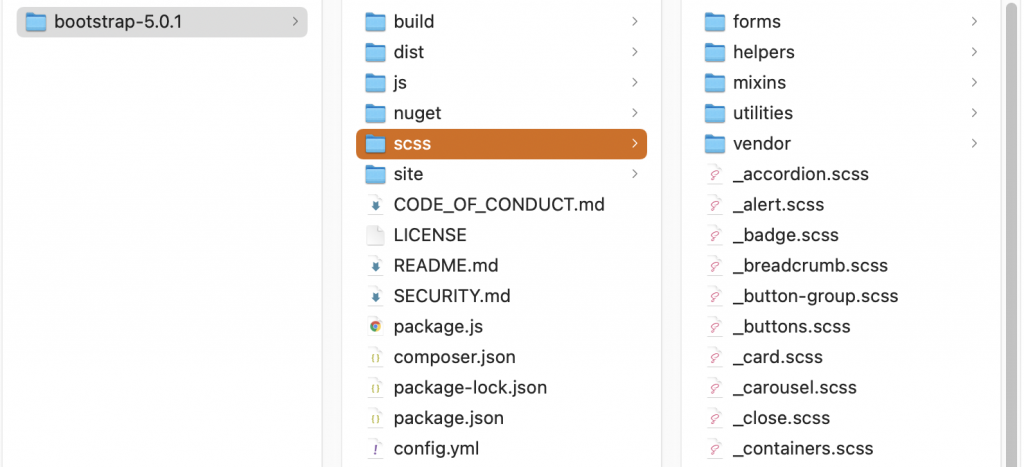
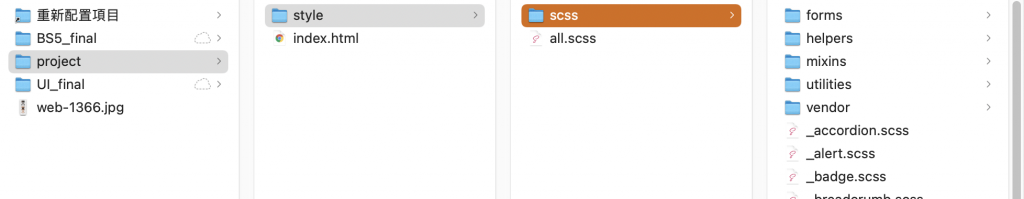
把刚下载的Bootstrap资料夹里的SCSS资料夹复制并重新命名(图中重新命名为bootstrap),再拉进专案资料夹的 SCSS 资料夹里。
(下图是刚下载的bootstrap原始档)

(下图是把bootstrap原始档的scss资料夹复制到专案资料夹里的「style」资料夹里)

-
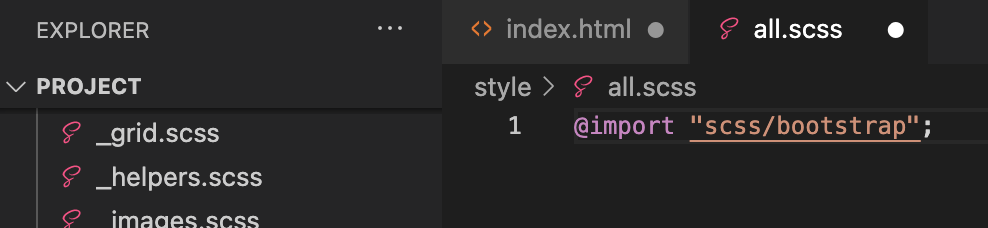
回到VSCode,打开「all.scss」,载入scss档里的bootstrap档,
@import"scss/bootstrap";。

@import "scss/bootstrap"; -
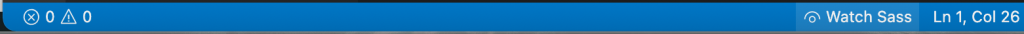
确保有打开
Watch Sass(点击图中下方列中Watch Sass),当显示成「Watching」这样才能够自动编辑出all.css及all.css.map这两个档案。


-
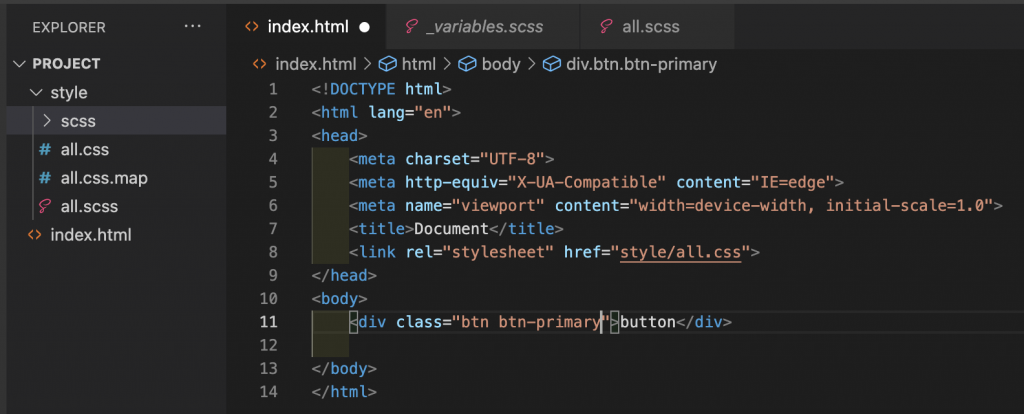
在
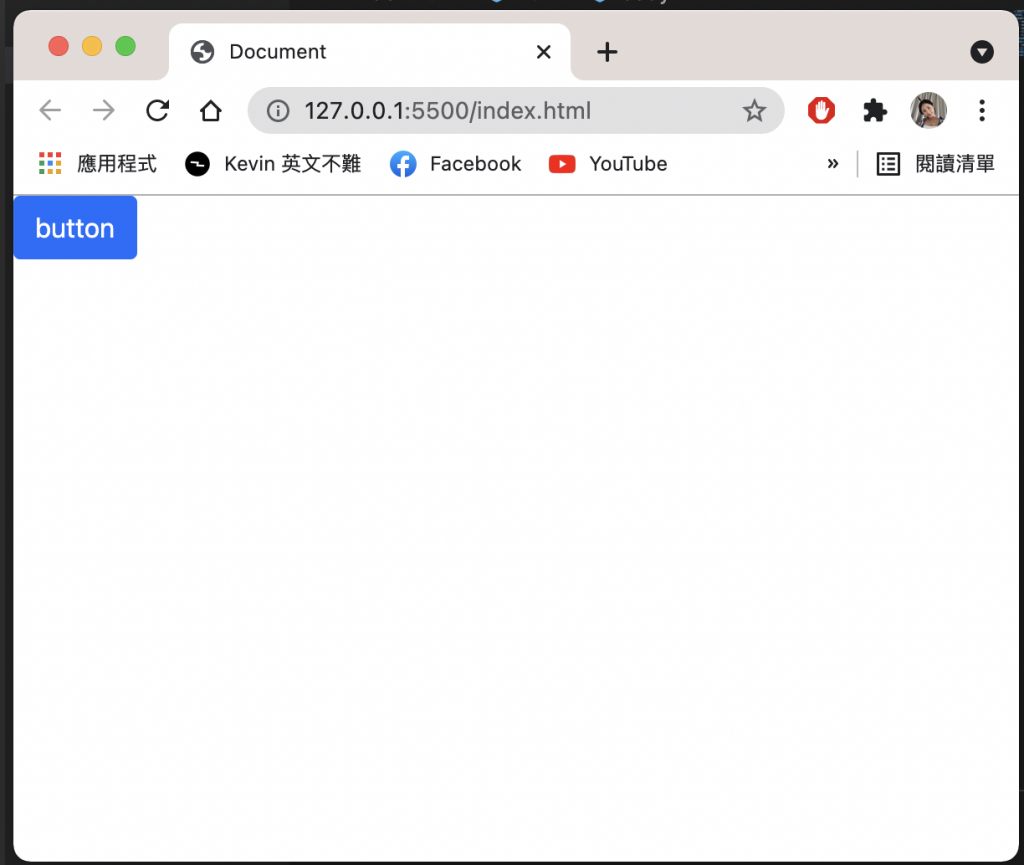
index.html中载入all.css档,并在下方输入btn来测试是否有成功载入BS。

<div class="btn btn-primary">button</div>
(下图有成功载入BS5的预设button就代表载入Bootstrap成功罗!)

- 载入成功後,代表环境建立完成!
结论
环境建立好,切版才会顺!就像你要认真前也会先把桌子整理整齐嘛~ 最後这边要再三提醒大家,记得要在官网复制JS那一段code,并把它正确地贴在 </body> 结尾标签前、页面的末尾!不然就会像我之前一样,花了一整天研究为什麽没有弹出视窗出来?浪费超多时间耍蠢......x_x
一定要记得复制JS那一段code,并把它正确地贴在 </body> 结尾标签前、页面的末尾!
一定要记得复制JS那一段code,并把它正确地贴在 </body> 结尾标签前、页面的末尾!
一定要记得复制JS那一段code,并把它正确地贴在 </body> 结尾标签前、页面的末尾!
那下一篇就要来讲如何客制化罗!![]()
30天学会 Python-Day25: 今晚,我想来点...
random 随机的数字称为乱数,random 是用於产生乱数的内建模组 random.random...
DAY30-JAVA的Set、List、Map介面
Set介面 在Set中的元素不能重复出现,由於JAVA中的Set是一个介面,它是Collection...
musl libc 简介与其 porting(六)Busy Box Band
这篇我们将正式进入libc testing的部份,我们可以用以下方式来运行libc-test、并使用...
Youtube Reports API 教学 - 最後一次做 OAuth2.0 授权
「鲑鱼均,因为一场鲑鱼之乱被主管称为鲑鱼世代,广义来说以年龄和脸蛋分类的话这应该算是一种 KNN 的...
Day 29: 跨平台比较
Keyword: Flutter 、React Native、KMM 对於只要一份Code就能部署到...
