Gulp 基础介绍 DAY78
在介绍 gulp 之前
当然需要知道 gulp 它是什麽
简单来说
gulp 就是 基於node.js的一个前端自动化构建工具
例:可以使用gulp对sass进行预处理、程序码检测、图片优化压缩、只需要一个简单的指令就能全部完成
当然 也可以对 JS ES6 进行编译
也可以将 CSS 与 JS 打包压缩
接下来我们就要开始动手做啦
首先我们必须安装 node.js
安装完
在我们的 终端机(treminal) 输入
npm install gulp-cli -g
(-g 是在 global 环境下安装)
接着我们开一个资料夹
记住(要先 cd 移动到资料夹内)
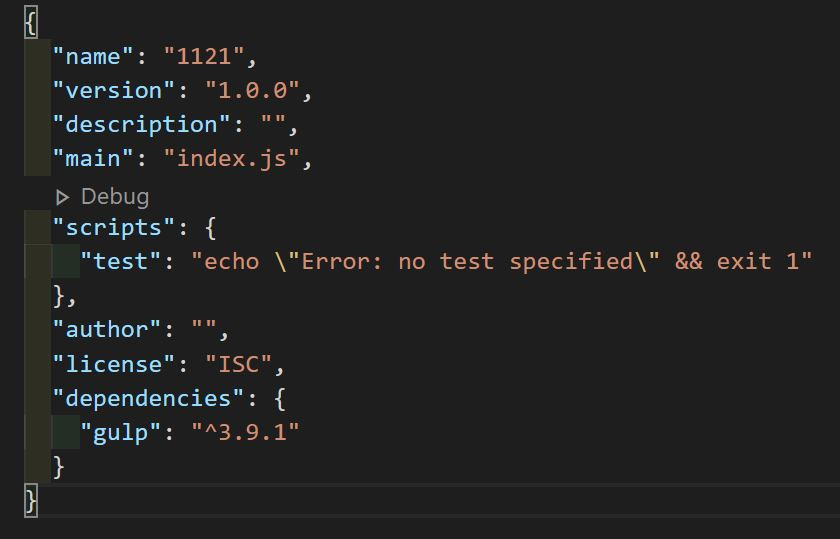
当然 我们必须要先利用 package.json 来控管专案资料夹
所以必须输入 git init
安装完後
输入 npm install [email protected] --save (这里不用加上 -g)
这里我们先以 3.9.1版来介绍
最後会介绍如何升级成 最新版的gulp
因为我们是要安装在 local 环境内
--save (会将套件资讯储存在package.json)

这样 gulp 环境就安装完啦
这里我们在做一个简单的范例
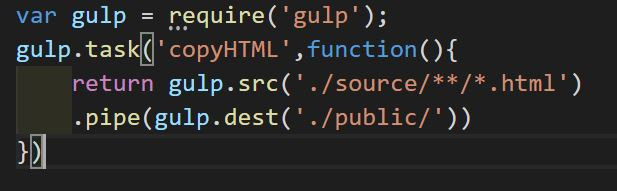
新增一个 gulpfile.js

这里会把 source 资料夹里所有的 html 档
输出到 public 资料夹内
当然你必须在终端机 输入 gulp copyHTML
那今天的介绍就到这里结束啦
若有任何问题 或 内容有误
都可以跟我说唷![]()
<<: 软件测试技术(software testing technique)
>>: [Golang]同步工具-sync包的WaitGroup-心智图总结
【从零开始的Swift开发心路历程-Day8】打造美观的App版面!Constraints约束篇
在storyboard新增完元件後,执行之後常常会遇到模拟器的元件位置并不是元件在storyboar...
登录档改造(一)--炫技和纯兴趣的杂耍玩法
从这篇开始会介绍各种奇怪的登录值修改,笔者会挑自己有兴趣的开始做介绍,有些属於安全性,有些属於系统优...
Linux哲学思想
总结: 一切都是文件 在Linux里所有元素的操作(包括硬件)都是以文件表示. 统一的操作介面让程序...
IOS、Python自学心得30天 Day-1 环境建置
前言: 因为最近需要用到Python,顺便纪录一下自己学习的过程 正文: 官方网站: https:/...
部署 Kolla-Ansible 使用 External Ceph
在部署 Kolla-Ansible 时,虽然能够同时部署 Ceph Cluster,但是在一些情况下...