皇城大内宣: 让老板有感的资安简报学(向上)
在讲这主题前,我们先来回顾一下,如果我们要对老板谈资安,中间的认知gap是什麽?

对於资安认知,我相信初期跟前一篇谈到的一般user一样,老板也是人,没接触过资安概念之前都差不多。~~(可能都停留在"资安是资讯的事与我有关?"、"资安做好应该是IT的基本功吧"、"资安投资哪有那麽贵FW装装就好了")~~这无可厚非,这在我们的一波波大内宣中他也会逐步成长。
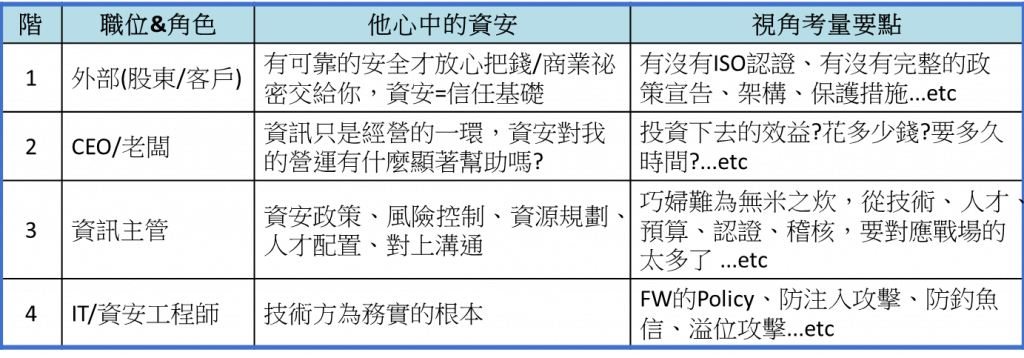
但是,他是老板、他是老板、他是老板,老板看的视角和能带来的影响与一般人不同,要让老板有感,就要用他的思维模式、可以理解的共通语言来说明资安这件事。
而我们有责任帮老板转成他想知道、能吸收的讯息,让他做出正确的决策,才是身为专业幕僚的价值。
一、首先,请撇除各种资讯/资安关键名词,最最最基础的共通单位语言就是:钱和时间,别忘了企业资安是围绕着商业活动为核心。
(举个例子比喻:网路上最爱将各种单位换算成影养午餐)

因此,建议可
- 1.转换思维:把无感的攻击防御,转成"为公司挡掉多少$$损失"的角度来说明,把资安防御下来的次数,乘上资产的价值(还记得我们之前有一天提过风险评估和资产监价的),换算成每一次的防御都是有经济价值的效益。
- 2.投资回收:举个例,导入一套资安管控设备可能要投入200万,但是若不做,风险发生时的损失最低可能超过500万,该风险频率每两年会发生一次,破除"赌一把"的想法,让这项投资视为可於两年内被回收的。
- 3.节省时间人力:如果是在意工时/人力的企业体,也可以把资安措施导入後会节省的人工时统计出来,例如每年耗损在纪录追查的时间是30个工作天(240hr)/人,实施後可缩短到5个工作天(40hr)/人。
- 4.信心效益:除了上述之类的量化方式,也可以把无形的效益尽量凸显出来,如商誉的增加、客户的信任、新闻曝光度等等,增进信心与诱因。
二、老板想知道的是差别,当他给了你资源(钱)、授权(权)、金口(它的信任),能换来的差异是什麽?对公司的营运就保障了吗?内部单位执行状况?
还记得我们之前有一天提过要保留实施前的证据吗,把导入前和倒入後的差异彻底的比较一下,从五大面向(人员管理、设备管理、风险管理、法规对应、环境管理)进行比较,让他认知到导入这些後换来的是一个有制度、框架的在往好的地方走。对於公司营运和内部执行状况,则需要采用以部门为单位的统计资料,转化成比较图,展现各部门的执行概况。
三、在上述的二项要点,在表达上除了文字,基於有量化数据你可以用更简单的层别概念帮助他快速阅览(老板日理万机阿好好疼爱他呗!),以下举几种好用方式推荐给大家。
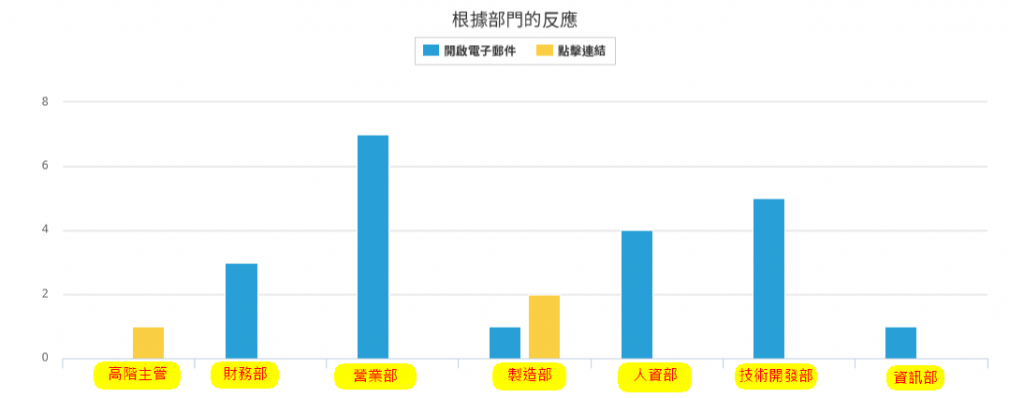
1.部门图表差异呈现
用柱状图对比部门间的差异,或是跟去年的基期来相比较


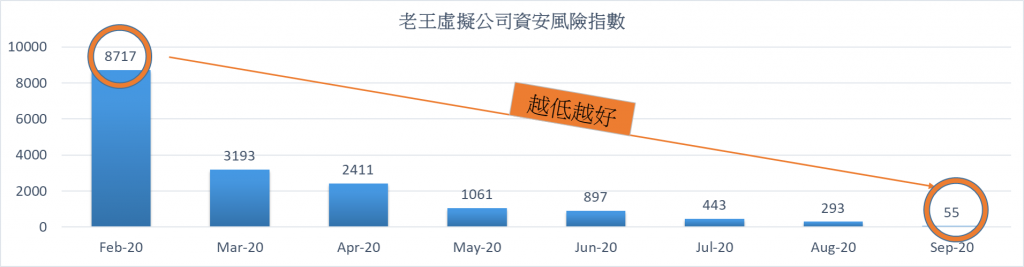
2.趋势引导指向:
若是有时间轴趋势性的走势,加注越高越好/越低越好,省去阅读数字的意涵增加可读性。

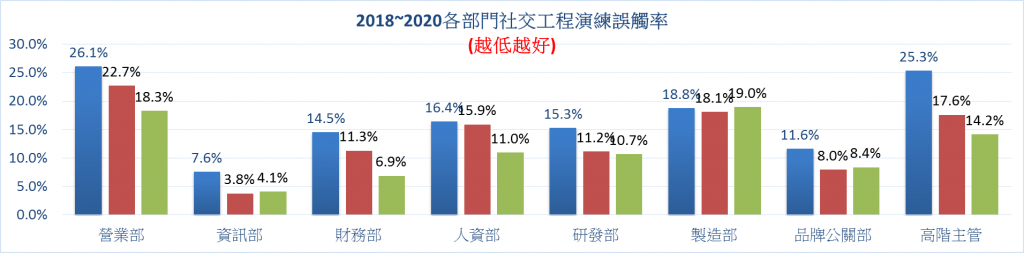
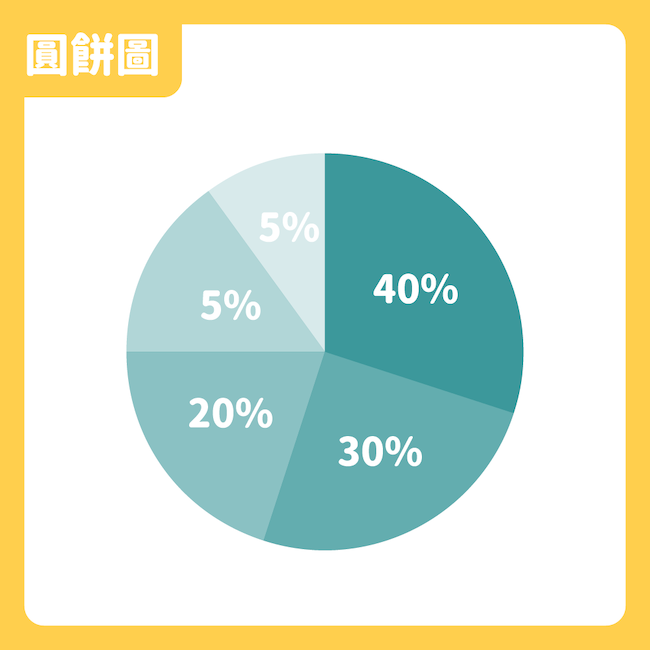
3.百分制比例
许多项目若用比较的难以呈现优劣,不妨转成百分比制,就算不完全明白其内容,也能理解哪一边比较赞。


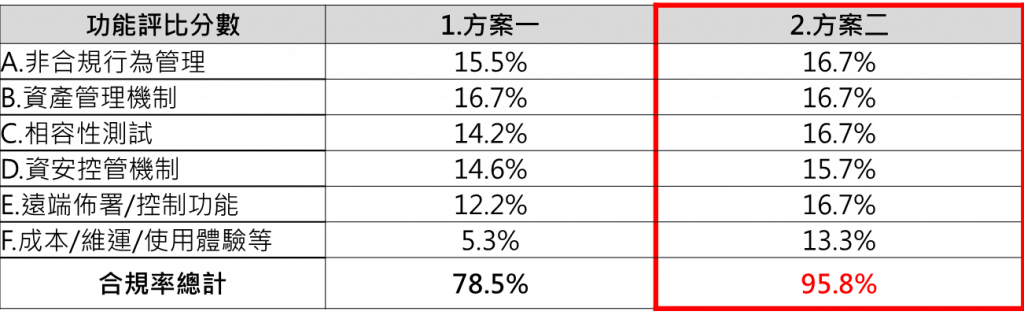
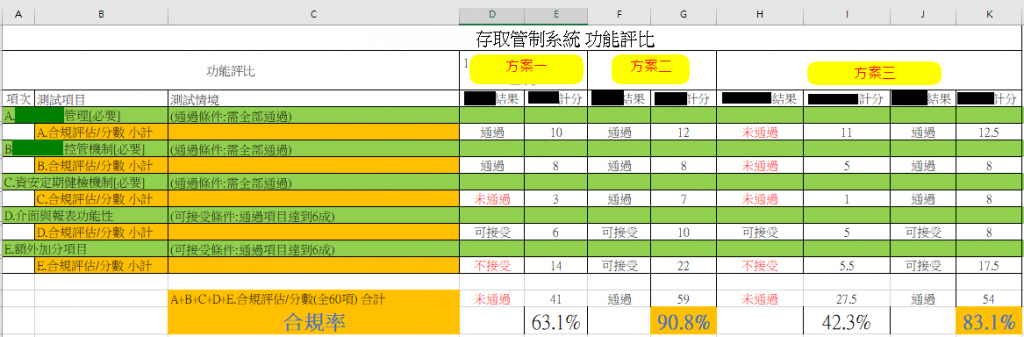
4.专业评监资料基础
有些比较项目较为专业性质,可试着将之转换成达标评比,量化说明。

借镜各种仪表板、战情室的设计,用手边的材料、呈现手法,想办法聚焦老板的疑问和视角,揉成一份【XX公司资讯安全风险内控概况】让老板能快速了解你在资安方面的努力与趋势。
另每家老板想要的点不一,这边简单举例一些其余仍要依照公司内文化来搭配喔,用一份好的简报跟老板报告一下推动资安的好处吧。

<<: Day 28 - Learned Index实作(2)
Day[0] <- "Day End" 今天我想来点Kibana的Controls & Dashboard
太感动了今天进入铁人的尾声 分享一下Controls的部分 他有点像是筛选器的概念 设定好这个Con...
【Day03】渲染元素 Rendering Element
React 的核心之一是 JSX 语法, 这意味着整个网页内容,包含 HTML 与 CSS, 基本上...
[Day 16] 针对网页的单元测试(二)
首先先写测试 我们昨天测试了首页, 那我们今天要开始做新的设计, 并且针对我们的设计来做测试, 我们...
Rust-30天的心得
分享一下这30天从无到有的学习下来的一点点心得 先说一下为什麽要学习Rust是因为最近比较红之外还有...
[C#] 使用记忆体快取 MemoryCache 增加回应速度
在应用程序中有许多向资料库读取资料的动作,为了增加程序效能, 有 2 个方向可以调整。 第 1 种是...