Day28 实作todoList(三)新增事项到State
Header、Button、List元件完成後,我们在根元件App.js依序引入使用,
todoList所有的资料处理都需要在App.js中执行,最後用props分别将要显示的资料传入各元件中。
加入Header

App.js 引入Header元件
//App.js
import React from 'react';
import './App.scss';
import Header from './components/Header';
/*元件App*/
function App() {
return (
<div className="App">
<Header />
</div>
)
}
export default App;

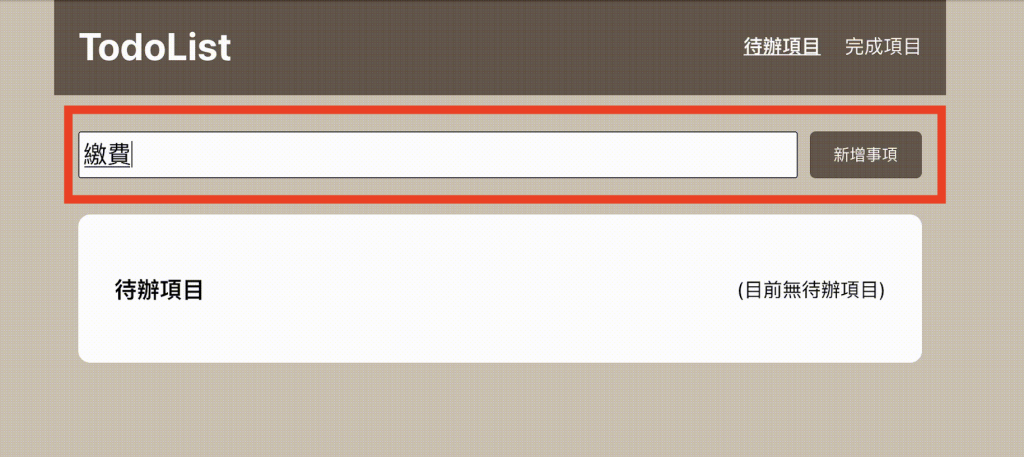
App.js内建立Input function元件

新增待办事项的input因为我不想将处理资料的函式和元件分成两个档案,
所以直接写在App.js里。
1.Input元件内会用到Button元件,记得将Button元件引入。
2.接着引入以下方法:
- react - useRef :取得input输入的value
- react - useState:以阵列储存todoList的项目
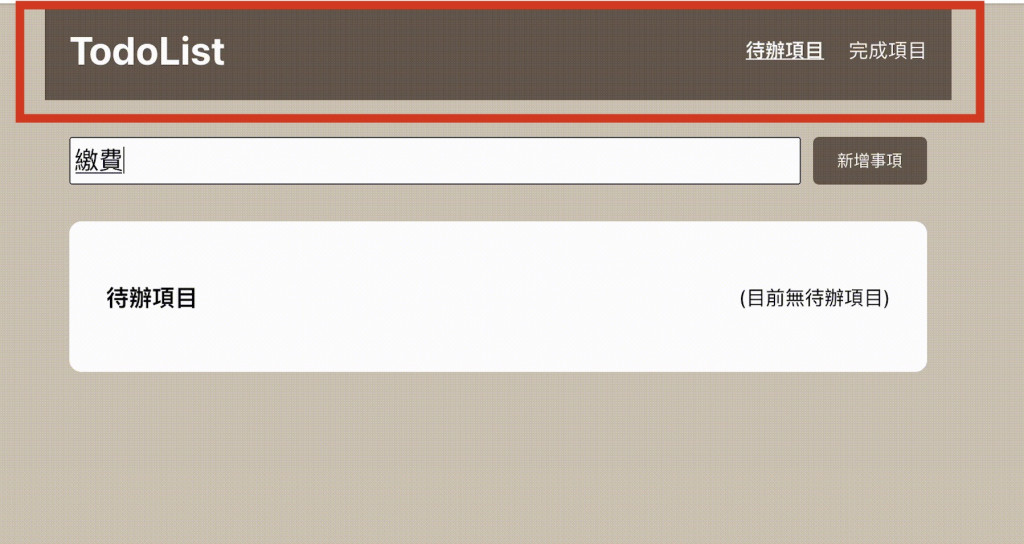
3.为了显示画面先设立假的待办资料
import React, { useRef, useState } from 'react';
import './App.scss';
import Header from './components/Header';
import Button from './components/Button';
//假资料格式
const fakeList =[
{key:1,content:'买牛奶',done:false},
{key:2,content:'缴费',done:true}
]
/*元件App*/
function App() {
//储存资料内容
const [todoList, setTodoList] = useState(fakeList)
/*建立输入元件input*/
function Input(prop) {
//预设useRef
const inputVal = useRef(null)
//=========将取得的值存入State的函式 开始=========
function getInputValue() {
//通过useRef取得input的值
const value = inputVal.current.value
//input里是空的,不要储存资料
if (inputVal.current.value === '') return
//存入state里
else {
setTodoList([...todoList,
{ key: Date.now(), content: value, done: false }
])
//存入後清空input
inputVal.current.value = ''
}
}
//=========将取得的值存入State的函式 结束=========
return (
<div className="input flex" >
<input type="text" ref={inputVal} />
<div onClick={() => getInputValue()}>
<Button content="新增事项" />
</div>
</div>
);
}
/*输入元件input 结束*/
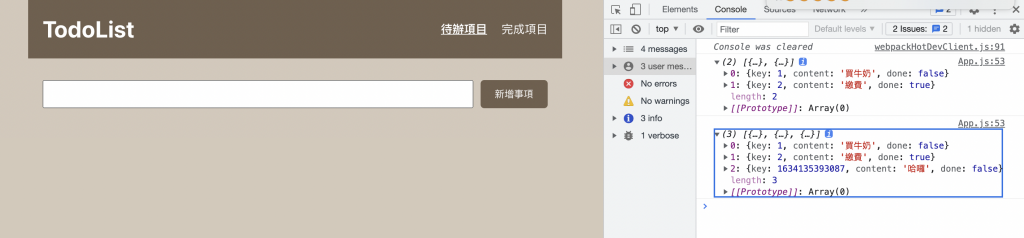
//测试State
consoloe.log(todoList)
//把App元件页面结构建立出来
return (
<div className="App">
<Header />
<div className="container">
<Input />
<div className="list-wrapper">
</div>
</div>
</div>
)
}
export default App;
在App.scss调整样式
//共用样式...
//App元件部分样式
html{
background-color: rgb(212, 201, 186);
}
//App.js 置中
.App {
width: 100vw;
margin-inline:auto ;
}
.container{
margin-inline: auto;
width: 700px;
.list-wrapper{
margin-top: 30px;
}
}
.center{
align-items: center;
}
.input{
input{
margin-right: 10px;
font-size: 20px;
outline:none;
width: 600px;
}
}
.wrap{
flex-direction: column;
}
//Header样式...
//Button 样式...
//list 样式...
这边样式都是参考,可以照自己喜欢的设计去排版

可以新增资料了
>>: Day 28 - Clean Coder 时程与承诺
认识 Laravel Queue Jobs
什麽是 Queue Jobs? 学过资料结构的朋友一定不陌生,queue 是一种先进先出的资料结构。...
数学案例说明WEB 3.0时代,不可避免遭遇的数值正确性-by a Java Devops
『电脑科学由於硬体的限制,存在计算的误差。从同一道数学问题,透过 程序解与手动解析解来观察此一现象最...
灵异现象 - 我根本没这个帐号阿
灵异现象 - 我根本没这个帐号阿 灵异现象 故事接着小新公司被入侵之後的延续, 小新在厂商调查的同时...
【day22】FCM云端通讯测试
各位如果没有关APP通知的时候,有时候我们就会收到来自APP的关怀,譬如说是有优惠活动,或是您的吴...
Day 27 - 实战演练 — Tabs
想先看 Code 或是 Demo 的由此去 Github Repo: ithelp-ui-demo...