[Vue]ElementUI组件模板之自动完成el-autocomplete
1.原本的input 改为 el-autocomplete
并加上 :fetch-suggestions="querySearch"
<el-autocomplete
v-model="var"
:fetch-suggestions="querySearch"
:placeholder=""
size="small"
></el-autocomplete>
2.在data中加入一个 restaurants: [],(假设)
data() {
return {
restaurants: [],
3.在method加入这两个函式
methods: {
querySearch(queryString, cb) {
var restaurants = this.restaurants;
var results = queryString
? restaurants.filter(this.createFilter(queryString))
: restaurants;
cb(results);
},
createFilter(queryString) {
return (restaurant) => {
try {
return restaurant.value.indexOf(queryString) >= 0;
} catch (e) {}
};
},
4.取api回来将内容存放在 this.restaurants (完成)
async querylist() {
const olist = await queryList();
var _list = olist.data.result;
_list.map((item, key) => {
this.restaurants[key] = {
value: item.name,
};
});
},
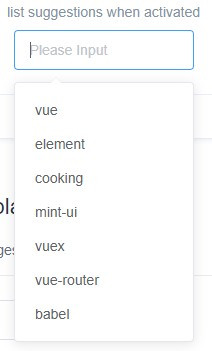
完成後应该会出现

<<: Siemens EDA 线上研讨会 - 车用半导体设计 !
从 IT 技术面细说 Search Console 的 27 组数字 KPI (14) :检索统计
在 KPI 的层级中,提到在分成几种 Level 之前,有列出三组最重要的 Search Conso...
Day 23:1974. Minimum Time to Type Word Using Special Typewriter
今日题目 题目连结:1974. Minimum Time to Type Word Using Sp...
DAY 13 资料库-建立并操作Heroku PostgreSQL
Heroku PostgreSQL是一种Heroku提供的PostgreSQL服务,可免费使用,免费...
Django + MariaDB 在 Amazon Linux 2-Day 05
Django + MariaDB 在 Amazon Linux 2-Day 05 今天的目的是要让 ...
TailwindCSS 从零开始 - 价目表卡片实战 - 首页标题样式
前面讲了这麽多简单的观念与使用方法,接下来的九篇都会是搭配 JIT 模式的实作练习,就来做一个简易...