【Day29】修改 Proxy 的方法
今天要来分享之前实习开发 QA Bot, LUIS Bot 设定 proxy 的地方。
QnA Maker
需要修改以下路径的程序档。
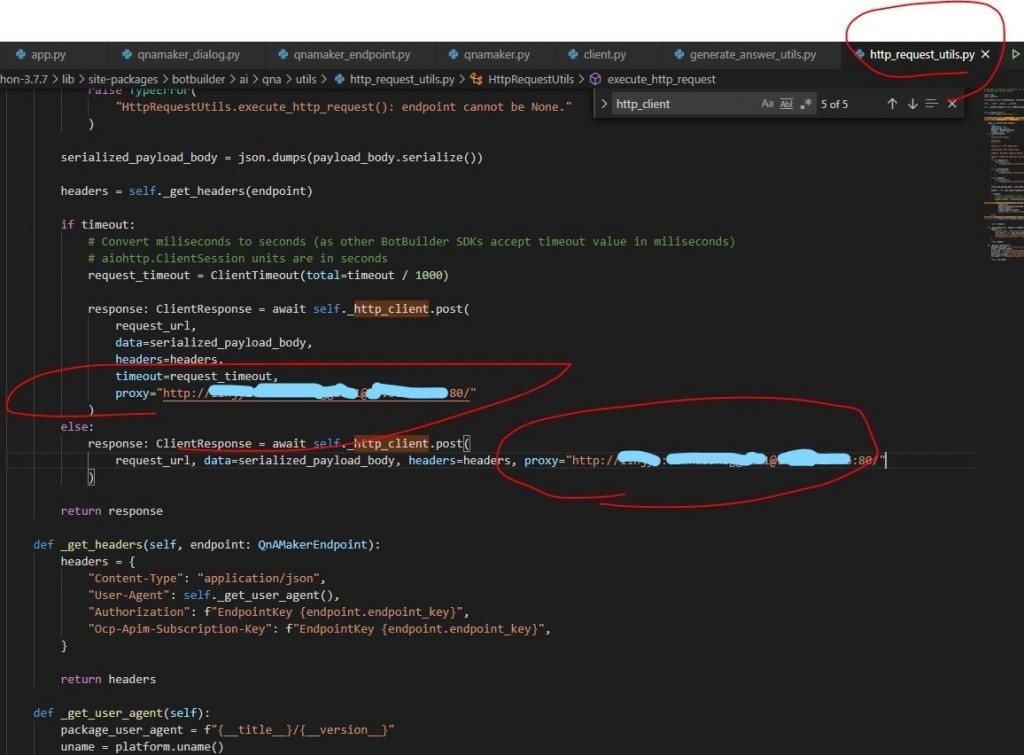
C:\Users\XXXXX\Miniconda3\envs\AzureBOT\Lib\site-packages\botbuilder\ai\qna\utils\http_request_utils.py
因为我有用虚拟环境的关系,所以有 envs\AzureBot,但主要从後面的路径 Lib\site-packages\botbuilder\ai\qna\utils\http_request_utils.py 就可以找到了。
在下方图片中新增以下程序码。
# 格式
proxy = "http://公司给你的USERNAME:你自己帐号的密码@proxy server的ip位置/"
# 范例
proxy = "http://SDDCC:[email protected]:80/"

Language Understanding (LUIS)
需要修改以下路径的程序档。
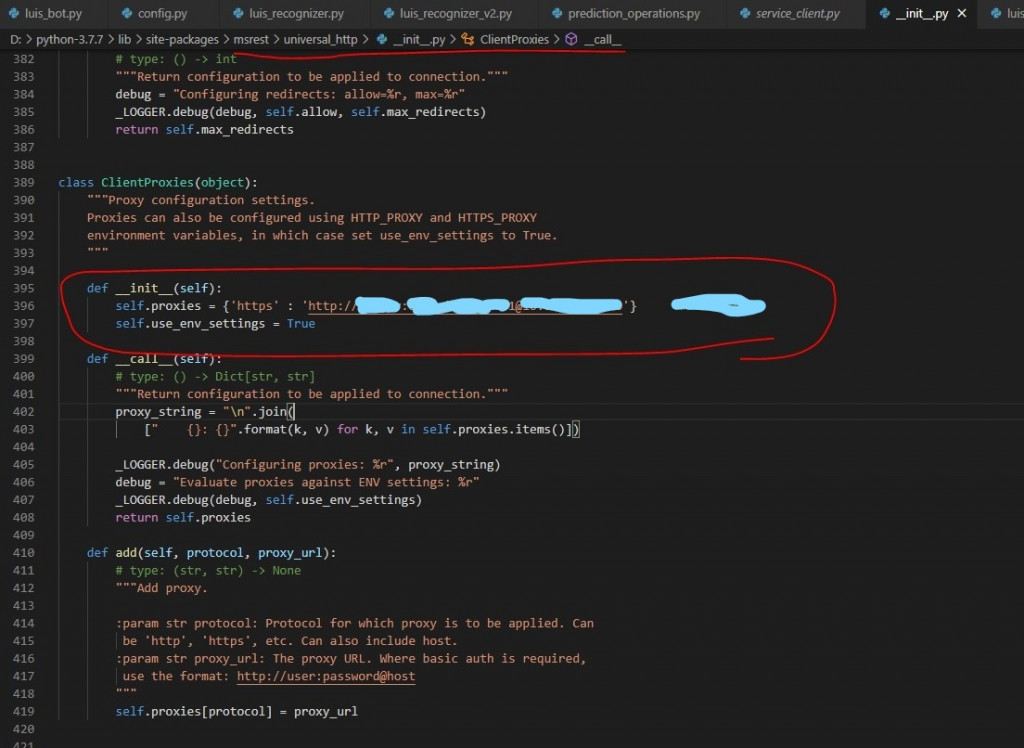
C:\Users\XXXXX\Miniconda3\envs\AzureBOT\Lib\site-packages\msrest\universal_http\__init__.py
因为我有用虚拟环境的关系,所以有 envs\AzureBot,但主要从後面的路径 Lib\site-packages\msrest\universal_http\__init__.py 就可以找到了。
在下方图片中新增以下程序码。
# 格式
self.proxies = {"http://公司给你的USERNAME:你自己帐号的密码@proxy server的ip位置/"}
# 范例
self.proxy = {"http://SDDCC:[email protected]:80/"}

以上的修改方式是我当时为了能在公司电脑正常测试 LUIS Bot, QnA Maker Bot 功能的设定方法,若是要部署到 Azure App Service 上,则不用修改这些地方。
Day2 - P5基本操作 - 基本设定跟操作
其实为什麽P5这麽多人喜爱 阅读性真的很高,举例来讲好了 一个基本的设定 首先你先设定 setup ...
Day01 前言
自我介绍 大家好,我是 Nick,15年开始接触 iOS App 的开发,在学习的过程中独立完成一...
Day13 | Dart 中的 Functional Programming
Functional Programming 如果OOP是以物件为主那FP就是以Function作为...
不只懂 Vue 语法:试解释 hash 与 history 模式的分别? 为何 history 模式会回传 404?
问题回答 Vue 预设是使用 hash 模式,但可选择使用 history 模式。hash 模式时的...
Day4:如何使用Parrot_Security的CeWL工具收集特定网站的Wordlist
今天我们来讲一下如何使用Parrot_Security的CeWL工具来收集特定网站的Wordlist...