[ASP.Net MVC] 如何套用 Bootstrap 网页设计样版 SB Admin 2 开发网站管理介面 (附范例)
想要快速开发一个 Bootstrap 网页设计样版的网站,可以利用网路上已经设计好的网页样版下载套用在自己的网站。
Bootstrap 提供非常好用的前端设计框架,包含 HTML, CSS 及 JavaScript 的模组可使用。
Bootstrap 支援 RWD 响应式网页设计,依行动装置及电脑桌面浏览器大小自动调整页面。
想了解更多 Bootstrap 说明可至官网: Bootstrap
接下来我会介绍一款网路上免费的 Bootstrap 样版: SB Admin 2 此样版很适合做为管理介面使用。
样版已经有基本美编视觉设计,专案开发时可以取得样版上的样式原始码来使用。
这次的范例我会说明如何将 SB Admin 2 网页样版搬到 ASP.Net MVC 专案上,最下方有附上此次修改结果范例档下载
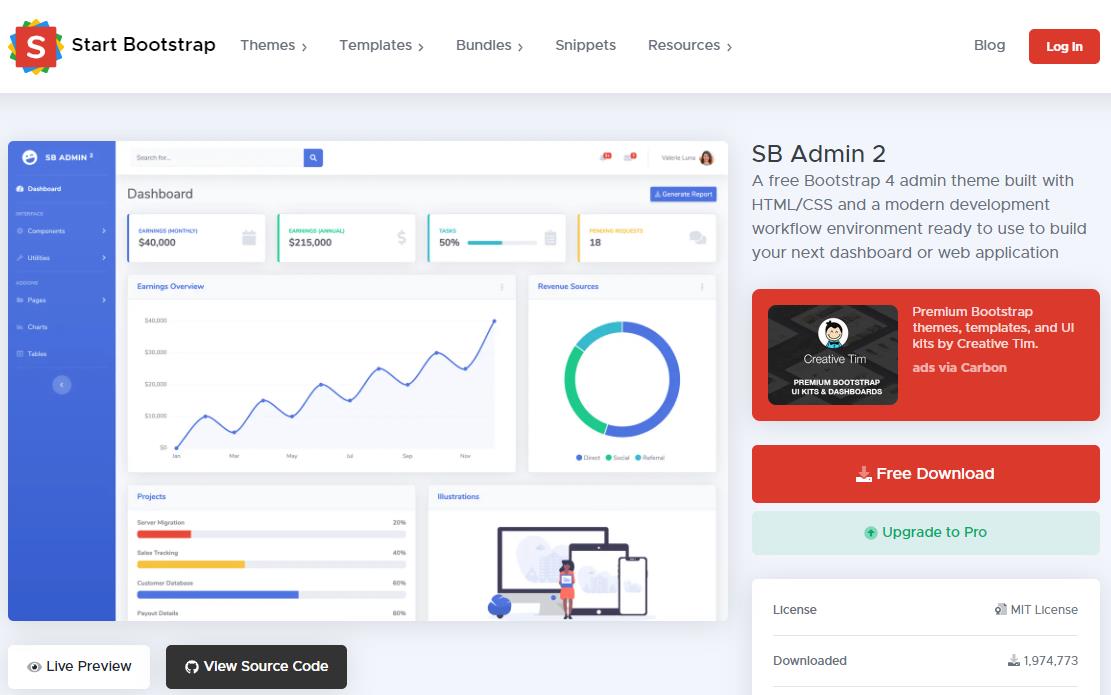
下载 SB Admin 2 样版

可以点左下角的「Live Preview」预览网页。
此样版提供常用的选单、卡片、图表、按钮、进度条、登入、注册等视觉设计。
点击「Free Download」下载档案,解压缩可看到原始码。

建立 ASP.Net MVC 专案
我新增一个范例专案,说明如何将 SB Admin 2 网页增加至 ASP.Net MVC 专案里面。
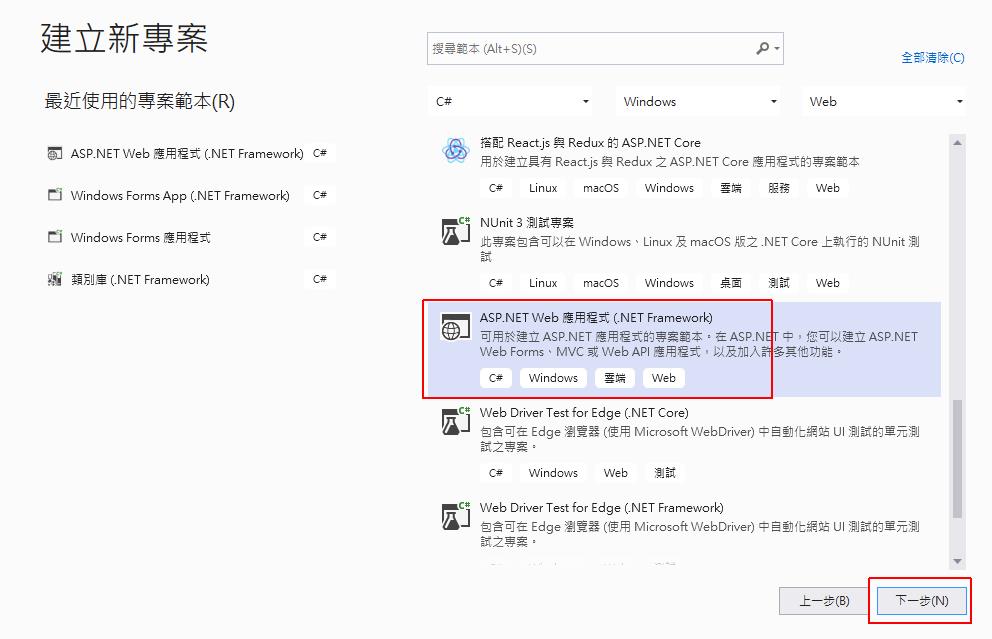
选择 ASP.Net Web 应用程序 (.Net Framework)

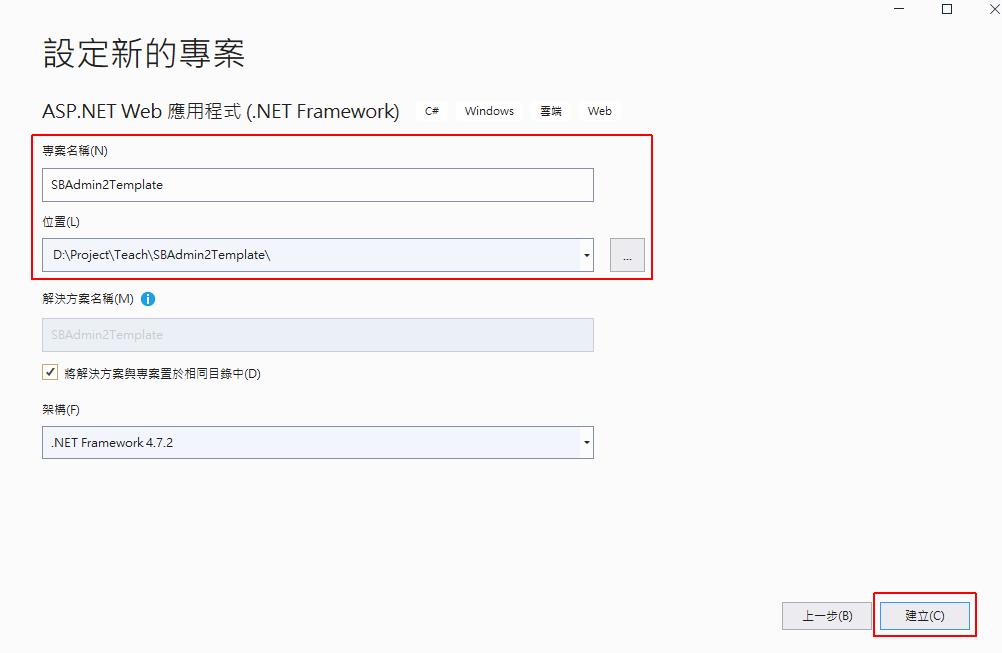
输入专案名称、路径,按下建立

专案类型选「MVC」

按下「建立」专案就完成了。
复制资源档案
这里我们要将下载 SB Admin 2 档案里面,资源档(CSS, Javascript, Image) 放到专案里面。
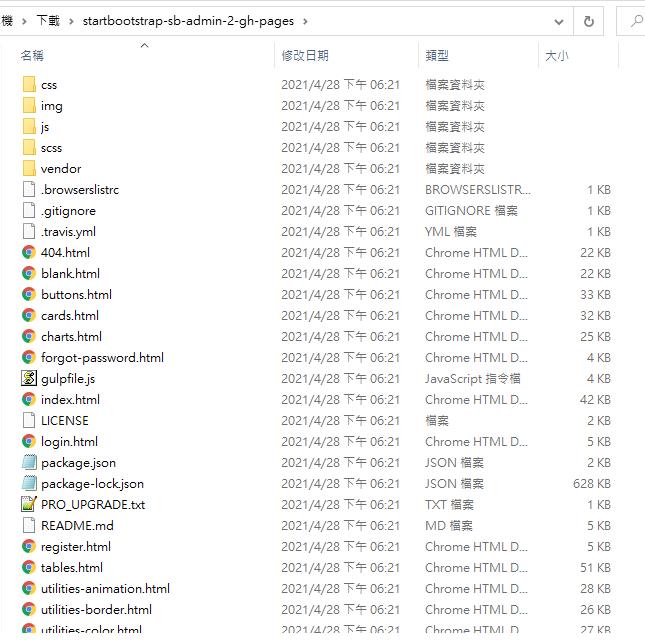
复制 CSS
专案目录 \Content 先清空原有的档案
将样版档案 startbootstrap-sb-admin-2-gh-pages\css 复制贴上至 \Content

复制 Javascript
专案目录 \Scripts 先清空原有档案
将样版档案 startbootstrap-sb-admin-2-gh-pages\js 及 startbootstrap-sb-admin-2-gh-pages\vendor 复制贴上至 \Scripts

复制 Image
将样版档案 startbootstrap-sb-admin-2-gh-pages\img 复制贴上至主目录 \


修改布局页 Views\Shared_Layout.cshtml
布局页(_Layout.cshtml)是设计网页整体的样式、排版及引用资源档的页面。
网页设计常有固定式的标题、选单、注脚等设计,将固定式的设计放在布局页,就可以使每一页都显示,当要修改时也只需要修改一个地方即可。
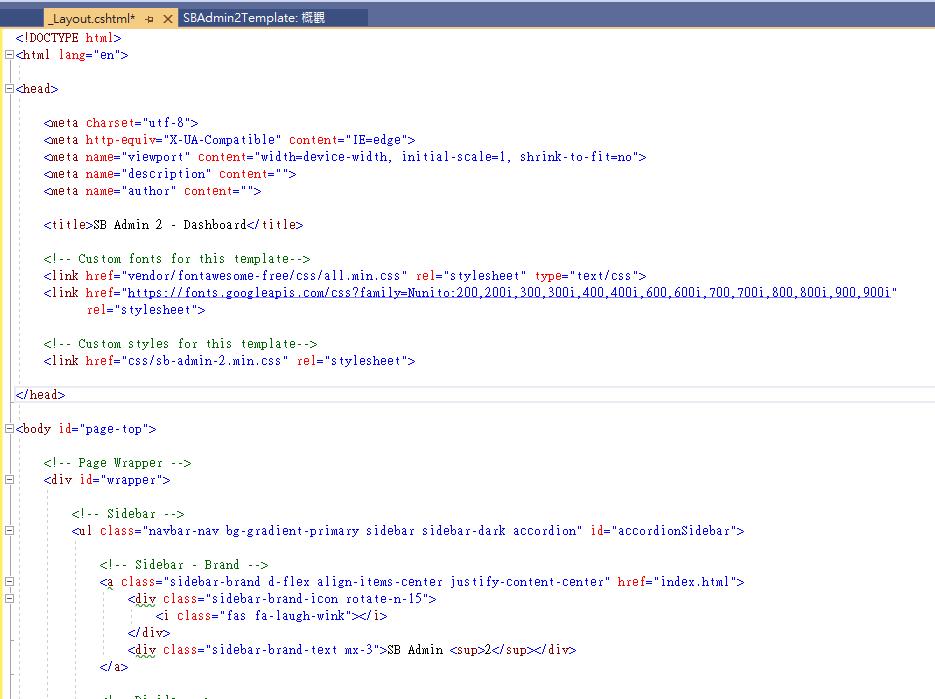
将下载样版页的 index.html 全部内容复制到 _Layout.cshtml 里面

修改 CSS 引用来源
修改在 区的 CSS 引用来源
<link href="~/Scripts/vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i"
rel="stylesheet">
<link href="~/Content/sb-admin-2.min.css" rel="stylesheet">
所引用的档案在上一步都要先放至专案目录下才行喔。
修改 JavaScript 引用来源
修改在 最下面的引用部份
<script src="~/Scripts/vendor/jquery/jquery.min.js"></script>
<script src="~/Scripts/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="~/Scripts/vendor/jquery-easing/jquery.easing.min.js"></script>
<script src="~/Scripts/js/sb-admin-2.min.js"></script>
<script src="~/Scripts/vendor/chart.js/Chart.min.js"></script>
<script src="~/Scripts/js/demo/chart-area-demo.js"></script>
<script src="~/Scripts/js/demo/chart-pie-demo.js"></script>
所引用的档案在上一步都要先放至专案目录下才行喔。
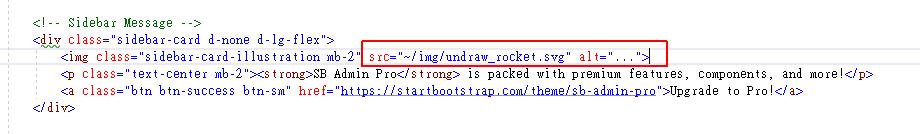
修改图档路径
样版上有使用到的图档路径也需要修改,不然就会找不到图片。
搜寻 「src="img/」 会找到所有使用图档,
将「src="img/」取代为「src="~/img/」

这样图档就会抓主目录底下的 img 目录图档。
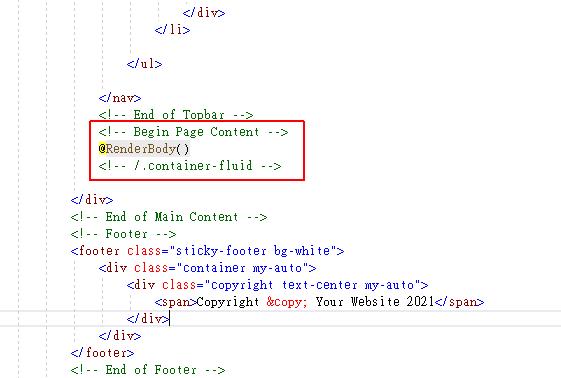
修改内容区块为 @RenderBody()
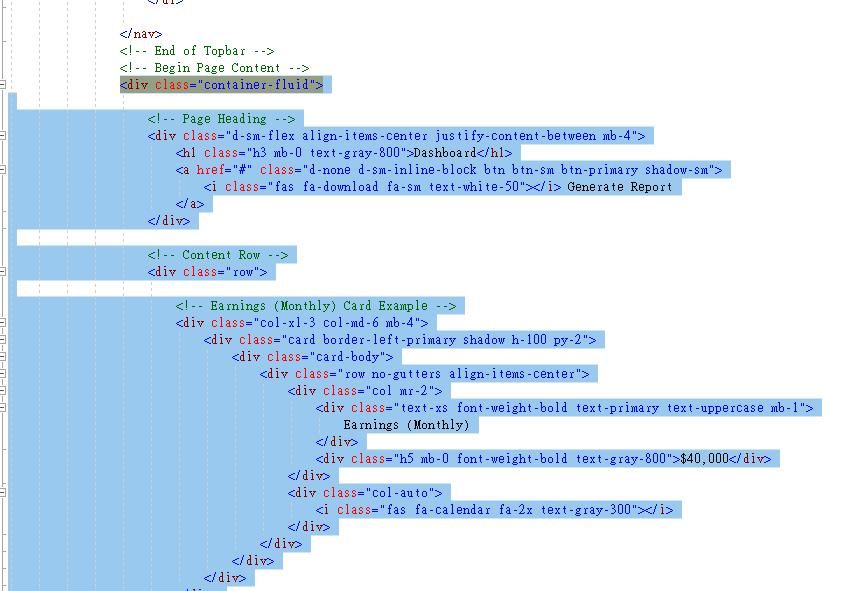
搜寻程序码 「」,找到完整区段的程序码(从 到结束的 )

将此段程序码移除并换成 @RenderBody()

注: @RenderBody() 指的是内容页的语法将会放在这位置
修改 Views\Home\Index.cshtml
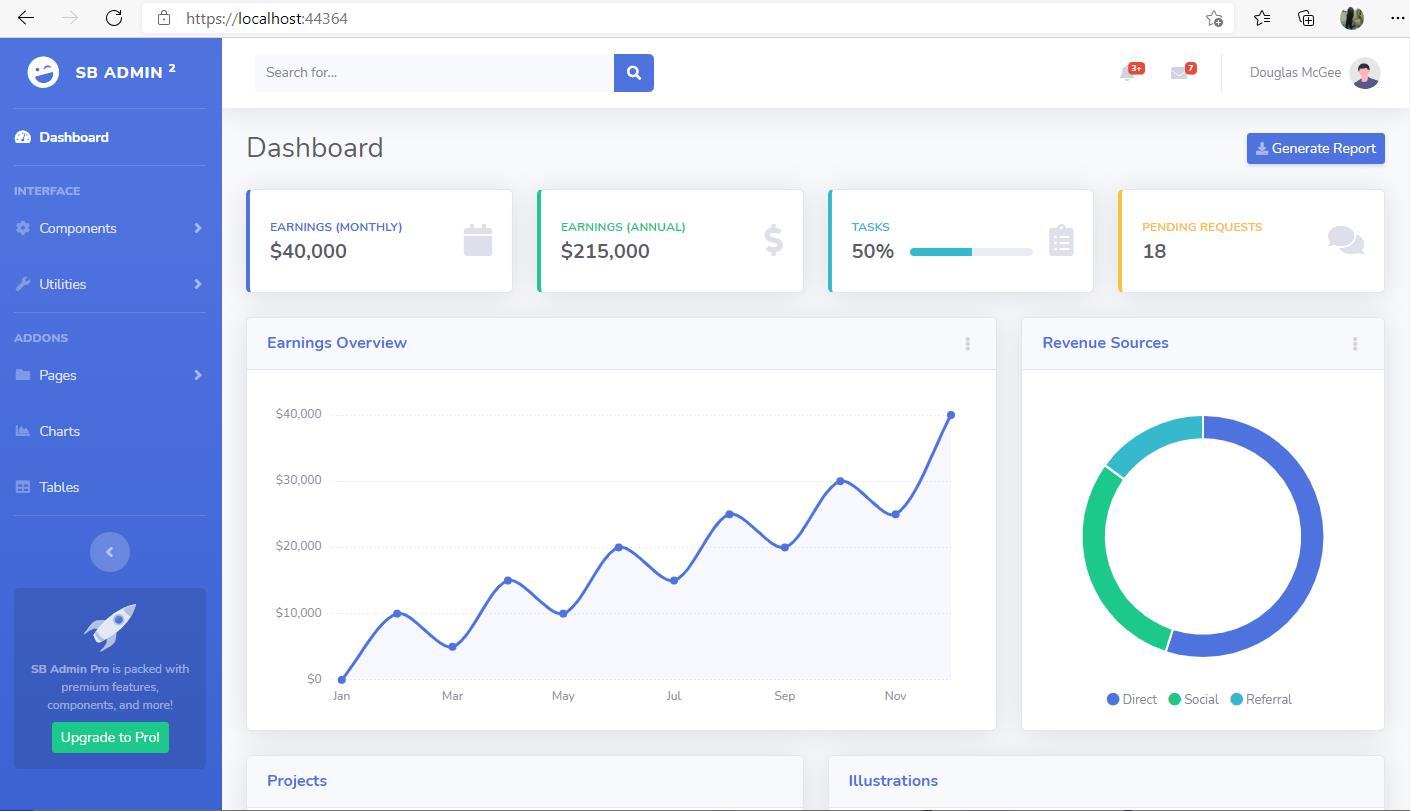
Views\Home\Index.cshtml 是我们打开网站的首页。
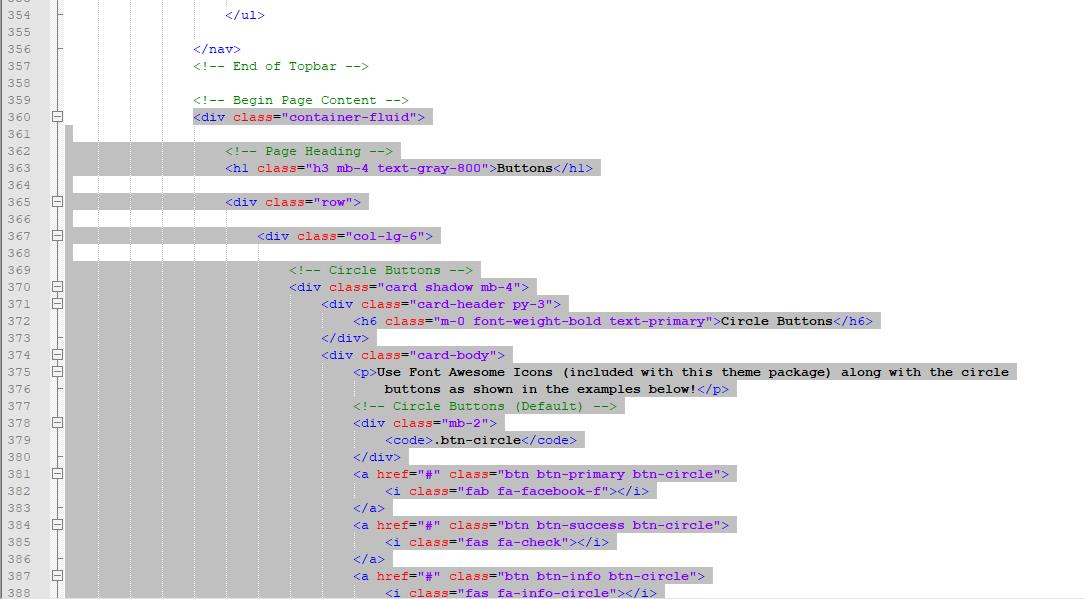
回到下载样版页的 index.html 找到 至结束 区段的程序码复制再贴上至 Views\Home\Index.cshtml

按 运行网页看一下首页结果

已经可以看到首页已经完成了。
新增 Buttons 页面
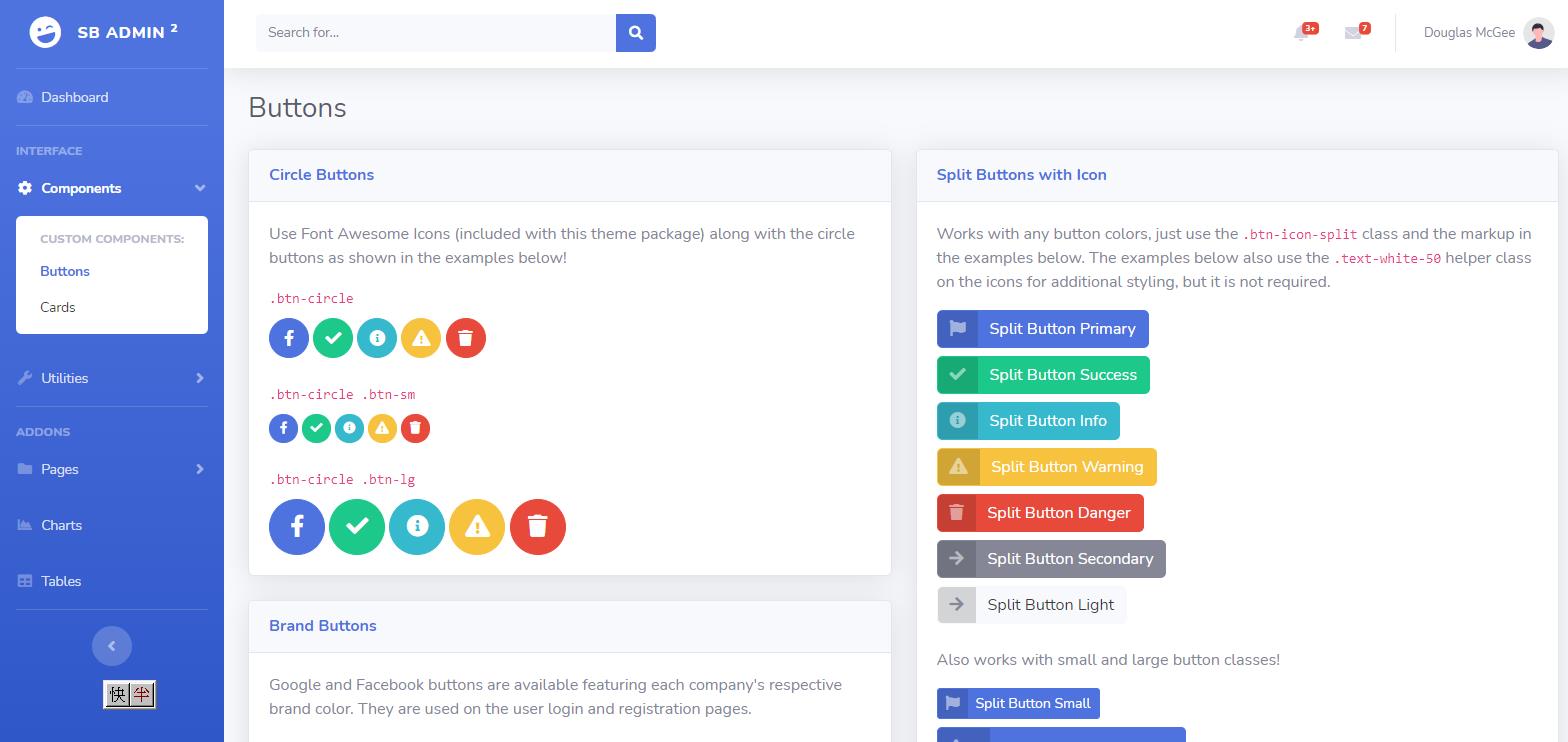
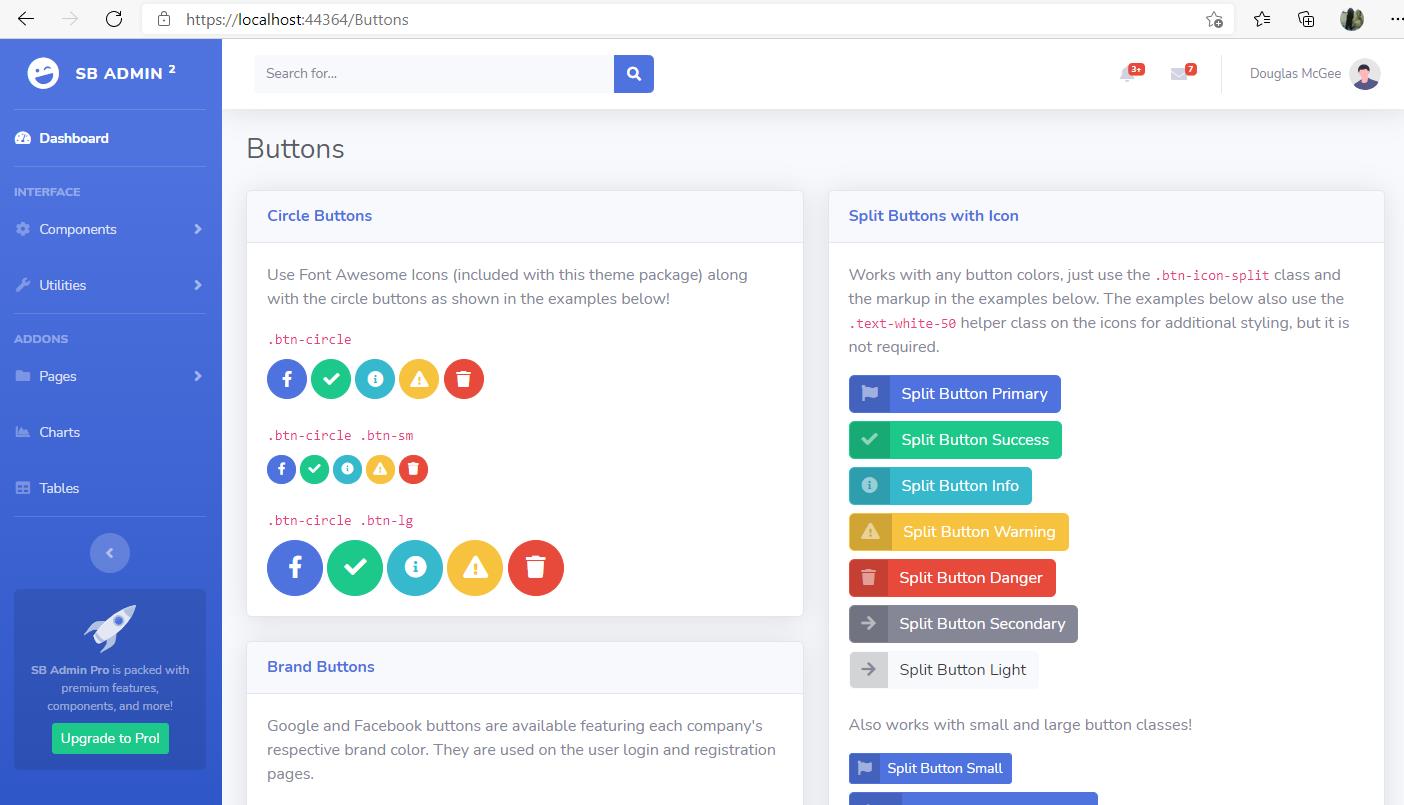
在下载样版里面有一个 buttons.html 页,这里展示的是各种按钮的样式。

接下来我只示范一次如何增加内容页,因为增加内容页的动作都差不多,所以我只示范一个 Buttons 页面就好。
实际上不太需要新增一样的内容页,样版上的内容都是依需求而取出原始码使用就好。
建立Controller 页面
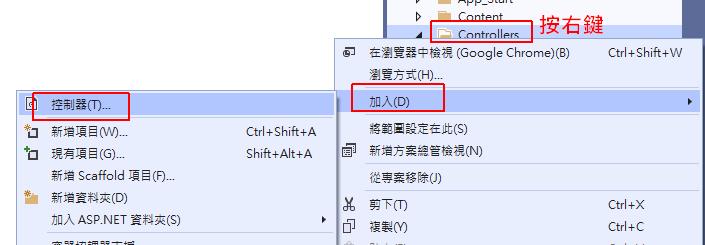
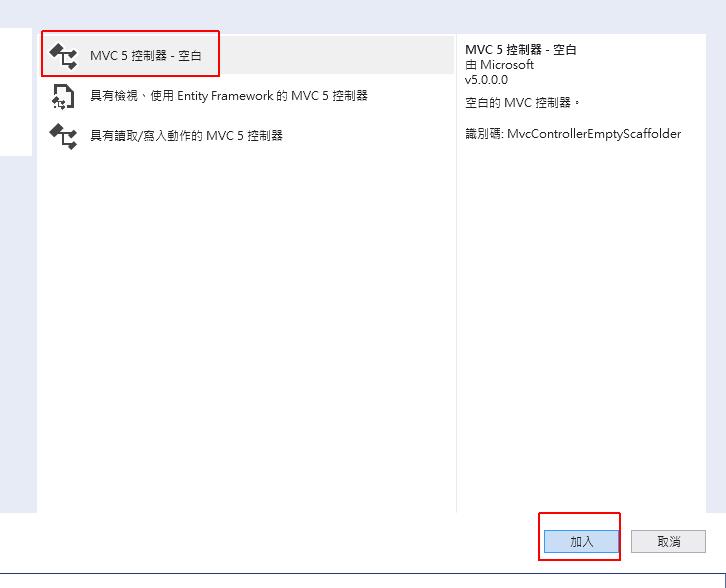
在 Controllers 按右键 > 加入 > 控制器

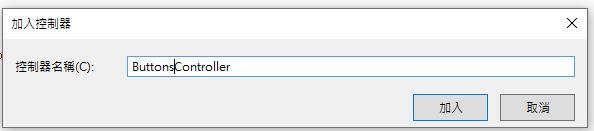
输入 Controller 名称,需保留後面的 Controller 关键字。

类型选 MVC 5 控制器,按「加入」。

建立 View 页面
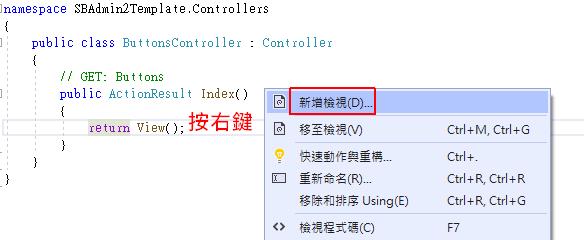
在 Controller 内的 Index() 内按右键 -> 新增检视。

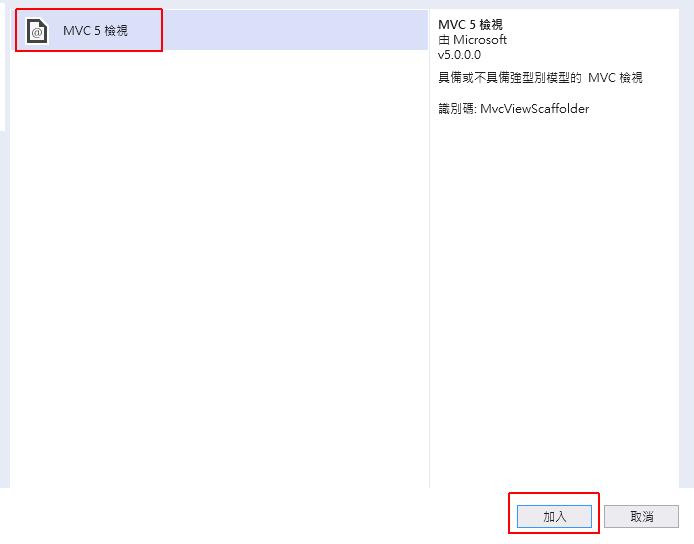
类型选 MVC 5 检视,按「加入」

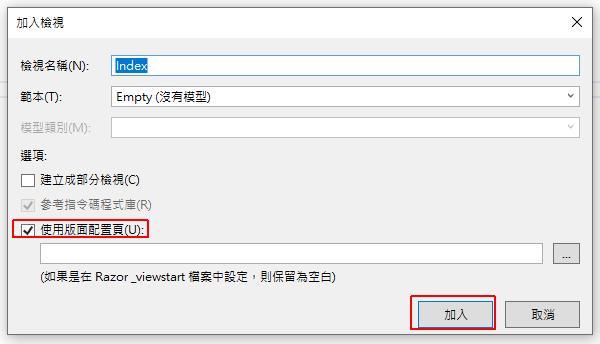
要勾选「使用版面配置页」就是使用刚刚的 _Layout.cshtml 为布局页。按「加入」。

打开下载样版的 buttons.html,找到 至结束 区段的程序码复制

这里复制的内容就是网页上内容的部份。
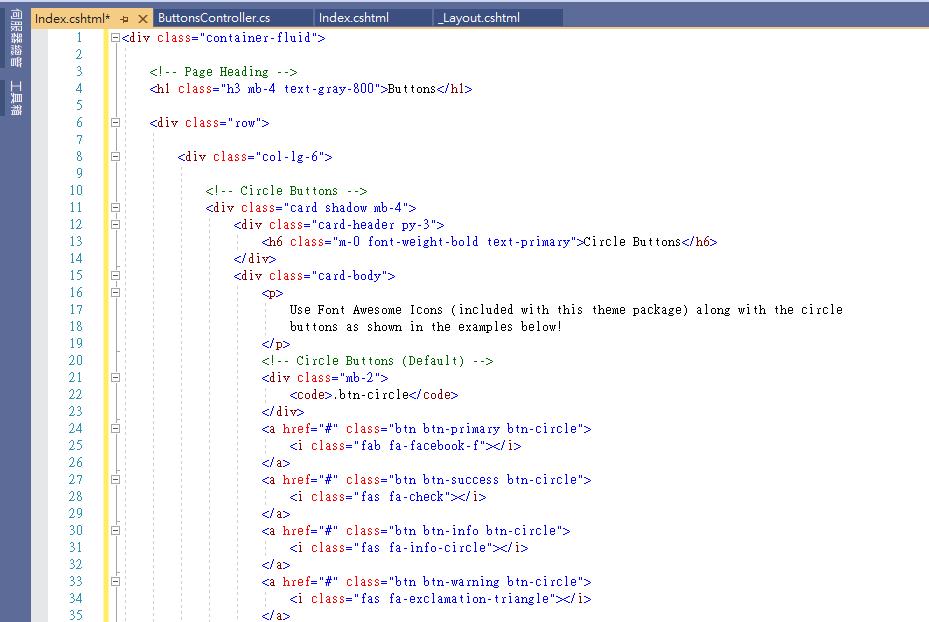
再贴上至 Views\Buttons\Index.cshtml

因为我们在上一步已经将网页的布局放在 _Layout.cshtml 里面了,这里只要复制内容贴上即可。
修改选单连结
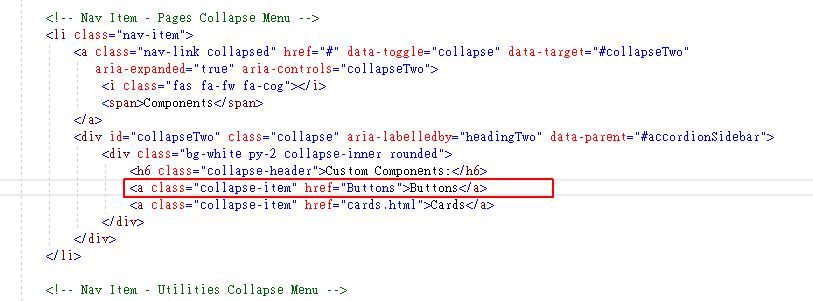
打开 Views\Shared_Layout.cshtml,搜寻「href="buttons.html"」找到选单的连结。
将 「href="buttons.html"」改为「href="Buttons"」

按 运行网页,然後将左边选单打开 Components > Buttons 看一下结果

Buttons 页面已经完成了。
这次的范例完成了首页及 Buttons 页面。
做到这里大概理解如何把 Bootstrap 的样版搬到 ASP.Net MVC 上面了。
有了好看的样版,就可以依此样版继续开发专案功能。
范例下载
付费後可下载此篇文章教学程序码。
相关学习文章
[ASP.Net MVC] 取得 Request 常用资讯 (IP, 作业系统, 浏览器, 呼叫网址)
[Bootstrap + Vue.js + ASP.NET MVC] 增加栏位修改过程纪录
WordPress 如何引用 Bootstrap 的 CSS 及 JS 档案制作精美画面
>>: Gangstar Vegas 5.3.0o Apk Data For Latest Android
[Day 00] 目录
总目录:当拉拉肉遇到单元测试,是否能够擦出命运的火花? Laravel写单元测试初体验 天数 题目 ...
劫持用户会话(hijack user sessions)
-VLAN组(来源:Cisco Press) VLAN是一种创建其广播域的网络分段和隔离机制。路由...
【DAY 02】如何选择网页开发的编辑器
前言 在学程序之前当然就是要先选择好适合自己的编译器啦~ 有许许多多的网页开发工具中如何选择呢? 我...
[Day 9] - 『转职工作的Lessons learned』 - GraphQL (Hasura) - Webhook身份验证
今天想介绍一下工作上有使用到的小工具Hasura,以及我从中学习到哪些需要注意的小细节。网路上已有大...
Day 20 (Xd)
1.下载外挂 Arranger for XD------->排序接续物件好用 watch fa...