Day29 Mixin
当元件之间共用方法时就可以使用组件,所有元件的选项都可以使用,当使用mixin时,mixin中的选将都会混和到元件的选项当中
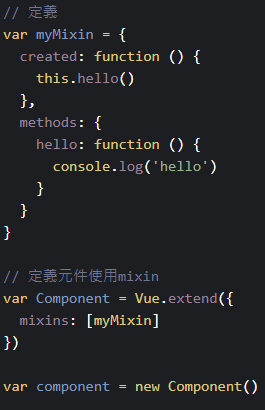
Basic usage
mixin 对象可以包含任何组件选项。
当组件使用 mixin 中的所有选项都会“混合”到组件中。

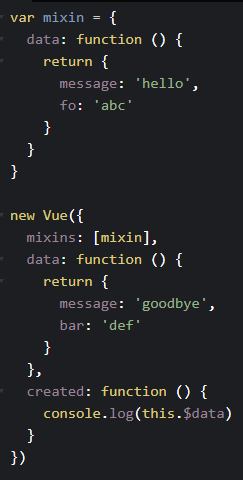
Option Merging
当 mixin 和组件重叠时,它们将使用合并。
像是数据对象进行递归合并,在发生冲突时组件的数据优先。

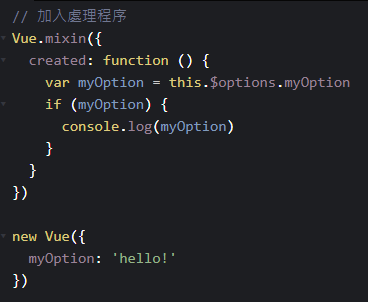
Global Mixin
全局应用 mixin,它会影响後面创建的每个Vue 实例。
如果使用得当,这可用於为自定义选项注入处理逻辑:

小提醒:
小心地使用全局 mixins,因为它会影响创建的每个 Vue 实例。
在大多数情况下,您应该只将它用於自定义选项处理。
将它们作为插件发送以避免重复应用
参考资料: https://vuejs.org/v2/guide/mixins.html
>>: Day29:29 - Facebook、Line分享
改变的三面向
早起运动Day7 - 关於改变的秘密 「他就是这样,很难改变。」 这两天在看《内在动机》《被...
口罩脸孔资料集的训练(Training)
上一篇我们已经为资料集做好资料前处理、资料扩增与资料集版本建立, 接下来我们要开始执行trainin...
[Day 14] - 『转职工作的Lessons learned』 - Docker Build Issue
今天的笔记应该算是日常初阶工程师会发生的问题,以及可以怎麽去找根因的一些做法,不外乎就是下好关键字,...
[重构倒数第10天] - 行动装置上面的 Touch 跟 Click
前言 该系列是为了让看过Vue官方文件或学过Vue但是却不知道怎麽下手去重构现在有的网站而去规画的系...
【後转前要多久】# Day22 JS - JavaScript 介绍、Debug方法
JS背景 Javascript是由网景(Netscape)公司所开发的,当时网景公司的头号对手是微软...