VSCode 套件推荐系列
身为一名工程师,将文字编辑器打造出具个人风格也是理所当然的。VSCode 是现在主流的文字编辑器,也因为使用者相当多,没有特别打理的情况不乏会有撞衫的情况:
「你也是用 VSCode 喔」
「我也是耶...」(不知怎麽往下接)
为了避免尴尬情境,并且突显自己的高尚,将 VSCode 安装一堆套件,让它每次展示就像一款从未现身於世面的工具;在社群中将不会有撞衫感,更能显示自身的独特品味!
错误:「你的 VSCode 怎麽有彩虹线条?」
正确:「天啊,你的程序码怎麽没有彩虹线条?」
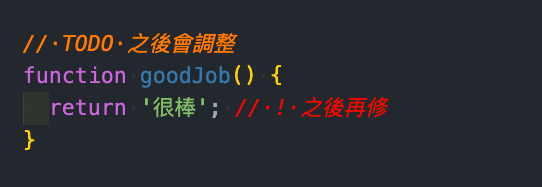
Better Comment
注解都灰灰的看不清楚吗?

Better Comment 能够将你的注解加入不同的色彩,并且可以依据不同的关键词进行 Highlight,让注解的说明更容易被辨识。
注意:实战中过多的 TODO 代表不重要。
套件网址:https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
私心推荐:⭐⭐⭐
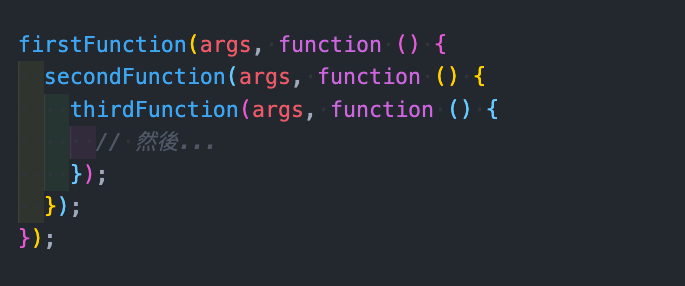
Bracket Pair Colorizer
每次都找不到大小括号的结尾在哪吗?
Bracket Pair Colorizer 协助大中小括号({}、[]、())一一的独立补上不同色彩,让你在撰写程序码时可以专注在逻辑处理上,不必为了寻找结尾而耗去大量精力。

如果安装此套件还是找不到结尾,可能是你的程序码真的太乱惹。
套件网址:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
私心推荐:⭐⭐⭐⭐
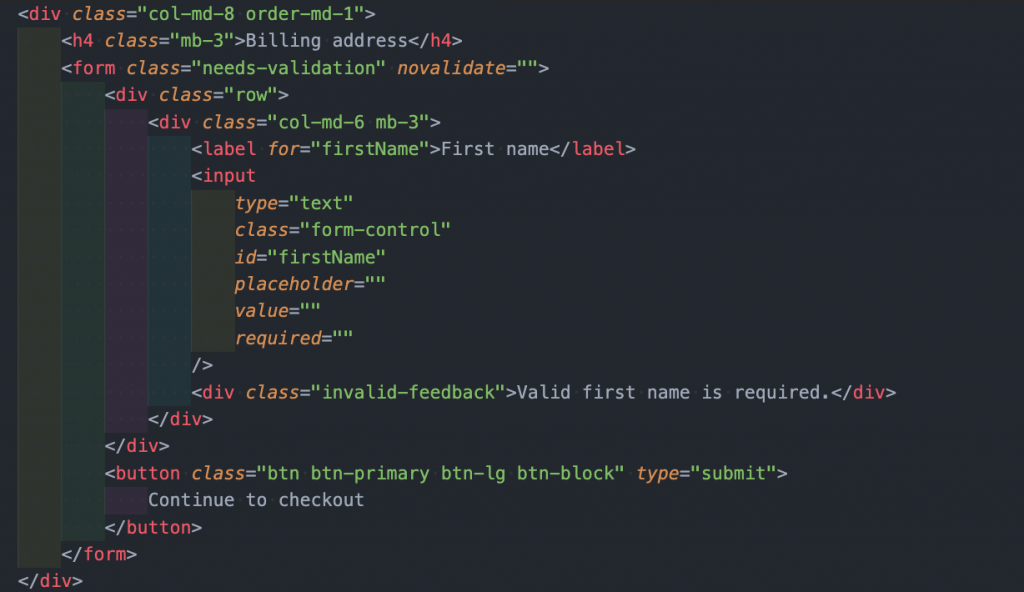
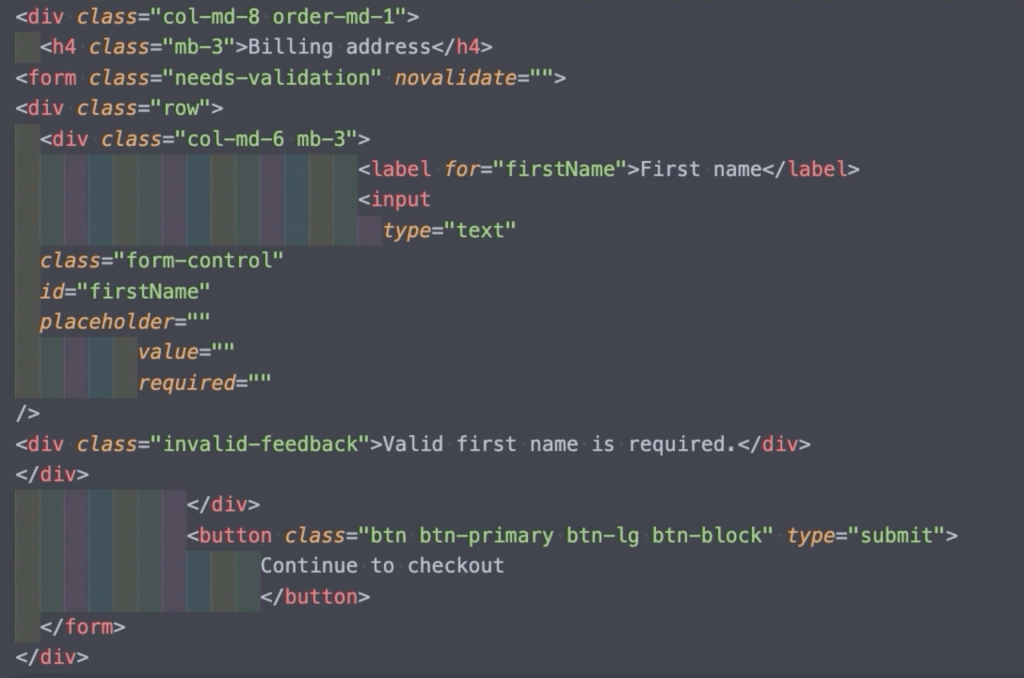
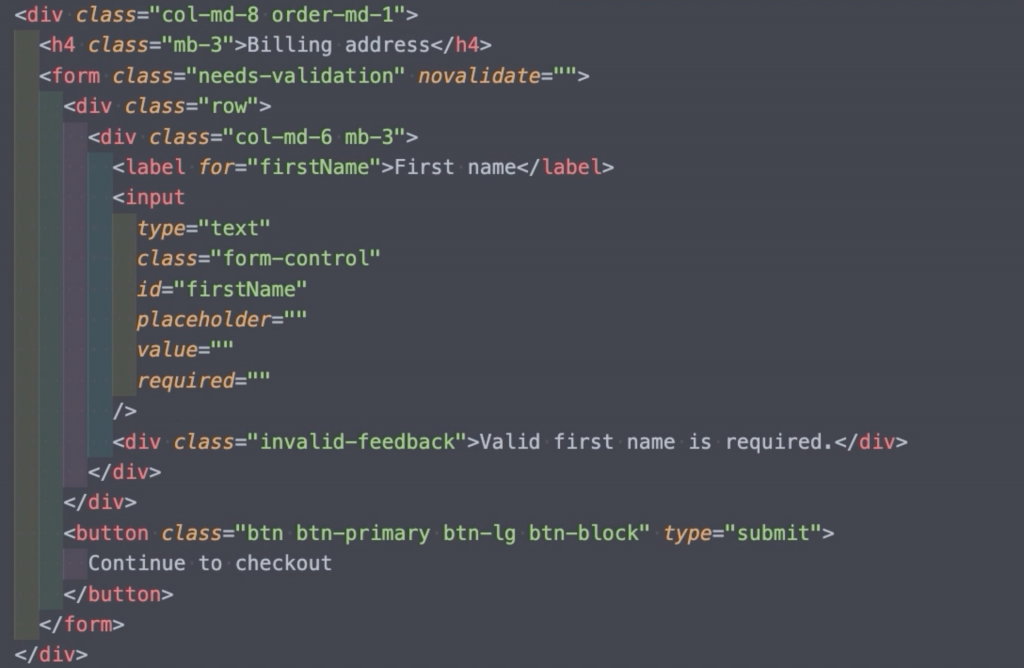
indent-rainbow
找不到大小括号就算了,连 103 行与 127 行的缩排也都对不上!
在撰写 HTML 时,良好的缩排是好的习惯,不过随着结构越复杂的情况下,常常会对不上不同行数的缩排。indent-rainbow 为 VSCode 的缩排补上彩虹般的色彩,让你可以轻松地用颜色进行配对。

HTML 缩排还不可怕,使用缩排进行结尾的工具或语言才可怕(pug, python, coffeescript...)
套件网址:https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
私心推荐:⭐⭐⭐⭐
Prettier
对於程序码整齐有强迫症,每次都要耗去许多时间吗?
Prettier 可透过热键的方式,针对整个档案进行重新排版,让你不需要自己手动一一对齐,甚至有机会找到你失散已久的结尾喔 :D


不过有时候,你必须把它关掉自己手动对齐(眼神死)
套件网址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
私心推荐:⭐⭐⭐⭐
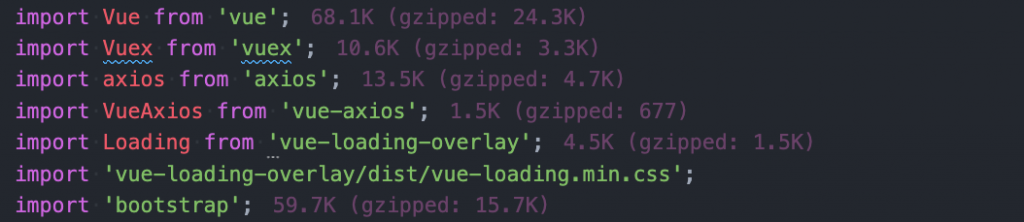
Import Cost
身为一个专业的开发者,应该要能精确的掌握外部资源的大小。
Import Cost 可以计算 @import 或 require 的外部资源尺寸,包含原始尺寸及 Gzip 均有提供。

别只注意到你的 JS 尺寸,结果页面中随便一张图就比原始码大
套件网址:https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
私心推荐:⭐⭐⭐
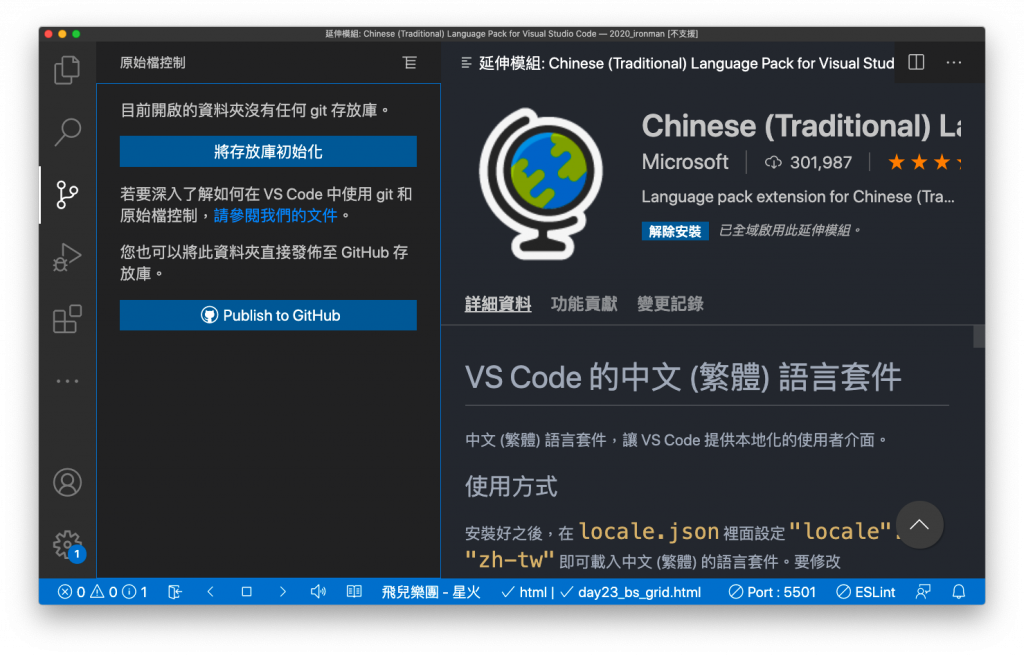
VSCode 中文化
没中文就是看不懂辣~
VSCode 为国际知名大厂微软大大所开发,因此包含各种语系档案也是理所当然的,而语系档案并非直接附加在 VSCode 上,需要另外透过套件的形式另行安装。

安装教学:https://wcc723.github.io/development/2019/12/01/vscode-chinese/
套件网址:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hant
私心推荐:⭐⭐⭐⭐
更多的套件於下篇持续介绍!
<<: 【Day-29】我们是怎麽开始的?:一间传统软件公司从 0 开始建置的 DevOps 文化(心态篇)- 提供选择,别找藉口
>>: [29] 30 天从 Swift 学会 Objective-C:Swift friendly 的 进阶 C 语言部分与 modulemap
从零开始用github架设静态网站入门(5) - 部署到Github Pages
GitHub Pages是GitHub提供的一个网页代管服务,虽然是限制我们只能使用静态网站的功能,...
Day 24 尽情的自我发挥吧!
2021/10/5是我在铁人赛发文到达200篇的日子,这四年多来,不知不觉的就这样累积了200篇的文...
[Day 04]Minikube 执行 Pod , kubectl 查看容器状况
建立一个 Pod # my-pod.yaml apiVersion: v2 kind: Pod me...
[Day 28] PHP array_column / array_keys / array_values
假设目前有阵列 $fruits = [ ['id'=>0,'fruit'=>'apple...
今天学会了env虚拟环境
今天看影片学会了env虚拟环境 突然觉得环境设定好轻松 不用在顾虑什麽版本 你要什麽版本就弄什麽版本...