铁人赛 Day8 -- 一定要知道的 CSS (五) - align & 如何使 ''Div'' 区块 置中对齐
前言
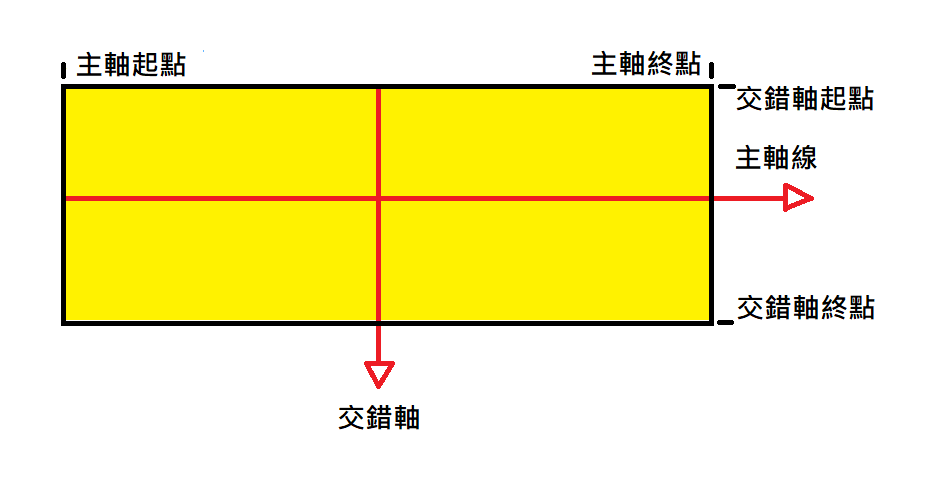
align 主要是以交错轴为主,而昨天的 ustify-content 则是以主轴为主

align-content
使用 align-content 前要先使用 flex-wrap:wrap; 才有办法使用 align-content
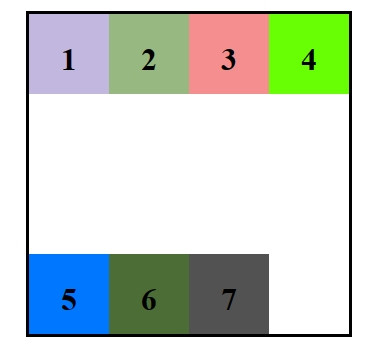
- align-content: start; 交错轴线最前端
<?php
display: flex;
flex-wrap: wrap;
align-content: start;
?>
- align-content: center; 交错轴线中间
<?php
display: flex;
flex-wrap: wrap;
align-content: center;
?>
- align-content: end; 交错轴线最末端
<?php
display: flex;
flex-wrap: wrap;
align-content: end;
?>
- align-content: space-between; 第一行与最後一行分别对齐交错轴线最前端与最末端.
<?php
display: flex;
flex-wrap: wrap;
align-content: space-between;
?>

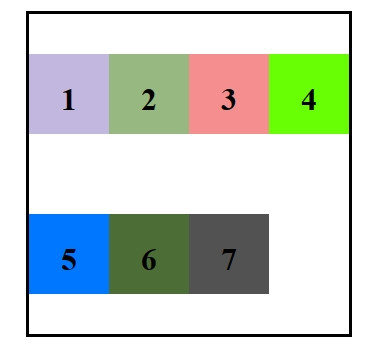
- align-content: space-around; 每行平均分配每行间距
<?php
display: flex;
flex-wrap: wrap;
align-content: space-around;
?>

align-items
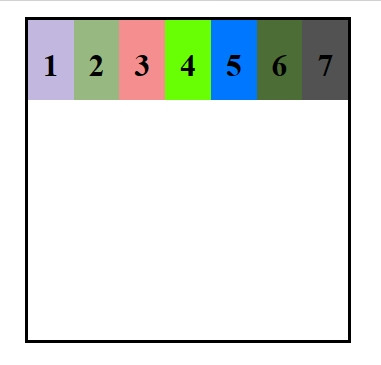
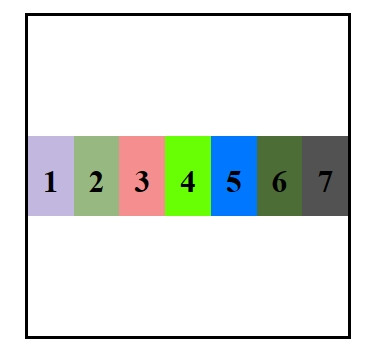
- align-items: flex-start; 交错轴线最前端
<?php
display: flex;
align-items: flex-start;
?>

- align-items: center; 交错轴线中间
<?php
display: flex;
align-items: flex-center;
?>

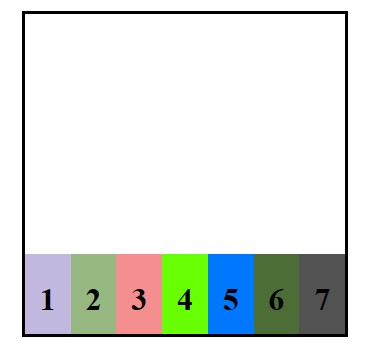
- align-items: flex-end; 交错轴线最末端
<?php
display: flex;
align-items: flex-end;
?>

align-self
属性与 align-items 一样,只是 align-self 是当我们使用 align-item 後,用来个别调整子元素 的对其位置
那这边的我就放图了,主要就是当今天我们全部元素的位置一次调整完成後,不想动到其他子元素时,就使用 align-self 去调整成其他对齐方式
- flex-start
- center
- flex-end
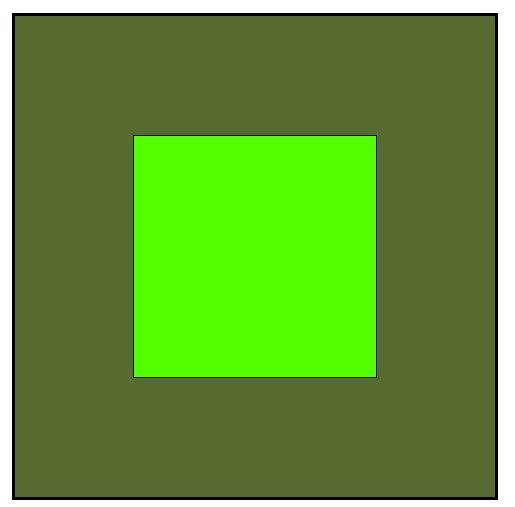
如何让 Div 垂直置中对齐
很简单,只需要使用昨天的 justify-content 和今天的 align-items就可以完成啦
先附上程序码 & 成果

CSS
<?php
.aaa{
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
border: 2px solid #000;
}
.bbb{
width: 150px;
height: 150px;
background: rgb(81, 255, 1);
}
?>
html
<div class="aaa">
<div class="bbb">
</div>
</div>
最重要的搞清楚主轴和交错轴之後,要让Div在哪他就会在哪里啦
那我们铁人赛Day9见罗!
JavaScript 进阶笔记三(Primitive type VS Object type)
Primitive type VS Object type primitive 是不可改变的(Imm...
计算机概论 - 资料处理 Data manipulation
由於大学跟研究所读的是电机工程,所以对於软件业来说我是个半路出家的人,所以在公司与同事交流或是合作的...
DAY26 - 展现成果,建立 firestore 动态与复杂的查询
建立动态查询 还记得之几篇一开始如何使用条件查询 firestore 的资料吗? this.fir...
自动化测试,让你上班拥有一杯咖啡的时间 | Day 18 - 如何提交表单
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。 今天要跟大家分享如何测试提交表单,...
Day11 - 状态机与现实世界的落差 - 1: Action? Side Effect
既然我们已经理解、实作完基本的状态机了,我们今天来多看看一些状态图,并且思索在现实世界中,我们还缺少...