Vue ⑅:将资料呈现在画面上
Vue Data 呈现於画面上有以下几种方法:
- {{ }}:神奇的双大括号
- v-text:跟神奇大括号一样的效果,但是写在标签里
- v-once:绑定的标签只会在画面上输出一次资料、往後更新也不会更动。
- v-html:可以同时输出HTML 结构。但是使用上需要注意:在网站上动态渲染任意HTML是非常危险的,因为容易导致XSS攻击。只在可信内容上使用v-html,永不用在用户提交的内容上 ( by 官方文件 )。
神奇大括号 与 v-text
这个上一篇有提到它们的用法
再复习一次(っ ‘ ᵕ ‘ c)
<div id='app'>
<p v-text='text'></p>
<p> {{ text }} </p>
</div>
new Vue({
el: '#app',
data: {
text: '喵' // 跟HTML 上的text 绑定
}
})
当你修改 data. text 的値时,HTML 上文字也会跟着变更。
v-once
v-once 去査文件都会说「 只印一次,不希望他被更动时使用 」
他的HTML 会写成这样
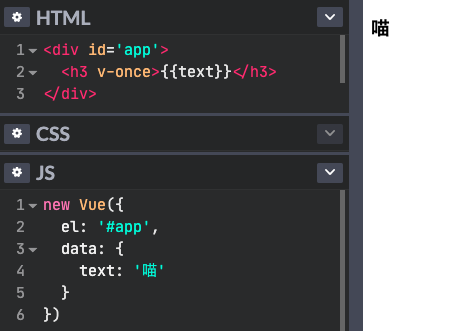
<div id='app'>
<p v-once> {{text}} </p>
</div>
所以我改 data. text 他真的不会被更动吗?
「 会喔!会动喔! 」
他不是尼想像的那个不会动的意思w
检证:
→ 我原本打 喵

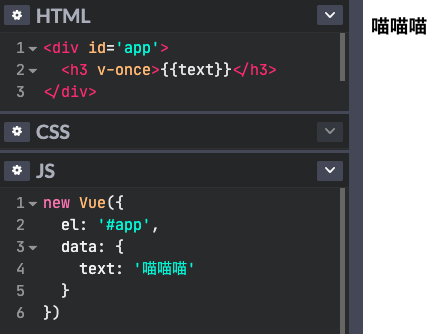
→ 我改 喵喵喵

他还是会动喔!
那所以他的不想修改的意思是什麽呢?
是如果我们在方法methods 内,如果写个要更动text 内容的方法
他还会是原本的 喵 !
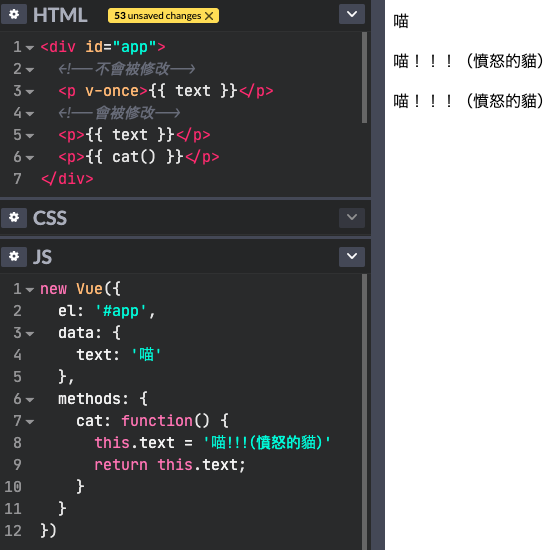
范例:

可以看出 v-once 还是原本的喵
然後 {{ text }} 被修改成 愤怒的猫 。
v-html
看到html 就知道是 跟html 有关 ( 废话 )
这个 v-html 可以在 data 内定义 html 资料,并写到HTML 上。
讲起来有点饶口,直接看范例~
<div id='app'>
<!-- 会变成 h2 标签内 包资料写的 html -->
<h2 v-html="htmlText"> 在此加入原始 HTML 结构 </h2>
</div>
var app = new Vue({
el: '#app',
data: {
htmlText: `<p class="text-danger">HTML结构直接写上去拉</p>`,
},
});
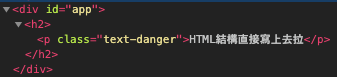
右键检査可以看到结构变成:

官方文件也有写到的,要注意 v-html 可能会被 XSS攻击
使用上要注意一下哩。
以上4 种是 Vue 将资料呈现至画面的语法 ( ❁ᵕᴗᵕ )♡
有误还请多指教 。 じゃあねー
Day10 有图有真相
Chart function 身为一个键盘柯南,最重要的技能之一就是储存和下载分析後的结果。另外c...
铁人赛 Day8 -- 一定要知道的 CSS (五) - align & 如何使 ''Div'' 区块 置中对齐
前言 align 主要是以交错轴为主,而昨天的 ustify-content 则是以主轴为主 ali...
[Day10] JavaScript - 传值 & 传参考
此篇应该接在[第五篇-资料型别]之後介绍,因为在JavaScript中,会依不同型别而有不同的传递参...
Day 7 Self-attention(一) input和output
前言 今天开始终於要来讲self-attention了,由於我对於self-attention比较不...
.NET Core第11天_Controller定义_附加属性_资料接收方式_返回View方式
藉由前几篇简单操作得知网址路由寻访 可以跳至Controller做相应Action Method执行...