Day 20 (Xd)
1.下载外挂
Arranger for XD------->排序接续物件好用
watch face maker------->制作排序物件好用
2.制作爱心外扩 (影片Xd05 档案Xd03)
(1)新增色票到左边图书馆color
(2)制作爱心
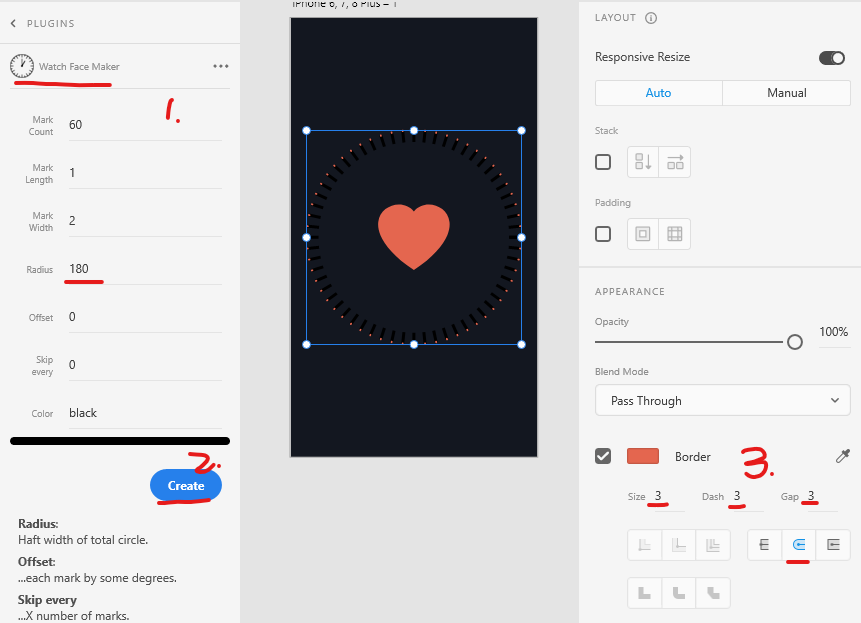
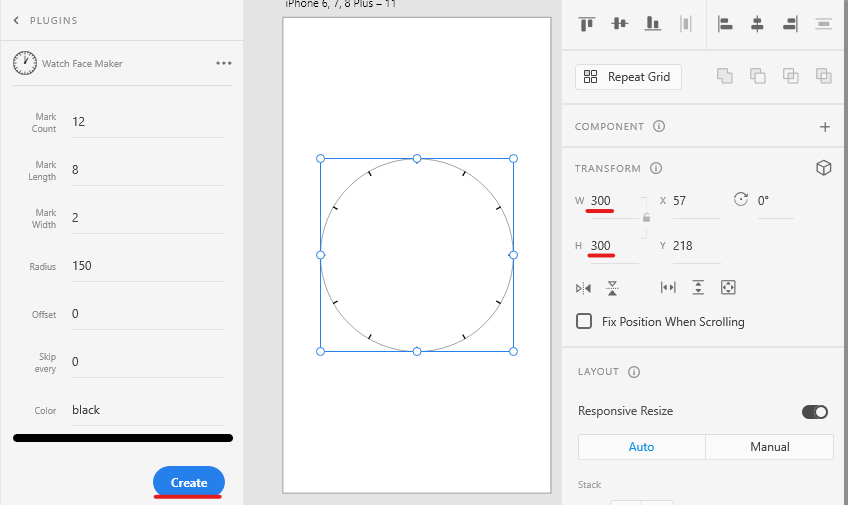
(3)左边>PLUGINGS>watch face maker>Radius>制作圆外框点
a.Sizs更改大小 b.圆端点 c.Mark Count几个点

(4)全选>右键>Make Component
(5)图层>选「全部的点」对齐>回图层>Component>+>Toggle State
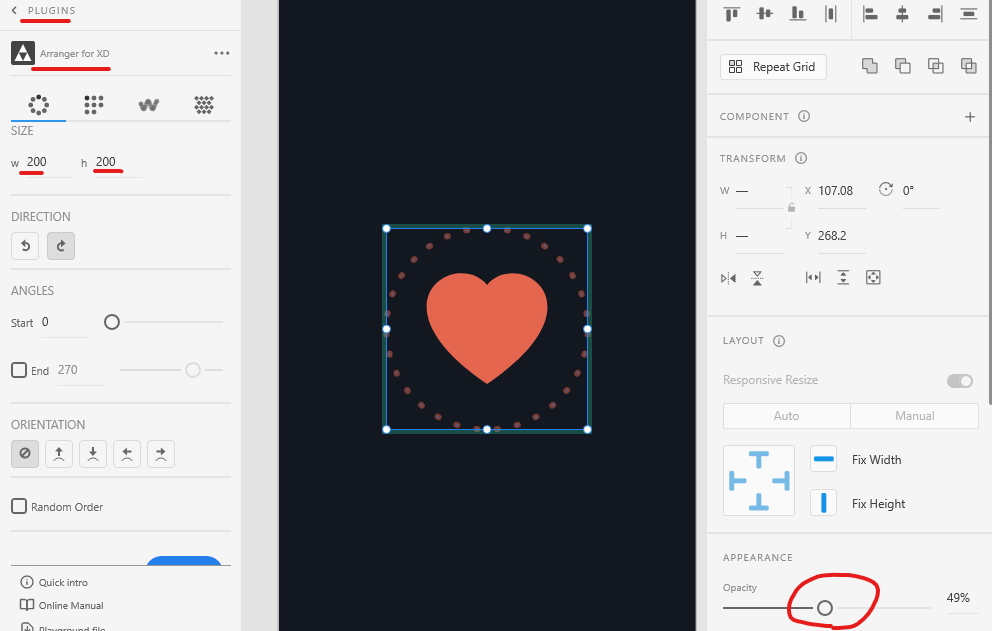
(6)回图层选「全部的点」>PlUGING>Arranger for XD>把点放回去放射状
a.选圈圈框要选到点才能拉 b.变透明也不能拉

3.面板hover (影片Xd05 档案Xd03)
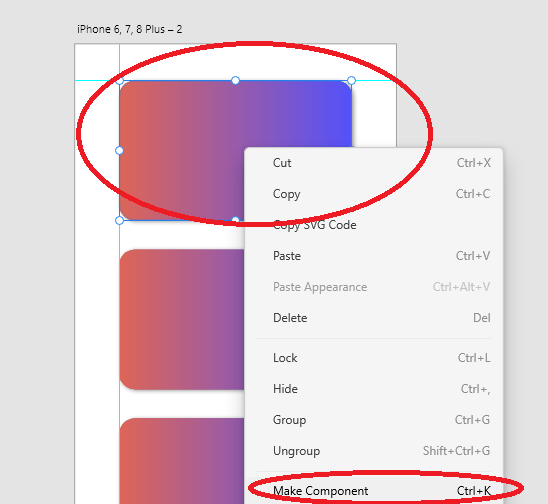
(1)完成面板>右键>Make Component
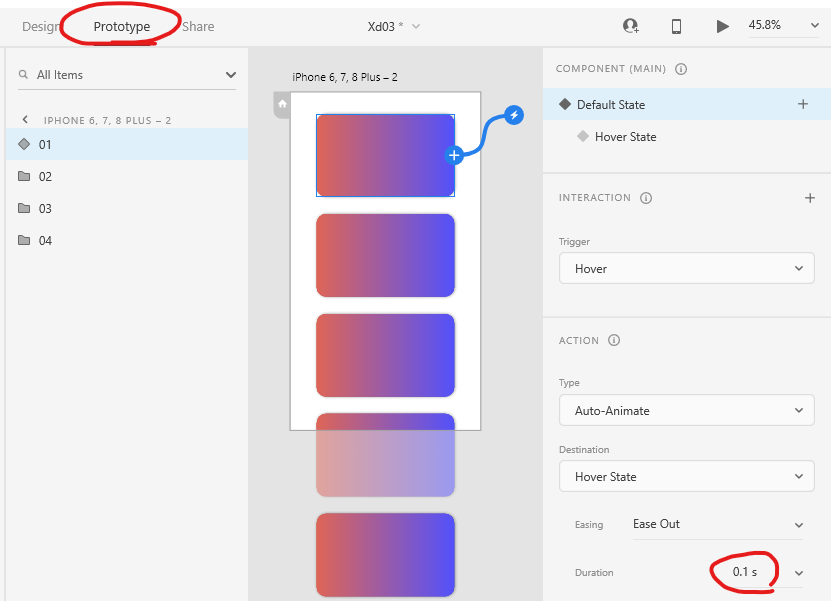
(2)Component>+>Hover State>触碰效果图
(2)回Default State看效果
头像制作
(3)a.拉想显示的宽度 b.用User Proflie换头像


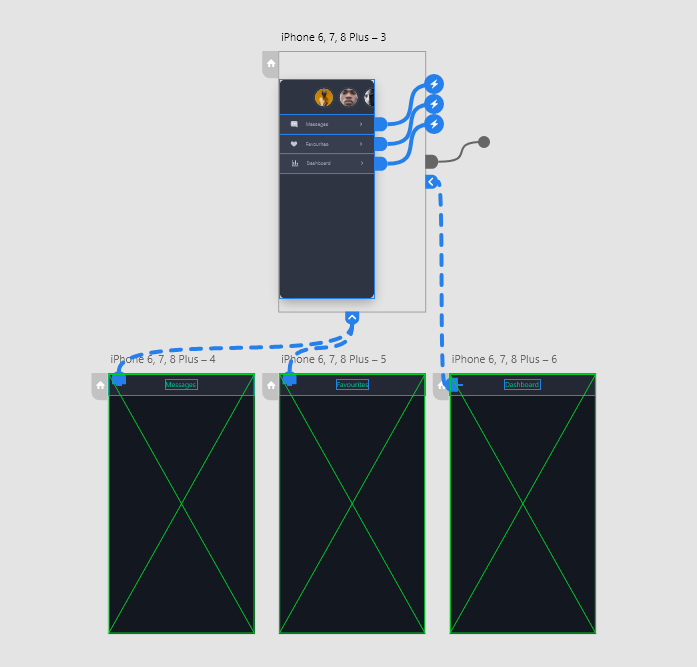
目录系统
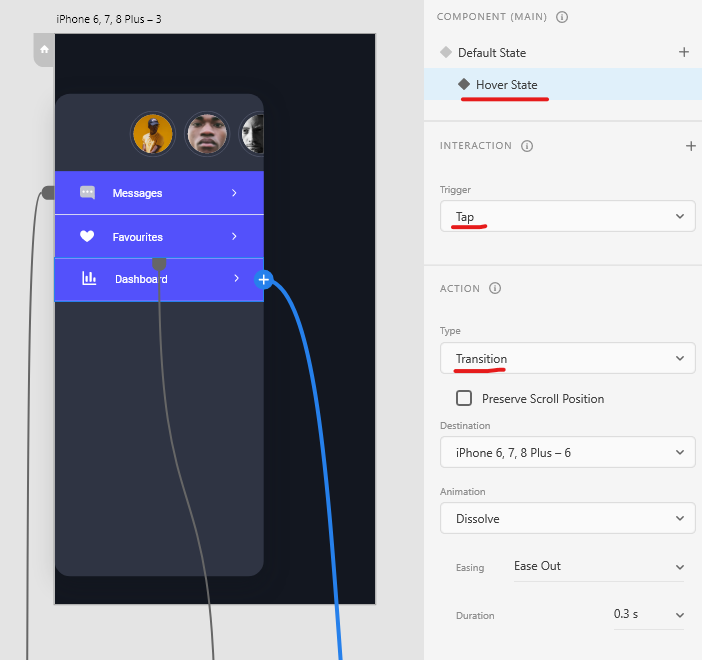
(6)Hover>Tap>Transition>选画面
选跳到该页

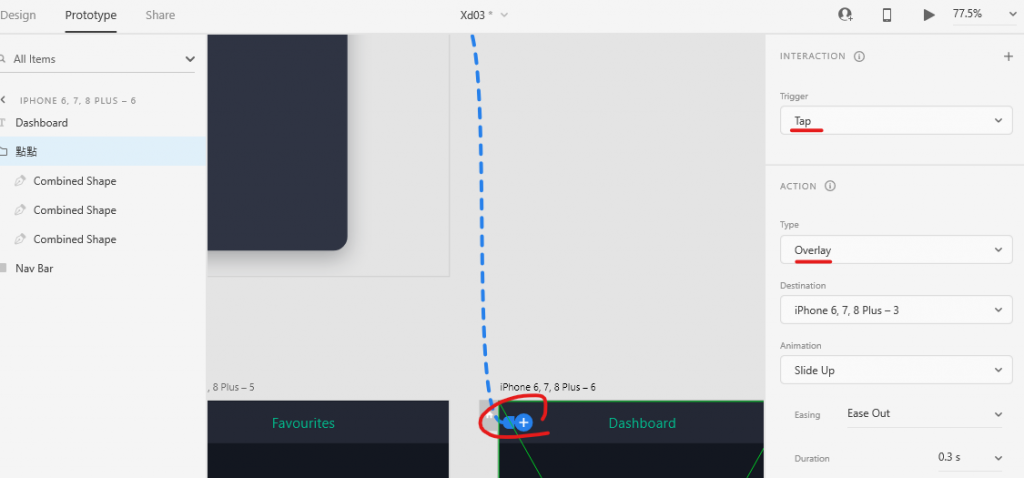
(7)Default>其他页面点点>Tap>Overlay(覆盖)
选点点可以回到上一页


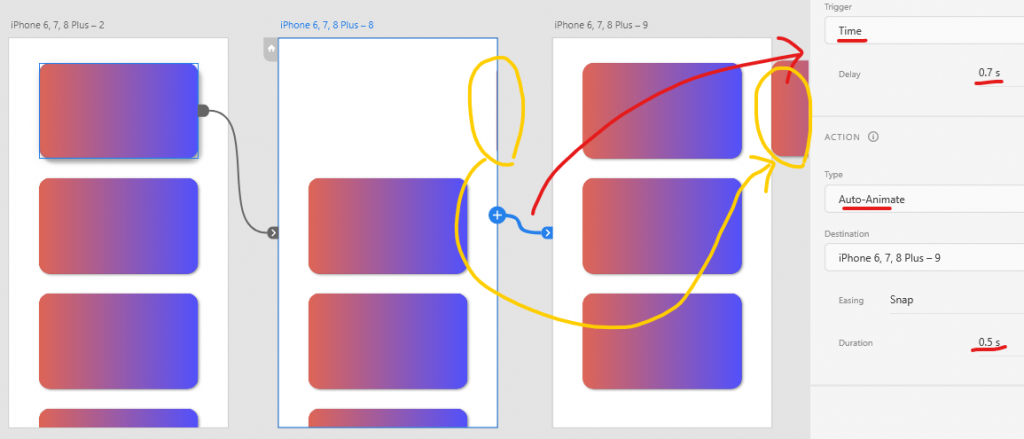
4.阴影动画 (影片Xd05.06 档案Xd03)
(1)制作阴影
a.File>Get Ui Kit>Adobe XD Design Kit下载
b.日间、夜间模式
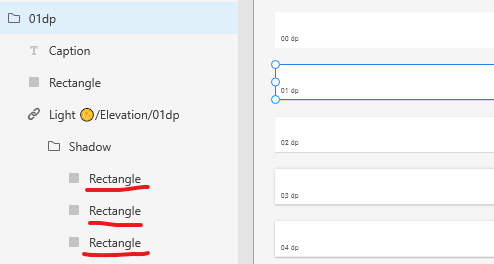
c.参考版图 01 dp & 08dp 参考 Drop Shadow数值
d.对齐

(2)Repeat Gride>制作参考线

(3)只选第一个方框>右键>Make Component>Hover>制作08dp阴影
变更动画从Prototypr改 Ex:动画速度


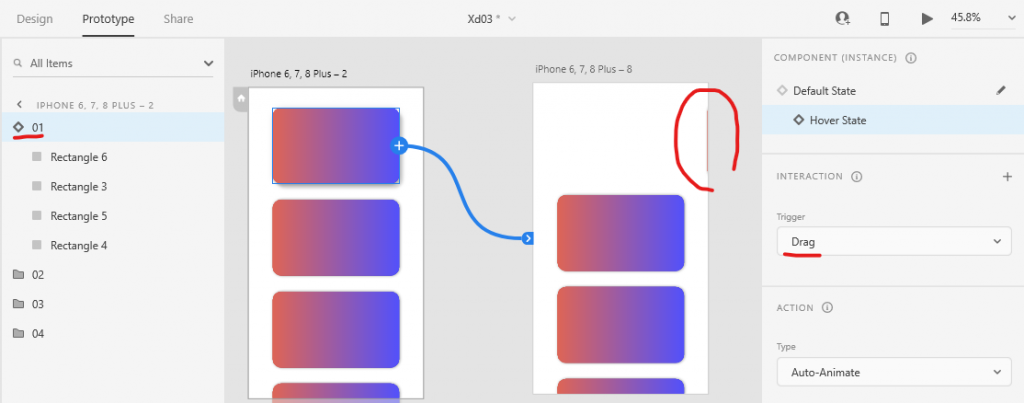
(4)选第一个方框>Component>Portotype>Hover>Default>Drap>先拖出去
做跑出去的效果,要剩一点点,不然侦测不到

(5)选第二个方框被移出的画板>Component>Portotype>Time>0.7s>Sanp>0.5s
制作往上滑动效果
往上拖曳(Shift),把出去的方框推出去

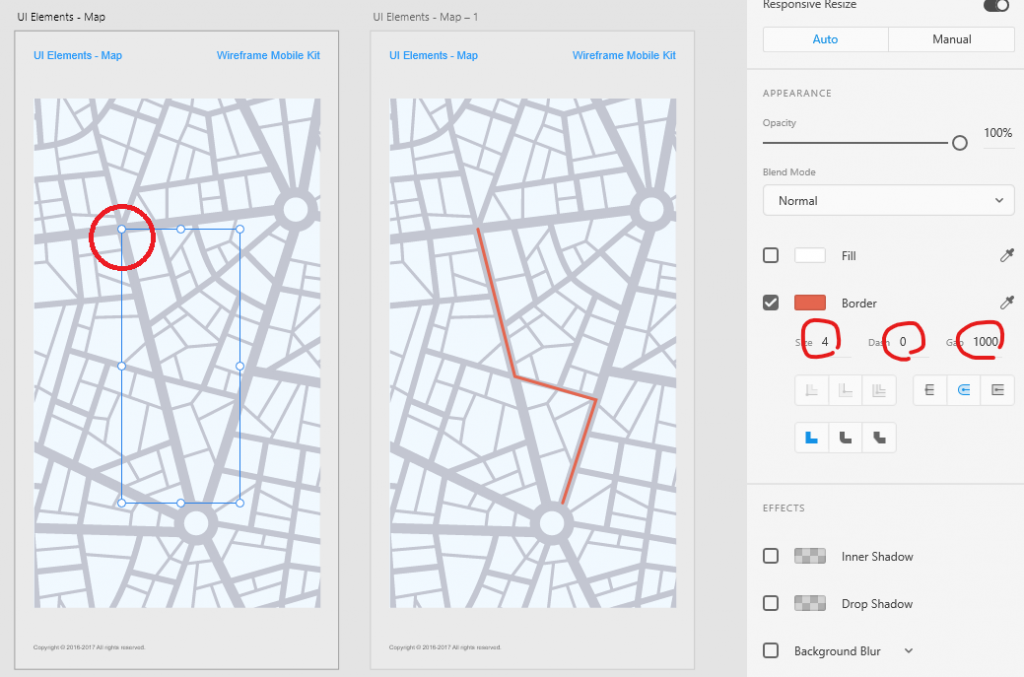
5.Map路线动画 (影片Xd06 档案Xd03)
(1)左排工具列>钢笔>画地图>换色
(2)把第一章图变成一个小圆点

(3)Portotype>Tap>2s
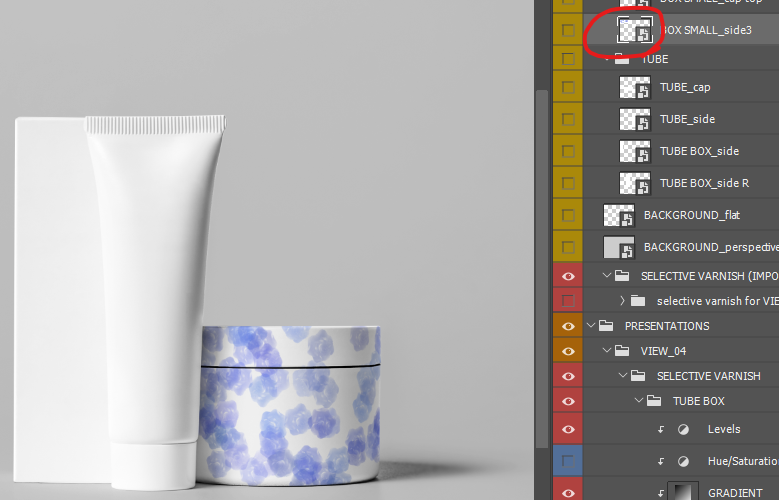
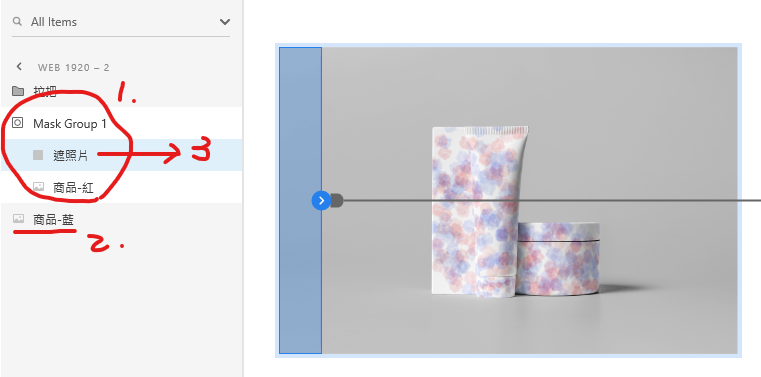
6.产品变色模拟(Before After) (影片Xd06 档案Xd03)
模拟(mock up)
mockup cup-->模拟 把自己做的设计放在模拟的物品上
psd-->PS的档案
https://www.freepik.com/free-psd/cup-mock-up_909537.htm
(1)在Photoshop打开mockup cup档案>进入智慧型图层>变更>存档PNG
就会有自己的作品模拟在物件上

(2)Xd汇入PNG:File>Import
(3)遮罩色片制作
遮色片在上,红色商品在下>全选>右键>Mask of Shape
(4)蓝色商品叠最下面
(5)制作拉把
(6)拉参考线
参考线做出要拉的距离
(6)把遮色片拖曳到要显示的部分
(7)复制面板>制作拖曳後的效果(遮色片+拉把Shift)

(8)Portotype>选拉把>Drap>就可拉动
7.时钟时针转动 (影片Xd06 档案Xd03)
(1)制作时钟

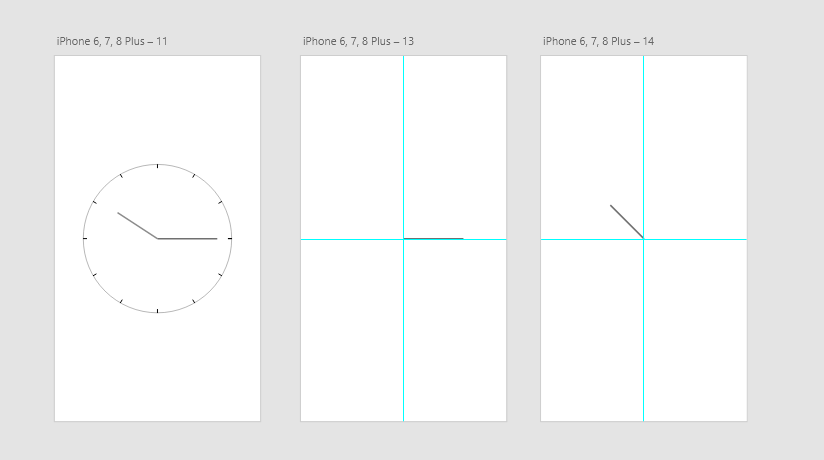
(2)拉参考线>画指针
(4)复制画板
(5)把不要动的物件Group>不填色
(5)选指针>使用Shift制作不偏离圆新的指针(转向)

之後自行制成动画
8.Portotype效果:
Tap 点击一下即送出
Drap 滑动
Time 直接有效果
click 点击
9.上层Component做的效果会影响下层

10.Material Design 工作准则 PM要熟悉
https://material.io/components
Ex:这个效果DO DON"T
https://material.io/components/cards#behavior
11.Layout
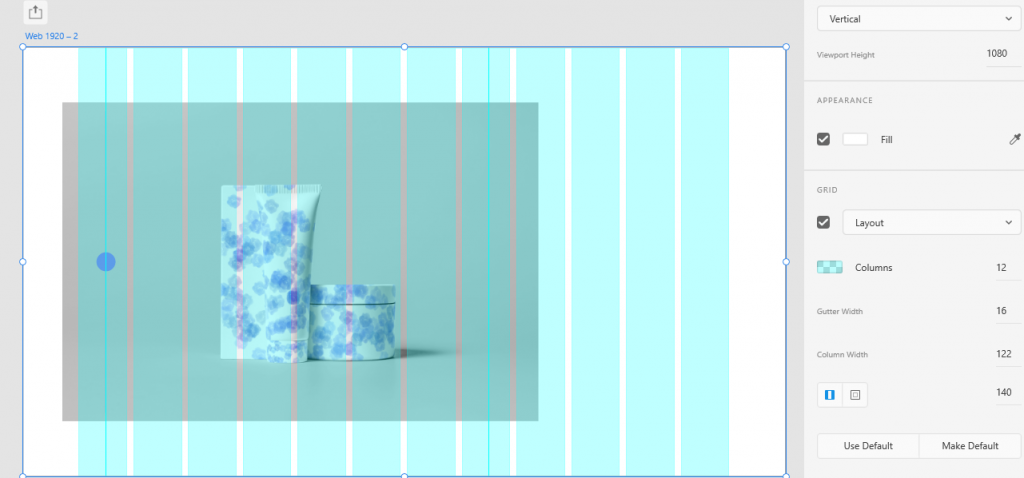
看Grid的预览(网页12格)

12.XD是用来给业主先预览画面 及 专题模拟
13.专有名词:
(1)Hero section design web 起始页面 Hero Image design
吸引消费者的起始页面
(2)Landing page 把故事包在一个页面里
可以设计预览的框架
https://mobirise.com/
<<: [Vue]ElementUI组件模板之自动完成el-autocomplete
>>: nodejs(egg) 与 ES (elasticsearch)沟通
Kotlin Android 第20天,从 0 到 ML - RecyclerView - GradView
前言: RecyclerView 的 ListView 完成了,但我想要用GradView怎麽辨? ...
Day7 HTML 区块标签:div、span
区块元素(div) HTML是网页的骨架,架构出来,再用CSS来对网页进行美化,如果希望某段落的一两...
[day16]机器人对话纪录
以前遇到一个情况阿,使用者输入,我要ㄧ个汉堡,二杯奶茶,到後台却变成,我要\xe3\x84\xa7个...
Vue ⑅:v-bind 动态绑定 HTML 属性
如标题 (⑅•ᴗ•⑅) v-bind 可以动态绑 HTML 属性、将资料传递到元素上。 几个重点...
@Day13 | C# WixToolset + WPF 帅到不行的安装包 [桌面捷径]
大致上的安装功能都完成後, 我们接下来要做桌面捷径的部分。 我们先选择要使用的Icon加入至专案, ...