Day27-更改UIButton的Image大小,代志不是你想的这麽简单
上一篇提到设置了一个Sign In With Apple的按钮,是使用UIButton里面的Image以及Title属性来设置的。
一开始我想设定以及调整Image的大小,因为这个大小与我所预期的不符,而导致这种情况的原因有以下两点:
1.当图片比按钮小的时候,会显示图片本身的大小,例如按钮是100x100,图片是20x20,则图片显示20x20
2.当图片比按钮大的时候,图片则变形并且塞满按钮本身
其实我试过很多方法来调整图片大小,设定UIImageView的contentMode,但是并没有很完美的解决我的问题,再来也用过CGRect来设置UIImageView的大小,但是这个方法无效,好了!!以下进入正解!
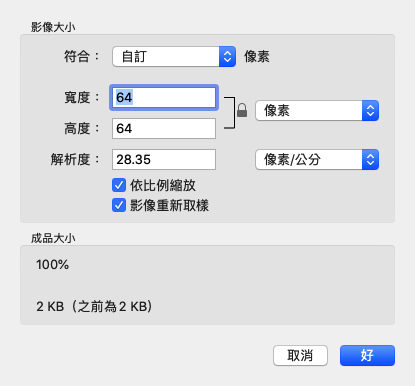
我遇到的情况是第二个,当时我的解法是,将那张图片的解析度从1024x1024调整到我需要的解析度64x64,调整完之後再重新丢到素材库(Assets.xcassets)

让图片比按钮小,图片就显示64x64
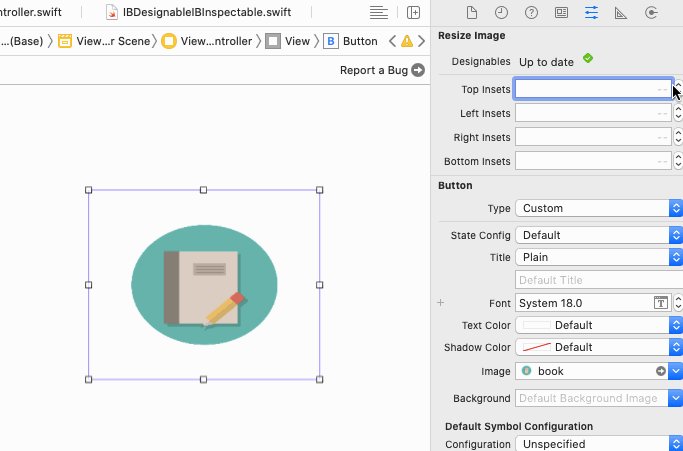
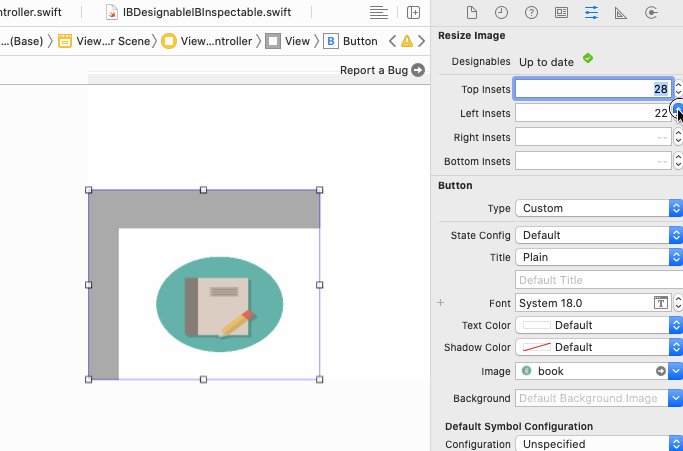
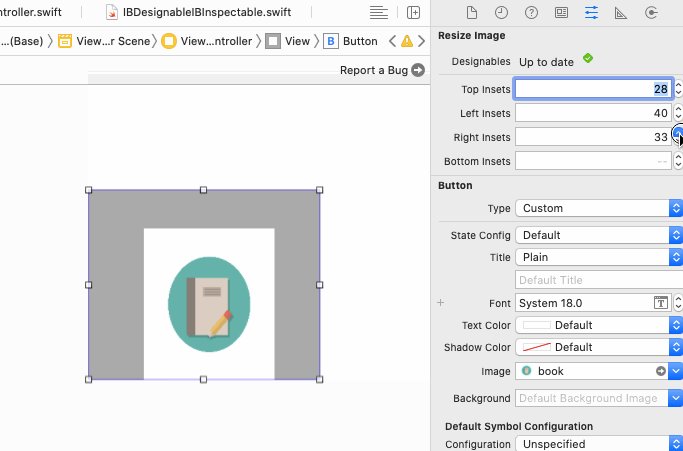
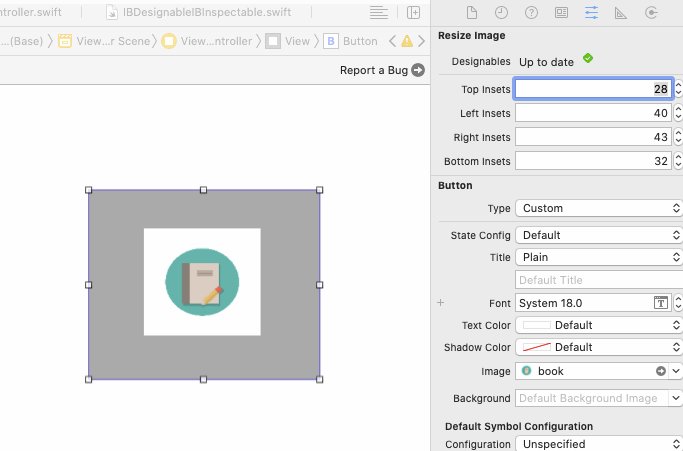
第二种方法则是使用UIEdgeInsets来更改Image的大小,我重新制定一个类别专门用来更改图片大小:
@IBDesignable class ResizeImage: UIButton
{
@IBInspectable var topInsets: CGFloat = 0.0
@IBInspectable var leftInsets: CGFloat = 0.0
@IBInspectable var rightInsets: CGFloat = 0.0
@IBInspectable var bottomInsets: CGFloat = 0.0
override func layoutSubviews()
{
super.layoutSubviews()
imageEdgeInsets = UIEdgeInsets(top: self.topInsets , left: self.leftInsets, bottom: self.bottomInsets, right: self.rightInsets)
}
}
此时在StoryBoard上可以更改图片大小了,我先把按钮的背景设为灰色,这样看的时候比较明显:

<<: 进行 SQL Server Always On Availability Group 设定
>>: Day 28-ASP.NET & SQL资料库制作留言板(上)
Day27--Bootstrap&CSS文字排版&样式(5)
对元素设置.text-lowercase可将所有英文字母转为小写。 <p class=&qu...
[Android 开发经验三十天]D29一小画家小问题跟改善方法
职涯在走,铁人赛文章一定要有。 小画家小问题跟改善方法 tags: 铁人赛 嗨,大家安安,今天来说...
第14章:设定系统时区与时间
前言 本篇文章,是要设定系统的时区与时间,并维护时区与时间的设定。 设定本地时间与时区 作业系统的时...
Day-25 说明一下 Rails 的 MVC 架构是什麽?优点是?
我写的 Rails 的 R+MVC 笔记图 左上角的那个人是使用者,当使用者输入网址连上网址进入网...
数据分析的好夥伴 - Python基础:档案读写
档案的读写算是Python非常实用的一环,可以帮助我们去编辑、储存或是新增建立一个档案。 在Pyrh...