[鼠年全马] W34 - Vue出一个旅馆预约平台(8)
这周要来将 [预约页面] 最後的 房间详细资讯 完成!!
- [标题] (已完成)
- [预约功能] (已完成)
- [房间详细]
- [Footer] (已完成)
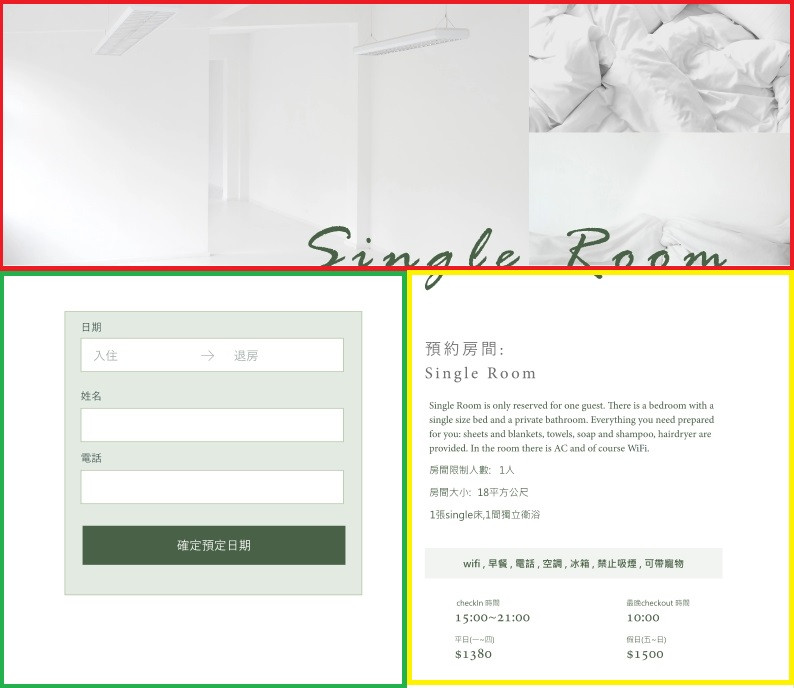
黄色框的部分:

#房间详细
开启 ReservationInfo.vue 先用假资料生成画面
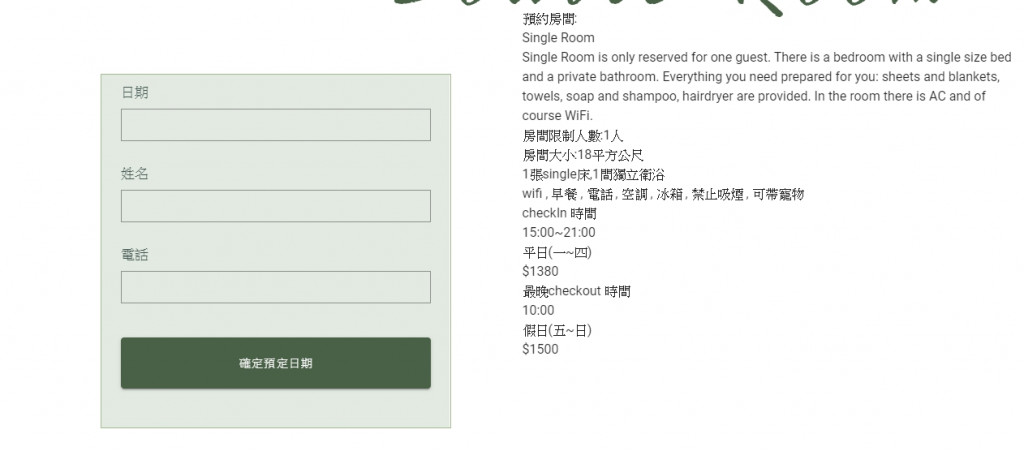
#Step 1
先塞满假资料:
<div>
<div>预约房间:</div>
<div>Single Room</div>
<div>
Single Room is only reserved for one guest. There is a bedroom with a
single size bed and a private bathroom. Everything you need prepared for
you: sheets and blankets, towels, soap and shampoo, hairdryer are
provided. In the room there is AC and of course WiFi.
</div>
<div>
<span>房间限制人数:</span>
<span>1</span>
<span>人</span>
</div>
<div>
<span>房间大小:</span>
<span>18</span>
<span>平方公尺</span>
</div>
<div>1张single床,1间独立卫浴</div>
<div>wifi , 早餐 , 电话 , 空调 , 冰箱 , 禁止吸烟 , 可带宠物</div>
<div>
<div>
<div>checkIn 时间</div>
<div>15:00~21:00</div>
</div>
<div>
<div>平日(一~四)</div>
<div>$1380</div>
</div>
<div>
<div>最晚checkout 时间</div>
<div>10:00</div>
</div>
<div>
<div>假日(五~日)</div>
<div>$1500</div>
</div>
</div>
</div>

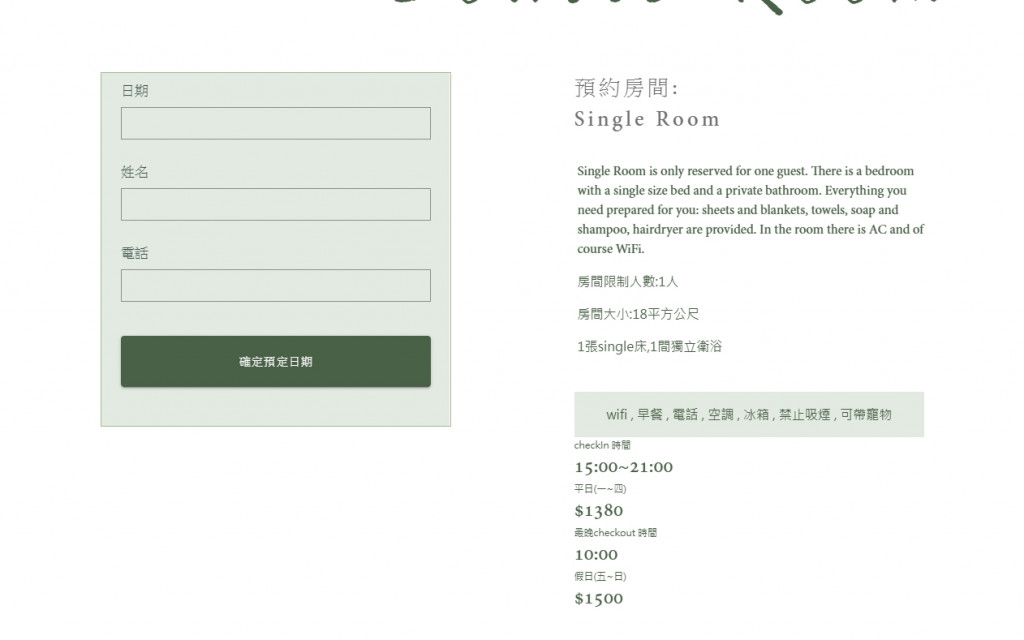
#Step 2
接着全部套上CSS,并加上内外距:
<div class="resinfo">
<div class="resinfotitle">预约房间:</div>
<div class="resinfotitle">Single Room</div>
<div class="ml-1 mt-8 resinfocontent">
Single Room is only reserved for one guest. There is a bedroom with a
single size bed and a private bathroom. Everything you need prepared for
you: sheets and blankets, towels, soap and shampoo, hairdryer are
provided. In the room there is AC and of course WiFi.
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>房间限制人数:</span>
<span>1</span>
<span>人</span>
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>房间大小:</span>
<span>18</span>
<span>平方公尺</span>
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>1张single床,1间独立卫浴</span>
</div>
<div class="pa-4 mt-11 resinfoamenities">
<div>wifi , 早餐 , 电话 , 空调 , 冰箱 , 禁止吸烟 , 可带宠物</div>
</div>
<div class="resinfocontent3">
<div>
<div>checkIn 时间</div>
<div>15:00~21:00</div>
</div>
<div>
<div>平日(一~四)</div>
<div>$1380</div>
</div>
<div>
<div>最晚checkout 时间</div>
<div>10:00</div>
</div>
<div>
<div>假日(五~日)</div>
<div>$1500</div>
</div>
</div>
</div>
.resinfo {
margin-top: 80px;
margin-left: 64px;
margin-right: 112px;
}
.resinfotitle {
text-align: left;
letter-spacing: 4.16px;
color: #707070;
font-size: 26px;
font-family: Adobe Hebrew Regular;
}
.resinfocontent {
text-align: left;
letter-spacing: 0px;
color: #496146;
font-size: 16px;
font-family: Adobe Hebrew Regular;
}
.resinfocontent2 {
text-align: left;
letter-spacing: 0px;
color: #496146;
font-size: 16px;
font-family: Microsoft JhengHei;
}
.resinfoamenities {
background: #e3eae2 0% 0% no-repeat padding-box;
}
.resinfoamenities div {
text-align: center;
letter-spacing: 0px;
color: #496146;
font-size: 16px;
font-family: Microsoft JhengHei;
}
.resinfocontent3 div div:nth-child(1) {
text-align: left;
letter-spacing: 0px;
color: #496146;
font-size: 12px;
font-family: Microsoft JhengHei;
}
.resinfocontent3 div div:nth-child(2) {
text-align: left;
letter-spacing: 0px;
color: #496146;
font-size: 24px;
font-family: Adobe Hebrew Regular;
}

这边因为套上已经有的css就好~所以都很简单
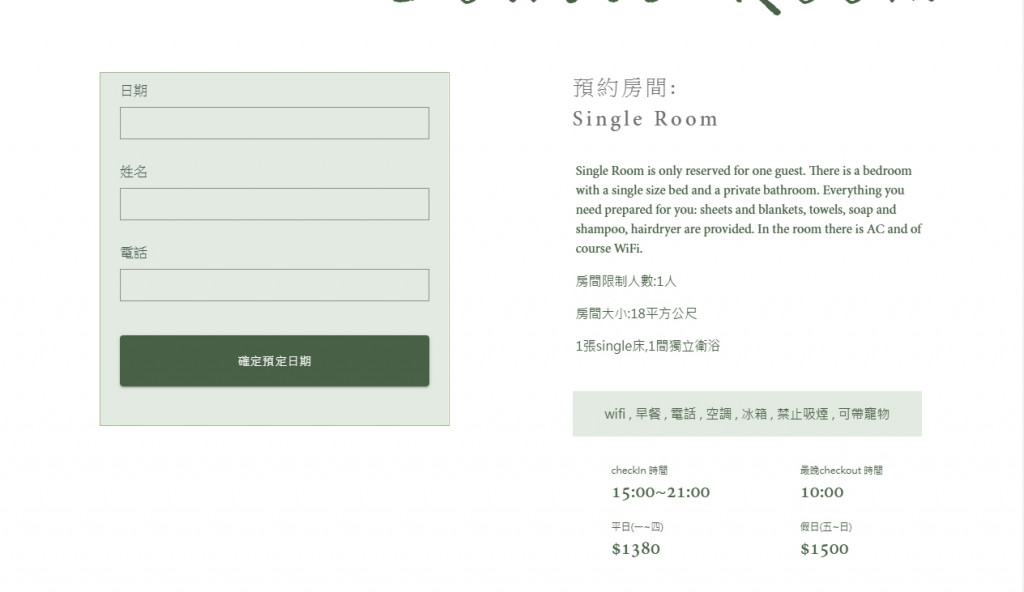
#Step 3
接着下方时间与价格使用 d-flex 来切分
checkIn 时间 & 平日(一~四) 为一个群组
最晚checkout 时间 & 假日(五~日) 为一个群组
加上外距後会是这样:
<div class="ml-12 mr-12 mt-8 d-flex justify-space-between resinfocontent3">
<div>
<div>
<div>checkIn 时间</div>
<div>15:00~21:00</div>
</div>
<div class="mt-4">
<div>平日(一~四)</div>
<div>$1380</div>
</div>
</div>
<div>
<div>
<div>最晚checkout 时间</div>
<div>10:00</div>
</div>
<div class="mt-4">
<div>假日(五~日)</div>
<div>$1500</div>
</div>
</div>
</div>

#Step 4
画面完成了~再来把假资料替换成真实资料
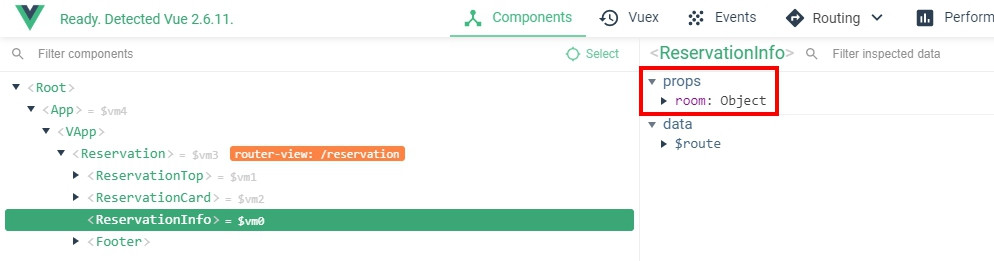
首先开启 Reservation.vue 把 room 传入:
<ReservationInfo :room="room" />
回到 ReservationInfo.vue 接收:
export default {
name: "ReservationInfo",
props: ["room"],
};
可以开启chrome工具检查资料确实有传进来:

#Step 5
接着一个一个把真实资料改上去:
<div class="resinfo">
<div class="resinfotitle">预约房间:</div>
<div class="resinfotitle">{{ room.name }}</div>
<div class="ml-1 mt-8 resinfocontent">
{{ room.description }}
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>房间限制人数:</span>
<span class="ml-3">{{
room.descriptionShort.GuestMax === room.descriptionShort.GuestMin
? room.descriptionShort.GuestMin
: `${room.descriptionShort.GuestMin}~${room.descriptionShort.GuestMax}`
}}</span>
<span>人</span>
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>房间大小:</span>
<span class="ml-3">{{ room.descriptionShort.Footage }}</span>
<span>平方公尺</span>
</div>
<div class="ml-1 mt-4 resinfocontent2">
<span>{{ myContent2 }}</span>
</div>
<div class="pa-4 mt-11 resinfoamenities">
<div>{{ myAmenities }}</div>
</div>
<div class="ml-12 mr-12 mt-8 d-flex justify-space-between resinfocontent3">
<div>
<div>
<div>checkIn 时间</div>
<div>
{{ room.checkInAndOut.checkInEarly }}
~
{{ room.checkInAndOut.checkInLate }}
</div>
</div>
<div class="mt-4">
<div>平日(一~四)</div>
<div>${{ room.normalDayPrice }}</div>
</div>
</div>
<div>
<div>
<div>最晚checkout 时间</div>
<div>{{ room.checkInAndOut.checkOut }}</div>
</div>
<div class="mt-4">
<div>假日(五~日)</div>
<div>${{ room.holidayPrice }}</div>
</div>
</div>
</div>
</div>
这边用到了两个 computed
- myAmenities: 这是之前在 RoomCard.vue 写的 roomAmenities,内容复制贴上就好
- myContent2: 这是在计算床的数量跟名称,计算後组合出要呈现的字串,程序码长这样:
computed: {
myContent2() {
/* 计算床数 */
let bedgroups = {}; //床的群组, 放 '床名': 数量
//将每个床都跑一次, 如果名称已经在bedgroups就把值+1, 不在bedgroups就塞进去并让值为1
this.room.descriptionShort.Bed.forEach(function(item) {
if (Object.keys(bedgroups).indexOf(item) < 0) {
bedgroups[`${item}`] = 1;
} else {
bedgroups[`${item}`] = bedgroups[`${item}`] + 1;
}
});
let str = ""; //初始化回传字串
//把bedgroups每个项目都转成字串
Object.keys(bedgroups).forEach(function(item) {
str += `${bedgroups[`${item}`]}张${item}床`;
});
//如果有独立卫浴就加上这段
if (this.room.descriptionShort["Private-Bath"] > 0) {
str += `, ${this.room.descriptionShort["Private-Bath"]}间独立卫浴`;
}
return str;
},
},
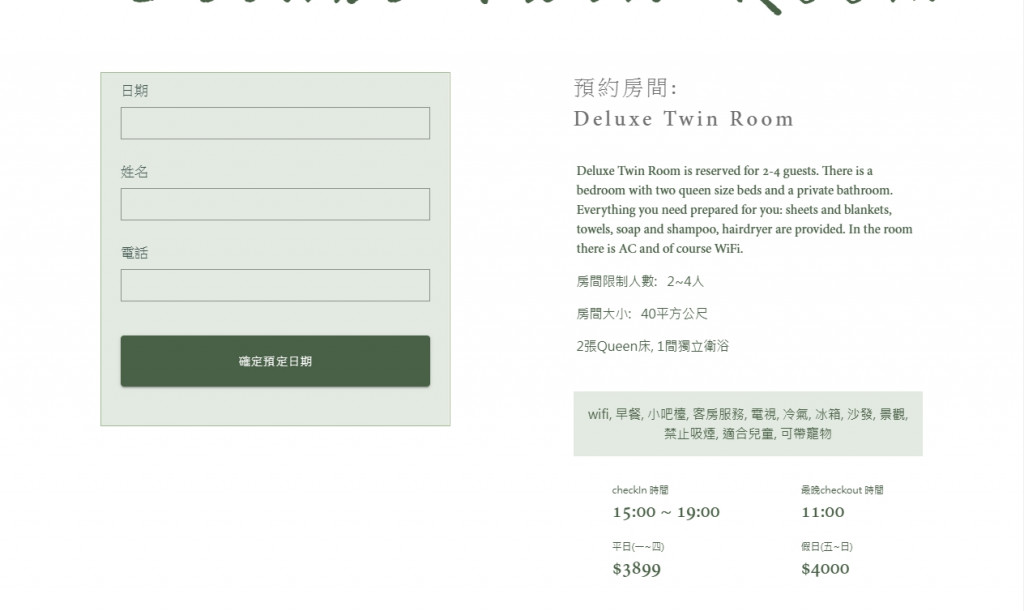
#结果
换成真实资料後就完成罗~

到这边 [预约页面] 的画面就完成了!!
来个阵列应用方法的传送门,这是卡斯伯老师的文章唷~非常实用~
附上这次进度的云端压缩档, 执行前记得先npm install
有需要改进或是任何意见建议欢迎下面留言~
<<: 鼠年全马铁人挑战 WEEK 36:封包测试工具 - Charles (一)
30天打造品牌特色电商网站 Day.27 实作滚动视差
制作滚动视差的动画,使用 javascript 来制作是最为方便的!同时也可以找一些有人写好的套件,...
DAY19 这边先帮你上一个按钮喔~(一)
之前的我们学会了增加文字与图片,今天就学一些让 app 增加互动性的按钮吧! 这次我们先从按按钮掷骰...
(完结).NET Core第30天_Controller Action的各种不同回传
这里一样新增好一个专案 预设建立的专案可以看到每个action 回传型别都为一个IActionRes...
ISO 27001 机房管理部份之二
定义 : ISO 27001 ISMS 导入适用范围:机房管理、网路管理、BPM、ERP系统开发及维...
Lifecycle
今天要介绍的是Vue生命周期的四个阶段,先来看一张官网中Vue的生命周期图吧! 首先当然是要建立一个...