#1. Hidden Search Component搜寻框弹出效果(CSS)
今天的任务:
部署至GitHub Page(後续部署在vercel)
搜寻框弹出效果
以下说明执行任务经过
搜寻框弹出效果(in src/components/Home.vue)
弹出效果的逻辑
当点击button tag时,会触发input tag弹出,再点击input tag时,运用focus伪类别固定宽度。滑鼠移开点击其他地方,解除focus状态,input tag则收回原本样子。
关键点
要如何点击button tag後,接着触发input tag?
尝试做法
tailwind css
主要是找到gruop focus功能。处理办法是在父层被点击的时候,子层中的button tag和input tag便会启动focus伪类选择器。而父层要必须要以设置group属性才会有用。
tailwind + scss
另一个作法是综合tailwind和scss,也是这次实作采用的方式。Icon部分采用我最近很喜欢的Iconify,另外也玩了一下二阶贝兹曲线。
#search-box {
.btn-search:focus ~ .icon-search {
color: black;
}
.btn-search:focus ~ .input-search {
width: 180px;
background-color: #fff;
border-left-width: 8px;
border-color: transparent;
transition: all 400ms cubic-bezier(0,-0.23,.35,2);
}
.input-search {
transition: all .3s ease-in-out;
}
.input-search::placeholder {
margin-left: 0.5rem;
color: black;
font-weight: 200;
}
.input-search:focus {
width: 180px;
background-color: #fff;
border-left-width: 8px;
border-color: transparent;
}
}
Git Commit
部署至GitHub Page(debugging..)
Vite的官网有提到部署至GitHub Page的设置,主要是在vite.config.js当中设定base的部分。
我的设定档如下
// package.json
{
"name": "30widgetsmarathon",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "NODE_ENV=production vite build",
"deploy": "sh deploy.sh"
},
"dependencies": {
// 略
},
"devDependencies": {
// 略
}
}
// vite.config.js
import vue from '@vitejs/plugin-vue'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [vue()],
// 环境变数是production的话,就按照Vite官方文件,base设为'/<repo_name>/',否则为根目录。
base: process.env.NODE_ENV === 'production' ? '/30WidgetsMarathon/' : './'
})
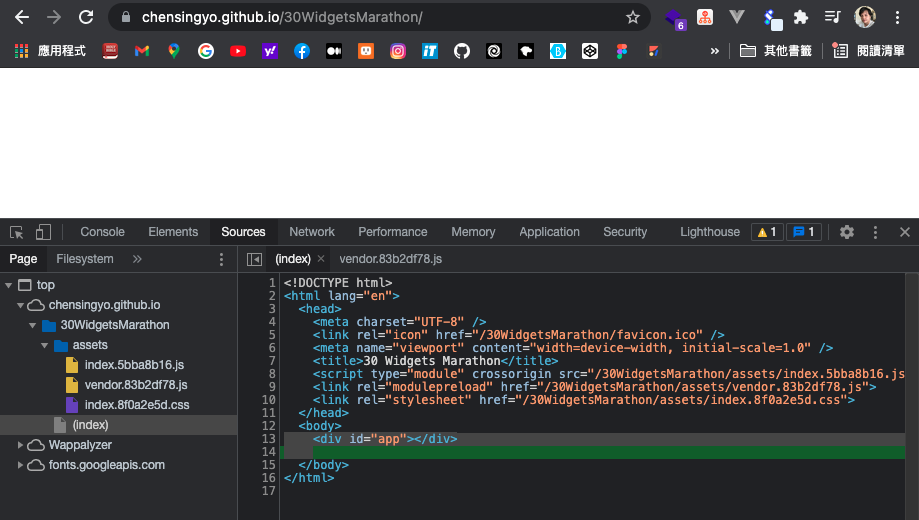
部署至GitHub Page上後,出现blank page

可以见到<div id="app">部分没有成功挂载到Vue实体。但css、js、favicon都有打包成功,也在html中引入。但爬文爬了许久,依然找不到症结点。
明天任务
- 照片模糊载入效果
- 持续处理部署GitHubPage问题(day3.更新:後续改用Vercel部署网站)
<<: [Day 2] 有份正职工作的情形下,我该如何安排学习
Flutter在Android模拟器无法安装release apk原因
Android模拟器在安装由Flutter APP产生的app-release.apk遇到 the ...
[Angular] Day31. Angular Module(二)
在上一篇中介绍了 Angular 中 Module 的一部分,接着要继续介绍还没讲完的部分,那就往下...
Day24-DIY总是比较麻烦 如何建立chart
在上一章我们使用的仓库内的chart,这章後面会介绍怎麽建立自己的chart,不过在建立自己的的ch...
[Day 1] - 前言
大家好,我是转职未满一年的工程师,听到友人推荐这项IT界的盛事,今年慕名前来参加IT邦自我挑战连续发...
ISO 27001 资讯安全管理系统 【解析】(十五)
(三)第5.3条组织角色、责任与职权,高阶管理者应该指派有关ISMS之角色、分配相关责任与职权,这些...