菜鸟日记Day 29-用Chart.js制作图表
原本要使用C3.js搭配D3.js套件制作动态图表,但不知为何一直无法正常抓取D3.js的cdn档案,
只好改用Chart.js来制作最後两天的图表专案。

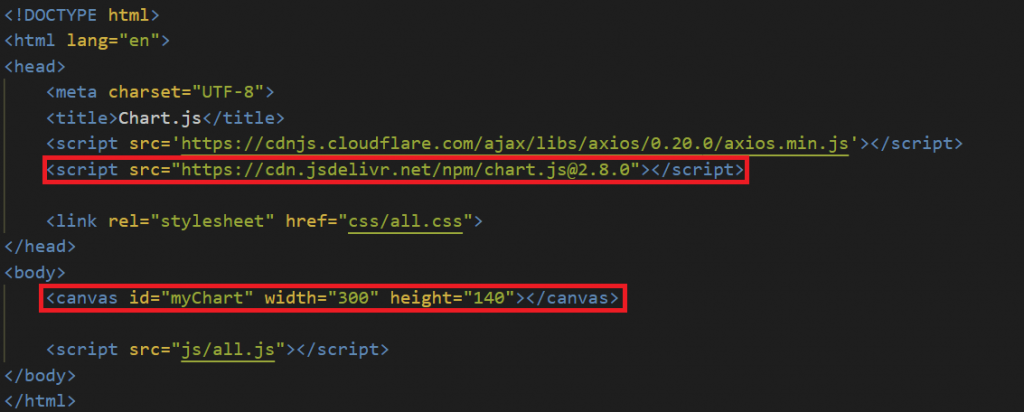
一开始先在HTML页的导入Chart.js的档案,并在加入一个canvas标签,id名称为myChart。
元素的功能有点类似元素,只是它没有src与alt属性,其预设宽度为300px、高度为150px。
我在此将高度设定为140px,让图表高度与萤幕高度同等。

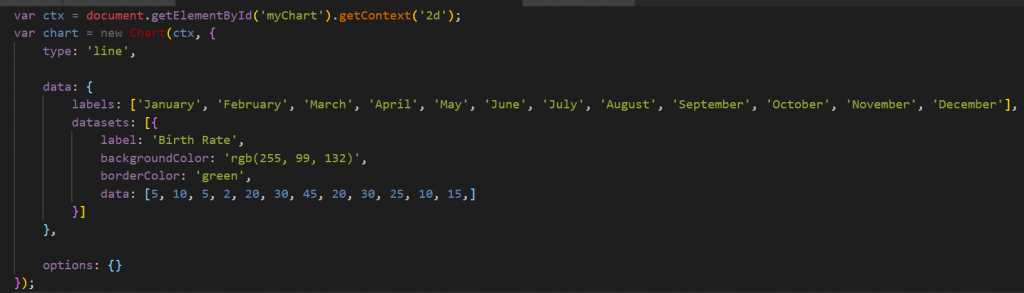
1.进入JS页面设定变数ctx,撷取HTML页id为myChart的项目并使用getContext('2d')渲染绘图环境。
2.建立变数chart = new Chart并导入变数ctx(前两行为Chart.js的固定语法)其内容为阵列。
3.阵列里第1个项目为type,使用者可依照需求将内容更换为line(折线图)、bar(长条图)、
4.pie(圆饼图)、radar(雷达图)及scatter(散布图)。
4.阵列里第2个项目为data,可用来设定图表的资料内容,包含label(标签名称)、datasets(数据设定)、backgroundColor(背景颜色)、borderColor(折线颜色)、data(数据)、option(其他功能)。
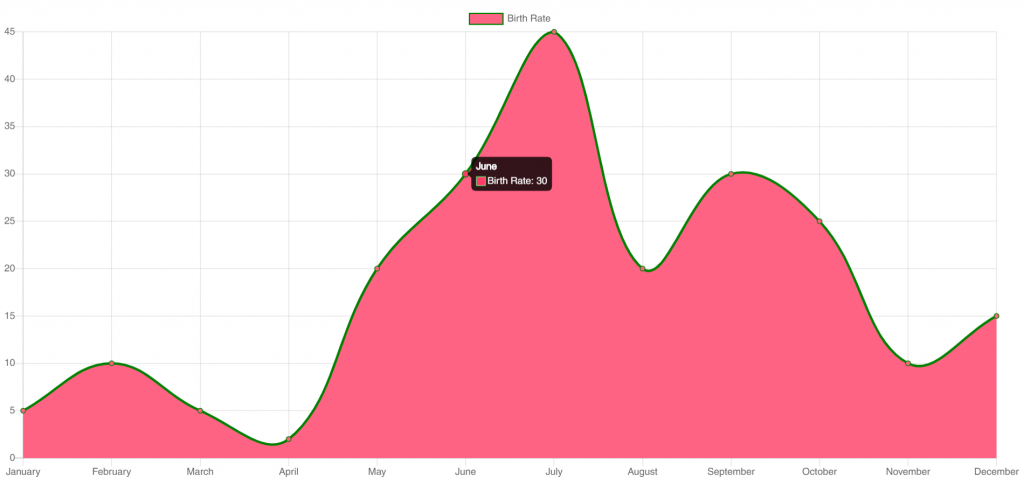
完成上述设定後,就能够看到以下画面啦!

>>: 【Day 28】情境模拟:如何沟通有互动效果的介面 !?
[Day08] swift & kotlin 入门篇!(6) 流程控制-循序,选择,重复
流程控制 基础语法过後就是流程控制了 流程控制结束就可以进入快乐的开发阶段搂~ 流程控制是程序设计中...
[Day02] Tableau 轻松学 - Tableau 介绍
Tableau 优点 Tableau 是一种企业级的商业智能 (BI, Business Intel...
好用的Python WYSIWYG GUI (PySide2)
笔者一直想找一套好用的所见即所得的GUI 开发工具,最近其中一个很红的专案是前端设计师在使用的fig...
【Day21】人力资源篇-HR
#odoo #开源系统 #数位赋能 #E化自主 人力资源资料库,这个功能在odoo中主要透过员工模组...
http 与 https
HTTP 和 HTTPS 简介 HTTP Http的全名是 HyperText Transfer P...