第32天~
这个的上一篇在https://ithelp.ithome.com.tw/articles/10233130
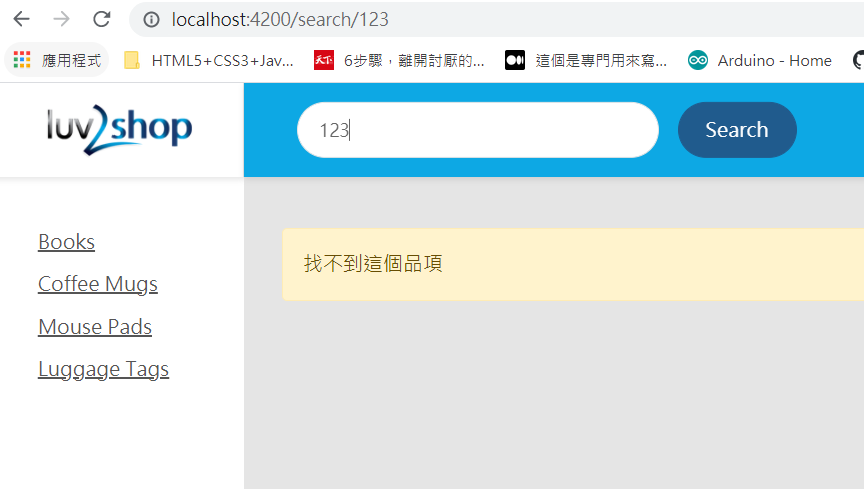
这里要来写当搜寻不到里面有的东西时,的显示:
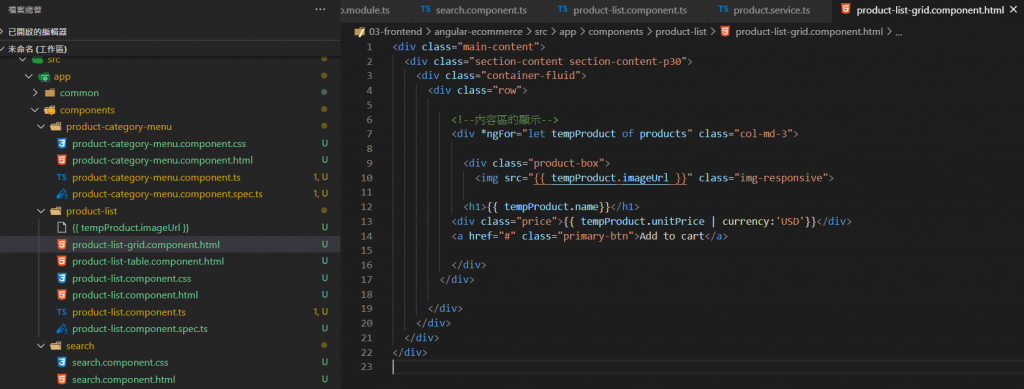
从档案:product-list-grid.component.html

修改程序码:
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="row">
<!--内容区的显示-->
<div *ngFor="let tempProduct of products" class="col-md-3">
<div class="product-box">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
<h1>{{ tempProduct.name}}</h1>
<div class="price">{{ tempProduct.unitPrice | currency:'USD'}}</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div *ngIf="products?.length ==0" class="alert alert-warning col-md-12" role="alert">
找不到这个品项
</div>
</div>
</div>
</div>

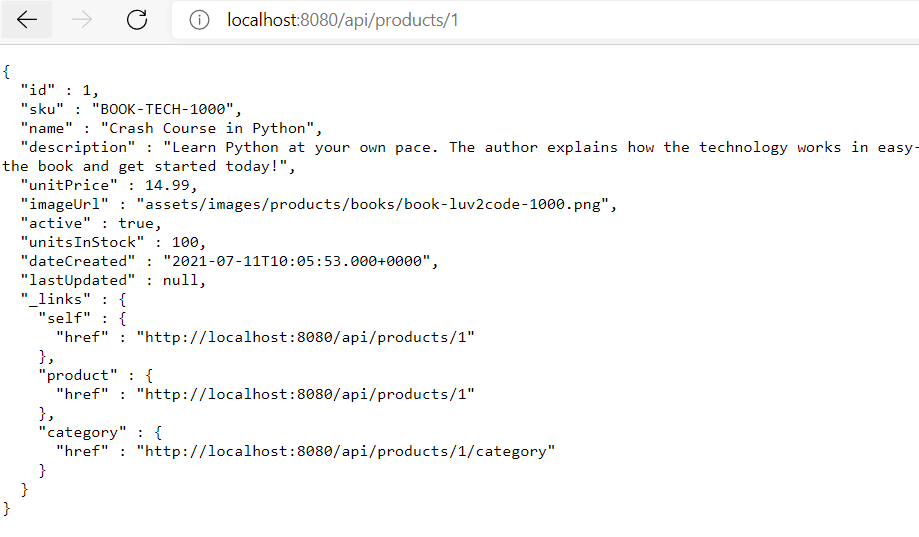
後面要从产品的明细~
先使用http://localhost:8080/api/products/1 来确认後端有正常的启动

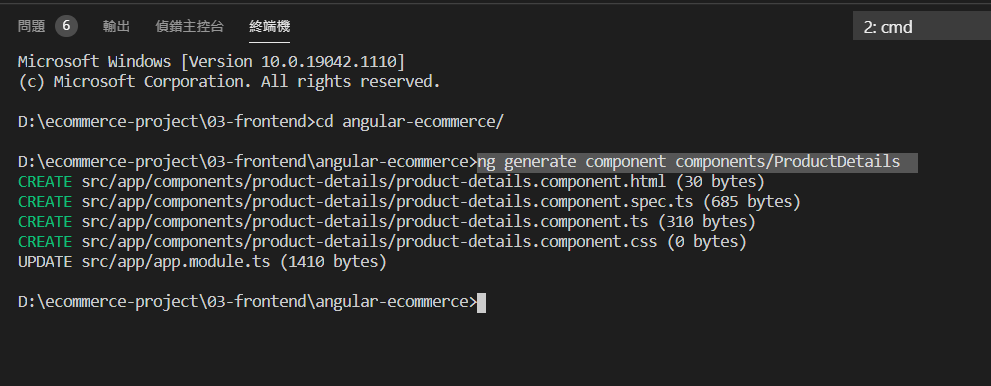
使用VS CODE 的terminal来新增 明细的component(元件)
使用语法ng generate component components/ProductDetails

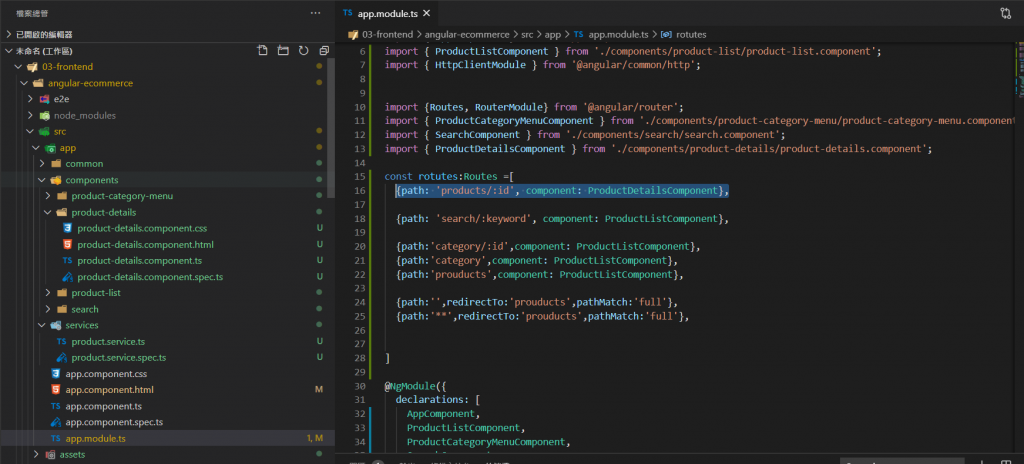
到app.module.ts档案新增Routes
{path: 'products/:id', component: ProductDetailsComponent},

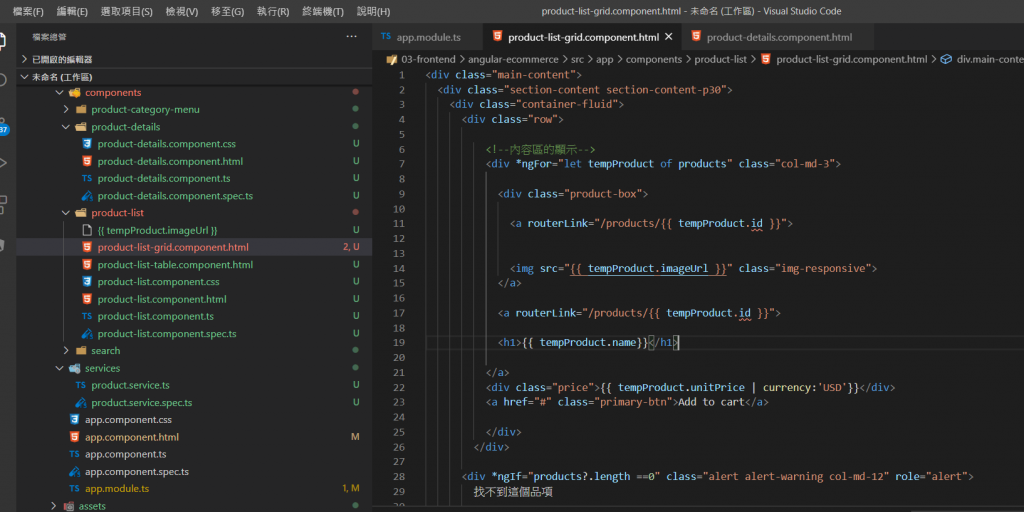
再到product-list-grid.component.html这个档案.准备去增加产品的名称和照片
到目前的程序码id会反红

让我们继续做下去~就可以消失
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="row">
<!--内容区的显示-->
<div *ngFor="let tempProduct of products" class="col-md-3">
<div class="product-box">
<a routerLink="/products/{{ tempProduct.id }}">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
</a>
<a routerLink="/products/{{ tempProduct.id }}">
<h1>{{ tempProduct.name}}</h1>
</a>
<div class="price">{{ tempProduct.unitPrice | currency:'USD'}}</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div *ngIf="products?.length ==0" class="alert alert-warning col-md-12" role="alert">
找不到这个品项
</div>
</div>
</div>
</div>
![]()
预告解决方法是:
src\app\app.module.ts
-------------------------------------------------------------------------
const routes: Routes = [
{path: 'products/:prodId/:catId', component: ProductDetailsComponent},
];
src\app\components\product-list\product-list-grid.component.html
-------------------------------------------------------------------------
<a routerLink="/products/{{ tempProduct.id }}/{{currentCategoryId}}">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
<h1>{{ tempProduct.name }}</h1>
</a>
src\app\components\product-details\product-details.component.html
-------------------------------------------------------------------------
<a routerLink="/category/{{categoryId}}" class="mt-5">Back to Product List</a>
src\app\components\product-details\product-details.component.ts
-------------------------------------------------------------------------
const PROD_ID = 'prodId';
const CAT_ID = 'catId';
@Component({
selector: 'app-product-details',
templateUrl: './product-details.component.html',
styleUrls: ['./product-details.component.css']
})
export class ProductDetailsComponent implements OnInit {
product: Product;
categoryId: number; <======== Add
constructor(
private productService: ProductService,
private route: ActivatedRoute
) { }
ngOnInit() {
this.categoryId = +this.route.snapshot.paramMap.get(CAT_ID); <======== Add
this.route.paramMap.subscribe(() => {
this.handleProductDetails();
});
}
}
这个得下一篇在https://ithelp.ithome.com.tw/articles/10258216
<<: Day24 参加职训(机器学习与资料分析工程师培训班),Python程序设计 & Pytorch
>>: Marketing-Cloud-Administrator Dumps
面对拒绝
前言 昨天探讨了面对变化的态度与重要性,今天再次从自己出发,透过细微的观察来化解问题,进而让团队合作...
拥抱「资料结构」的「演算法」(29) - 戴克斯特拉演算法求最短路径
前言 对图形的搜寻有了基本观念之後,接下来要在图形的边加入权重的部分,这样就能找到最短路径 生活常识...
30天轻松学会unity自制游戏-制作敌人
暂定为手机游戏,那就让基本子弹自动射击(手机操控不意,让玩家只做简易核心的操作就好) ,先把上一篇制...
[第23天]理财达人Mx. Ada-KDJ指标
前言 本文说明KDJ技术指标。 KDJ指标 KDJ指标运用一段期间内的收盘价、最高价和最低价三个元素...
Day 23 Password Attacks - 密码攻击 (hydra, pw-inspector)
工具介绍 今天要体验的工具是hydra,有别於先前体验过的其他工具,虽然也是透过字典档的形式,但它支...