响应式网站注意细节-30天学会HTML+CSS,制作精美网站
现在使用智慧型手机比率最高,手机画面很小,所以在制作网页时应注意以下细节
只显示重要的资讯及减少栏位数量
在手机或平板上,不像电脑可以阅读大量资讯内容,所以要适当的缩减栏位数量及重要资讯内容
范例:电脑版有两个区块左边是文字右边是图片,在手机版时,隐藏了左边栏位,并将文字与图片重叠

图片来源
改变排版方式
范例:像是选单,在电脑版会展开所有选单按钮,在手机版时会将选单收起来,点击汉堡选单才会展开选单内容

图片来源
字体大小及间距要缩小
因手机萤幕很小,适当将距离、留白及文字缩小,提高阅读可读性
范例:在手机版时,会修改文字大小、间距及排版

图片来源
以触控萤幕为出发点
电脑是使用滑鼠,按钮或连结不需要很大的范围,但在行动装置上的点击是手指头,所以在按键或连结要有适当的间距,才容易被点击或是误点的问题
Google与Apple制订的设计规范,建议触控区域最小尺寸为 44px,像是社群平台instagram 下方bar的按钮,高度就是在44px,宽度栏位平均分配

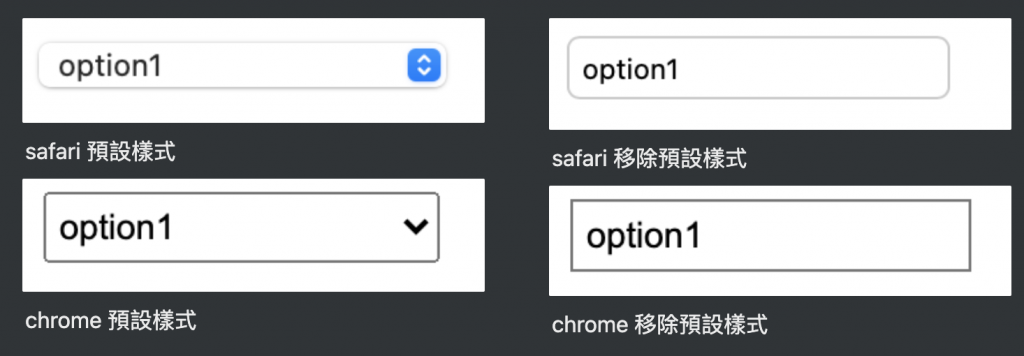
移除 safari input select预设样式
在safari表单元件添加了各种预设样式,有时候改了样式,在safari都不会有效果,因此使用appearance的样式可以移除系统预设样式。
select{
/*移除预设样式*/
-webkit-appearance: none; /* Safari 和 Chrome,常用於iOS下移除内建样式 */
-moz-appearance: none; /* FireFox */
appearance: none;
}

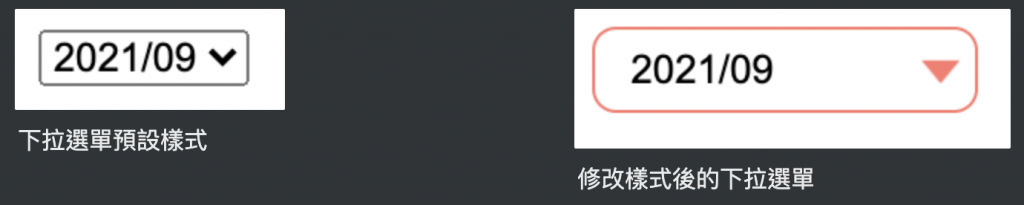
移除後,下拉选单的箭头就不见,可以透过样式添加自己想要的下拉选单箭头
<select class="form-control">
<option>2021/09</option>
<option>2021/10</option>
</select>
select {
width: 130px;
padding:5px 25px 5px 8px;
background-color: #fff;
background-clip: padding-box;
border-radius: 0.25rem;
border-radius: 8px;
border: 1px solid #ff786e;
line-height: 1;
/*将预设的select选择框样式清除*/
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
/*箭头样式及箭头位置*/
background: url(img/arr.png) no-repeat scroll 96% center #fff;
background-size: 13px 8px;
outline: 0;
}

点击Input输入框画面放大
当使用行动装置时,点击输入框时画面被放大,解决方式有以下两种方法
使用meta tag 禁止画面缩放
在<head>设定,但使用这方法连画面缩放功能也被禁止了
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
CSS 设定
使用此方法还能保留画面的缩放功能
input, textarea {
font-size: initial;
}
另外google也提供PageSpeed Insights为你的网站打分数,给予改善的建议
以上是制作响应式网站需要注意的细节,希望对你在制作上能提供更好的设计与体验给使用者
参考网站:
https://www.astralweb.com.tw/stop-zoom-in-on-input-focus-on-mobile-devices/
[Java Day01] 大纲与安装
第一天来发表一下30days将发布的内容, 然後我们来进行Mac与Windows的Java环境与开发...
第6天~原来还有OKhttp这种语法
点餐~20220130再做一次 重点: 1-新增Activity 2-版面规划-使用参考线(用%这个...
[Day 28] 储存训练好的模型
储存训练好的模型 今日学习目标 使用 pickle + gzip 储存模型 将训练好的模型打包并储存...
[ Day 7 ] - 判断与流程控制
判断与流程控制 if 判断式 以白话文来说,就是『当符合某一个条件,就做某一件事』 语法范例: if...
Day20-"字串练习-3"
利用strcmp()比较a字串与b字串,此时a字串与b字串的内容一模一样,印出比较结果。 . . ...