Day29:29 - Facebook、Line分享
mhoro,我是Charlie!
在Day28的时候我们完成了按赞系统,而今天我们将看看如何增加Facebook跟Line的分享按纽。
================================◉‿◉=================================
今天制作分享按钮是使用vue-social-sharing的套件,网址如下:
https://www.npmjs.com/package/vue-social-sharing
先利用指令安装套件:
*$ npm install –save vue-social-sharing
安装完後,先到main.js当中使用套件:
import VueSocialSharing from 'vue-social-sharing'
Vue.use(VueSocialSharing)
主要分享的地方会是商品的详情页面,所以到productDetail.vue当中新增按钮。
vue-social-sharing的按钮语法如下:
<ShareNetwork
network=”sharenetwork”
url=”shared url”
title=””
description=””
quote=””
hashtags=””
>
</ShareNetwork>
各个参数的作用如下:
network – 分享网路,vue-social-sharing可以分享到Email、Facebook、Line、Linkedin等,
这里我们将制作Facebook跟Line的部分。
title – 分享标题
description – 分享叙述
quote – 分享节录,这部分的话只有Facebook有
hashtags – 标签,支援Facebook跟Twitter
另外还有一些参数的部分,有兴趣的话可以参考vue-social-sharing的github官方档案:
https://github.com/nicolasbeauvais/vue-social-sharing
接着来新增sharebutton,我们可以先在google上面找寻适合的facebook图片,把他p成分享按纽:

然後放到assets里面,在ShareNetwork当中放入img:
<b-row>
<b-col cols="3">
<ShareNetwork
network="facebook"
:url="'http://127.0.0.1:8080/#/productDetail/' + item.id"
:quote="'我在键盘贸易发现了好棒的' + item.name + '!快来键盘贸易发现更多商品!'"
:hashtags="'keyboardmarket,键盘贸易,' + item.name"
>
<img src="@/assets/facebookShare.png" style="width:60px;height: 35px;" alt="">
</ShareNetwork>
</b-col>
</b-row>
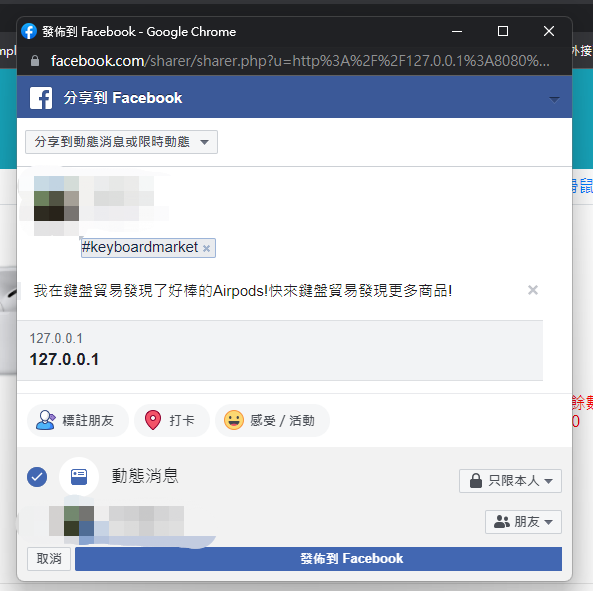
就可以看到效果了:

还有LINE的部分,一样找到LINE的图片进行加工:

接着加上分享按纽:
<b-col cols="3">
<ShareNetwork
network="Line"
:url="'http://127.0.0.1:8080/#/productDetail/' + item.id"
:title="item.name + '键盘贸易'"
:description="'我在键盘贸易发现了好棒的' + item.name + '!快来键盘贸易发现更多商品!'"
>
<img src="@/assets/lineShare.png" alt="" style="width: 60px;height: 35px;">
</ShareNetwork>
</b-col>
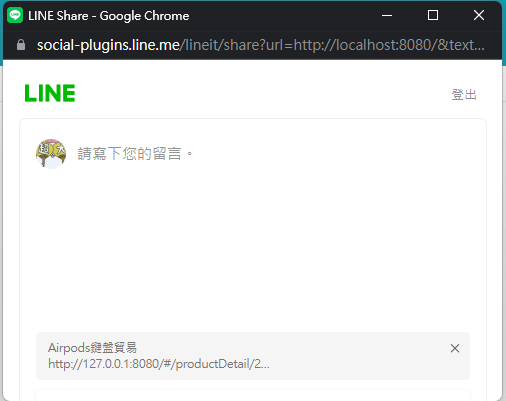
就可以看到效果了:

这样就完成了LINE跟Facebook的分享。
================================◉‿◉=================================
Day29结束了!在今天我们完成了Facebook跟LINE的分享,而明天就是总结了,See ya next day!
>>: Day 29 -资料库应用小程序 菜单显示(内涵程序码)
D8 - 用 Swift 和公开资讯,打造投资理财的 Apps { 台股申购资讯实作.1 - 取得公开申购公告csv档 }
承上一篇,公开申购公告的纲页页面如下 依照我们会需要的栏位,我们的 model 如下 // // S...
Progressive Web App 用户端储存简介 (13)
什麽是用户端储存 (Client-side storage) 对一个 App 来说,为了达到某些目的...
人机结合之学习模式
人的科技文明发展始终来自於人性 在未来的社会,当科技与资讯更加的发达时,人与智慧型相关产品之使用已不...
并行程序的潜在问题 (一)
建立 Thread 的成本远低於 Process 的成本,执行 Context switch 时的效...
[Java Day18] 4.6. 可变个数的参数
教材网址 https://coding104.blogspot.com/2021/06/java-V...