Day 28- 鬼斧神工 :Serverless 电商 - 实战 - 介接团队主产品
前言
当我们做完抛弃式电商页面之後,接下来我们要来利用我们团队的主产品(也可以利用Postman或是自家的ERP系统代替)来做到快速上架的动作。
SELLERLINX 简介
先来稍微介绍一下我们主产品大概在干嘛,
虽然影片内容有点多,但简单来说可以当作是一个电商专用的ERP系统,特性是全Serverless,我们可以用它来给产品建档,然後快速推送并建立抛弃式电商页面或是各个购物平台,并统一管理订单及客户,省去使用POSTMAN没有专属介面的麻烦,而抛弃式电商页面尚在团队内部审核後才可以使用(已经在测试阶段,目前是笔者利用个人帐号建好Azure版本,团队使用AWS服务,需要几天转换及压力测试时间)。
经过笔者团队同意後利用预览版本来给大家做一次的创建上架流程。
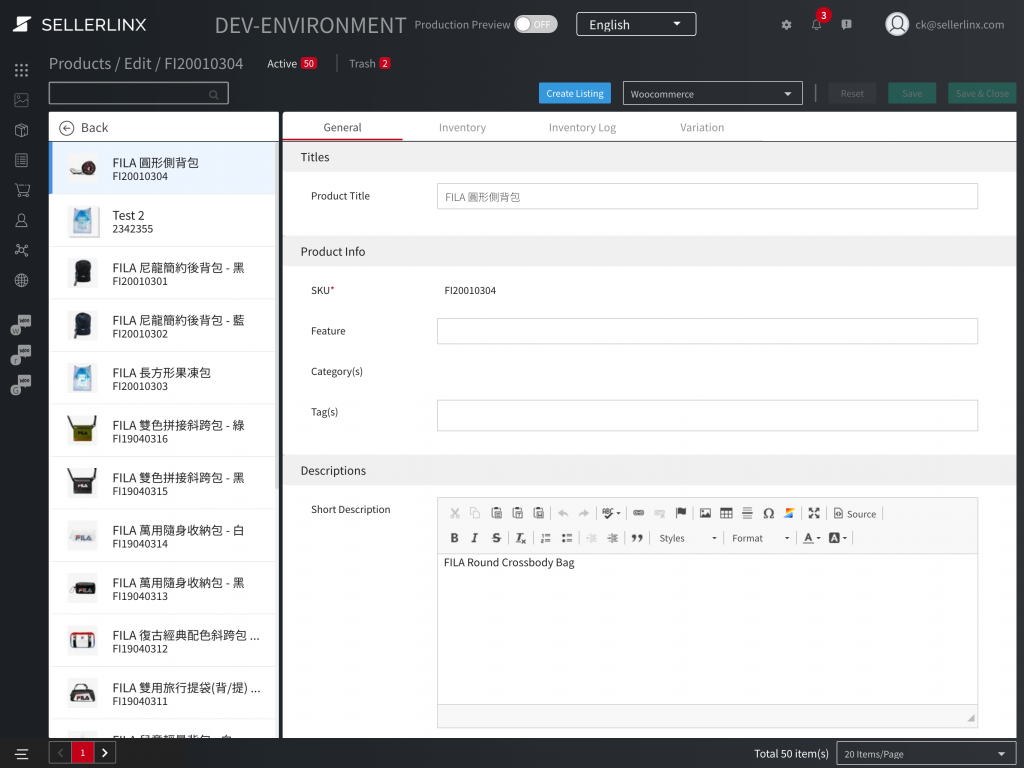
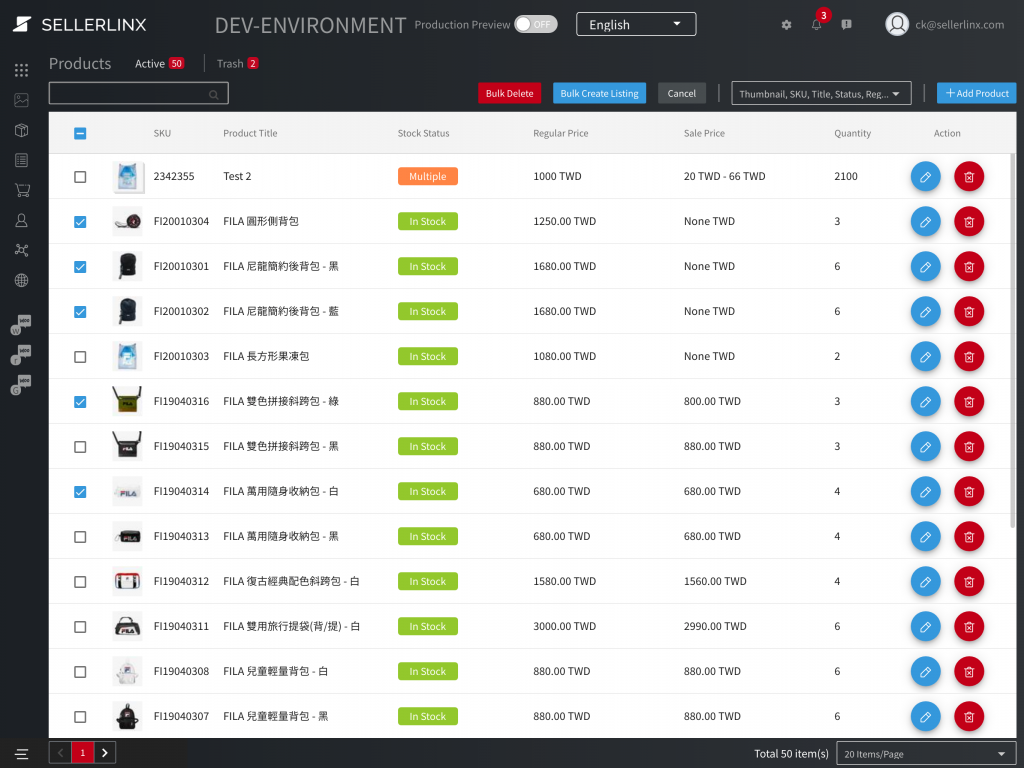
建档

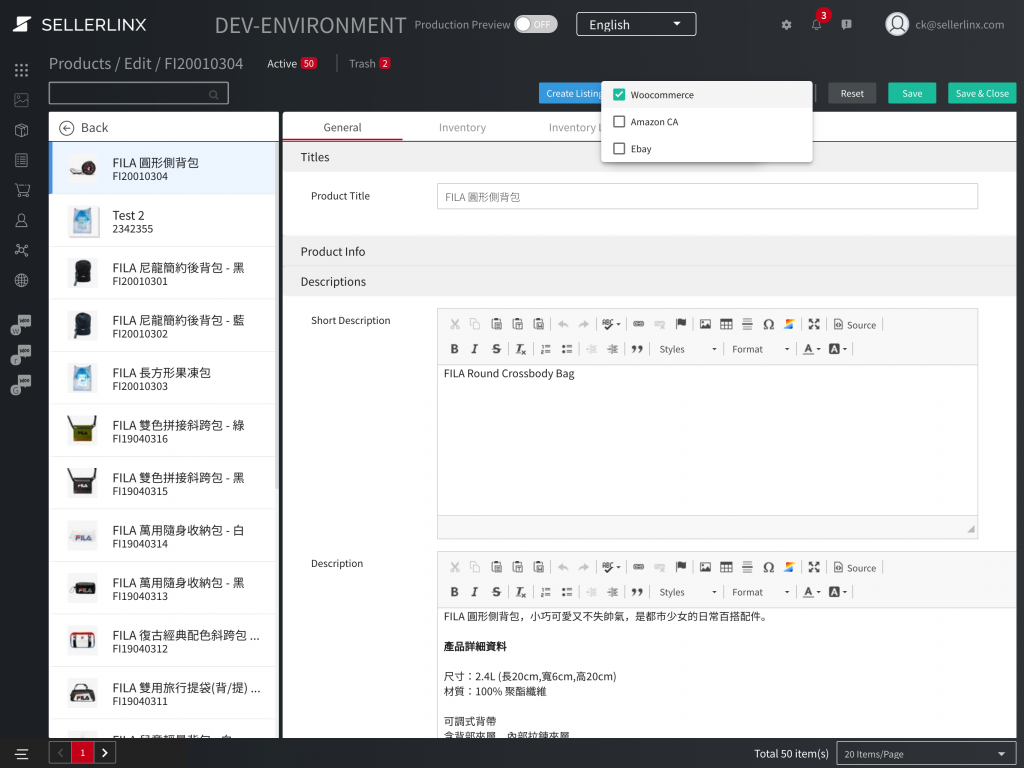
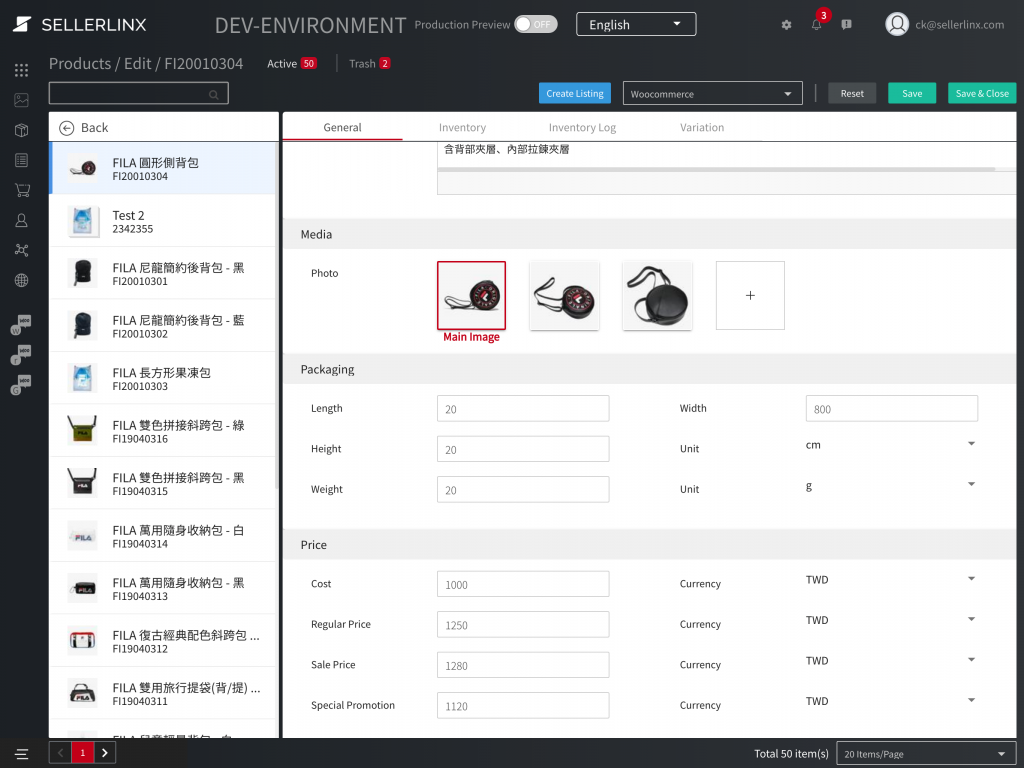
当我们建立产品之後会开始输入需要的资讯,最重要的是要呈现在商品页面的资讯,我们在制作抛弃式电商页面的时候是针对Woocommerce来做产品资讯的填入,因此我们需要使用 Woocommerce 的栏位来填入额外资讯。

在栏位上选择好 Woocommerce 的时候会出现特有的 Short Description 的栏位,以便我们在商品资料库预先填好简短描述来缩短我们日後推送到抛弃式商店的时间。
上架并建立抛弃式页面

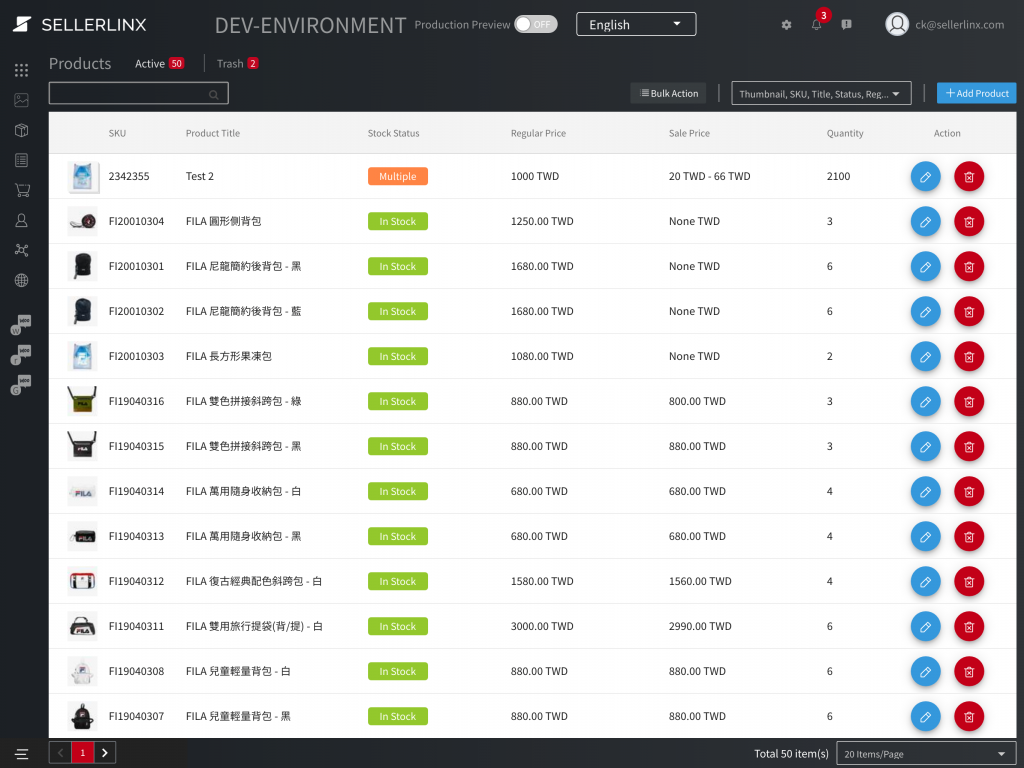
填好对应的栏位之後我们直接点选 Create Listing 来做推送并建立抛弃式电商页面的操作,而我们这边设计为一次的Create Listing便会做出一个抛弃式电商页面,所以其实可以选取多个商品来做多商品的抛弃式电商页面。

到列表点选Bulk Action来做到批次选取并推送

并填入一些而外资讯像是商店名称等在上架前确认资讯中,就可以直接建立。(基於保密原则就不特别在流程上直接操作。想要直接操作可以联络我们团队的专页)
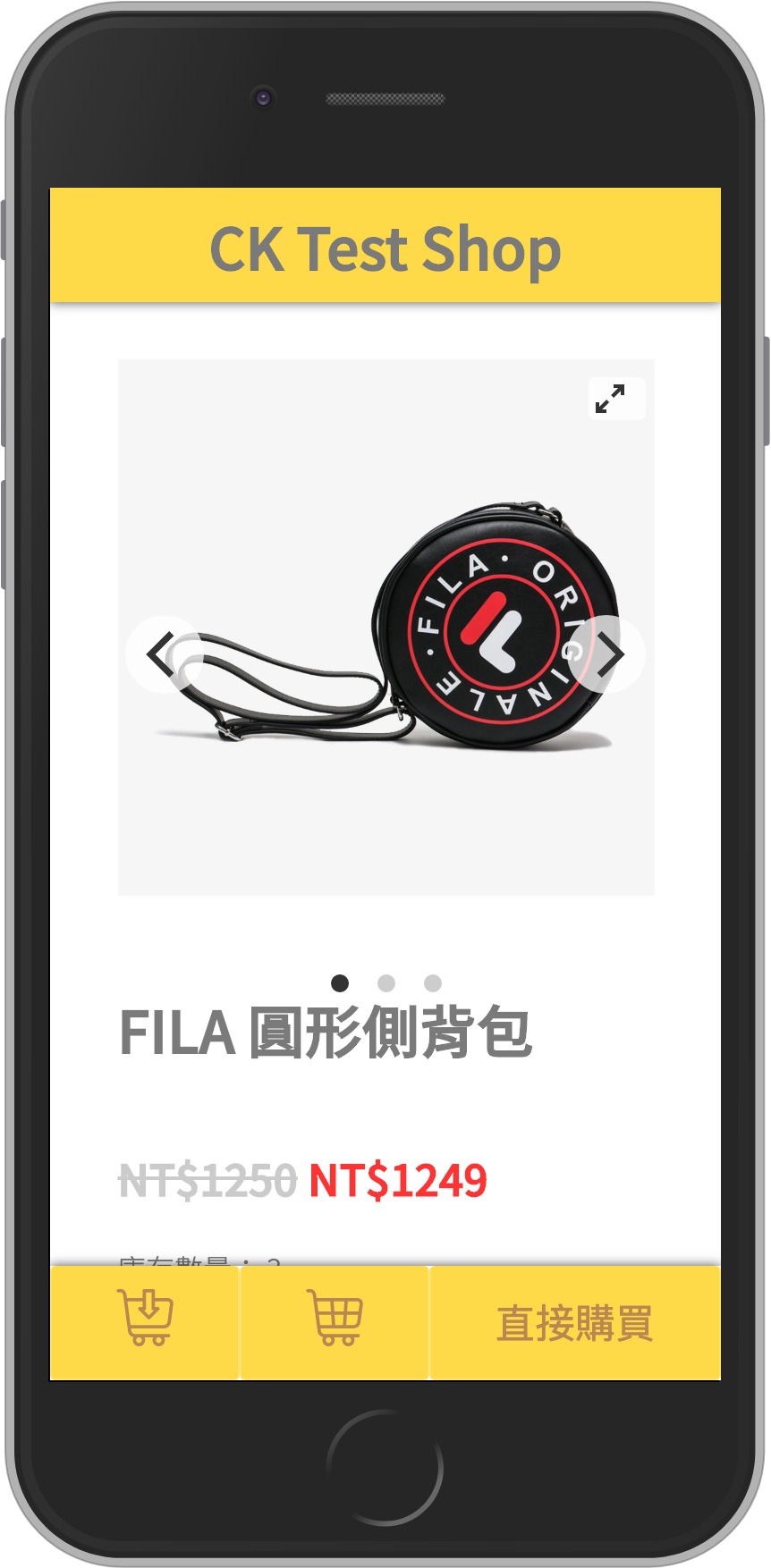
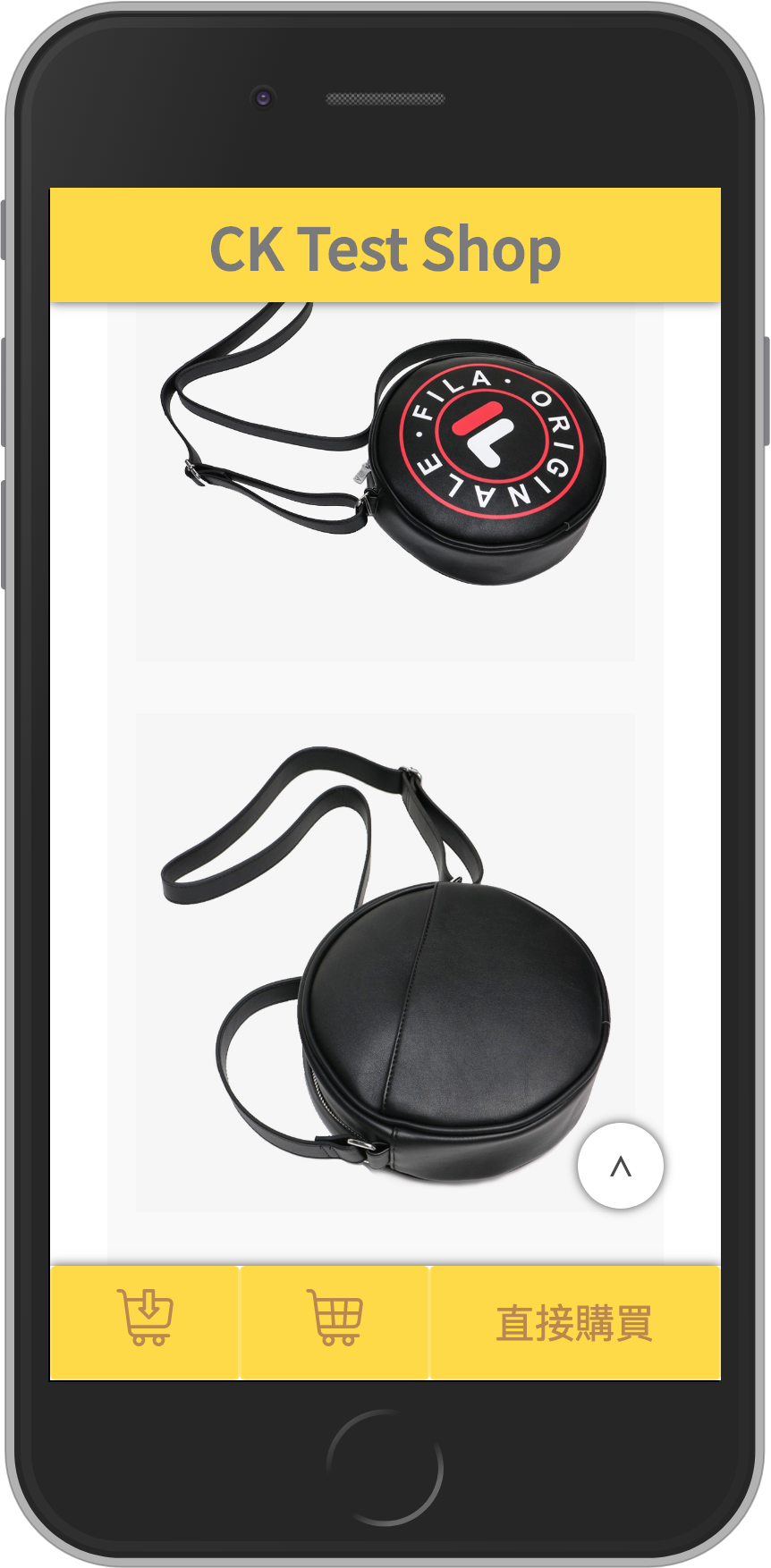
检视页面




本日小结
我们基本上已经完成了整个抛弃式电商页面的制作,无服务器概念在於利用各种微服务即时串接,将整个云端资源当作水龙头一样,一开就可以取得,并用多少付费多少的概念非常的符合现代各种专案用法。
快速开发并投入市场试水温,比别人多试验一个产品,就有可能比别人更快的取得先机。
[Day 20] SQL in / between / like
下面为 users资料表 id name gender age 1 Amy female 18 2 ...
就决定是你了 - 阵列系列I
图片来源:tooto1985/js-array-operations 内心剧场之胡言乱语 万能又好...
Day14
域解析运算子:: 真不知道该怎麽形容它蚂蚁书也写得很玄,不如直接看范例,在main()中print ...
Pima Indians diabetes dataset 考古溯源 & model prediction
Machine learning常用到的一个diabetes 糖尿病资料集,Pima印第安人数据起源...
Day 21 UICollectionView的练习(1/2)
今天我们使用XIB来练习CollectionView,还不知道XIB怎麽使用的,可以看这边: 连结 ...