伸缩自如的Flask [day15] boostrap 4.6
首先可以谈谈为甚麽采用boostrap这个框架,我想是因为可以快速搭建一个不难看的网页而且能同时具备了RWD(Responsive Web Design)的功能,让你写好一个网站能同时在手机与电脑上作使用。
至於为甚麽选用4.6版本是因为相较於5.0,我觉得能更快速的把框架相容於Flask中。
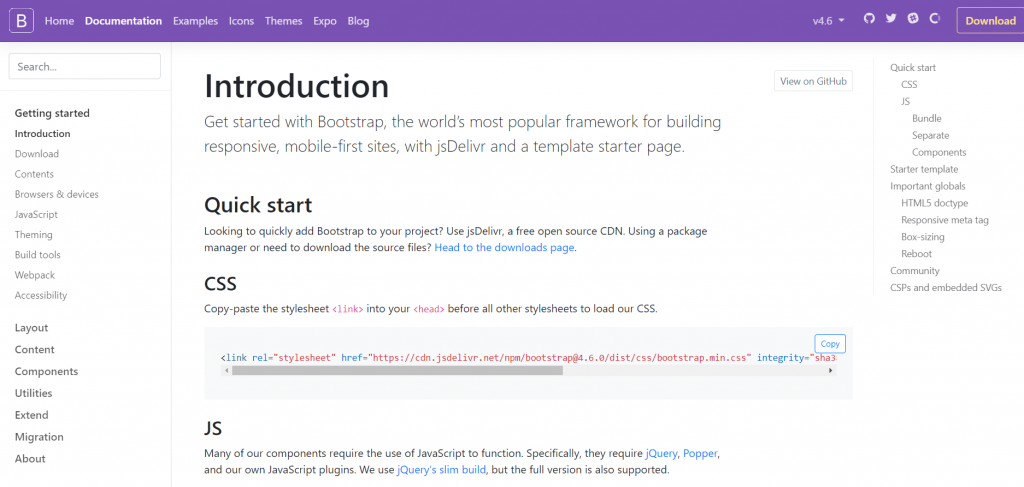
直接Google搜寻boostrap 4.6第一个搜寻选项就是我们的目标:
接着请到上方Nav bar的地方点选Examples,再点击Download Examples:

恭喜你获得了前端框架,再来只要把喜欢的页面溶入Flask中就可以了。
先把CSS拉到static中并且引入:
<link rel="stylesheet" type="text/css" href="{{url_for('static', filename='style.css')}}">
在HTML中引入Bootstrap及JQuery:
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-+YQ4JLhjyBLPDQt//I+STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
溶入成功,再来可以可以从Docs的文件中了解bootstrap如何排版以及好用的component如何使用。
- [day 1] 开场白
- [day 2] blue_print
- [day 3] Factory mode
- [day 4] JWT token
- [day 5] session
- [day 6] Jinja
- [day 7] Post data with Form tag
- [day 8] ajax with jquery
- [day 9] request
- [day 10] 将资料写进DB(pymongo)
- [day 11] log with mongoDB
- [day 12] Sql Database
- [day 13] 档案上传
- [day 14] 档案下载 及 其他传值方法
- [day 15] boostrap 4.6
- [day 16] API
- [day 17] Docker image化--安装篇
- [day 18] Docker image化--运行篇
- [day 19] Nginx
- [day 20] Docker compose
- [day 21] Nginx with https
- [day 22] pythonanywhere 部署
- [day 23] GCP app engine (介绍)
- [day 24] GCP app engine (deploy)
- [day 25] Flask with web cam
- [day 26] Flask with ML
- [day 27] Supervisor
- [day 28] Flask-Mail
- [day 29] Line Messaging API
- [day 30] 结语
Day 13 - VLAN 的魔法
作为一个 Home Lab 玩家,我会将 Home Lab 的服务与家庭网路分开,让他们不在同一个 ...
Day-24 再创 SONY 巅峰盛世、大破大立的 PS4
经过了残酷的 PS3 一役、SONY 内部深刻的意识到:已不是能盲目复制过去的成功经验的时代了、必须...
做一份与众不同的简历 (Create a Compelling CV)
许多雇主不再遵循标准的“申请--等待”申请模式。 现在,他们在社交媒体上查看求职者,访问他们的个人网...
【Day29-管线】ETL资料工程的必备观念与流程工具Dagster介绍
终於到了倒数第二天了,那前一天我们介绍了用爬虫作为资料获取的手段,那今天就来稍微讲解一下有了资料之後...
树状结构转线性纪录-孩子标记法 - DAY 13
孩子标记 记录 子索引数量(几个孩子),子索引值(孩子是谁) 完整树状转化 参考来源 大话资料结构 ...