IOS 菜菜菜鸟30天挑战 Day-30 结语+转图小技巧
我实在没想到我能坚持连续30天不间断发文,对我来说真的是一大挑战,因为我不是一个经得起坚持的人,这次比赛让我学到很多很多,真的是在靠毅力撑住我,中间好几次我已经想放弃,但意志力没有让我失望。
今天来附上一个小技巧吧,大家应该有用过个人头像导入功能,我今天讲一下怎麽放进去。
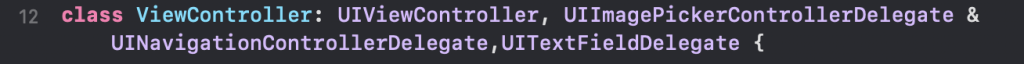
首先class要带入这些东西(不包括textfield)

对了,还要加入这个!很重要
let controller = UIImagePickerController()
storyboard带入uiimageview和button之後我们帮button拉action并带入以下程序
@IBAction func new(_ sender: Any) {
controller.sourceType = .photoLibrary //从photoLibrary选择相片
controller.allowsEditing = true //可以被编辑
self.present(controller, animated: true, completion: nil)
}
下面运用到imageviewpickercontroller本身的function,写入以下程序
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
let ChosenImage = info[.originalImage] as! UIImage //得到的原图作为uiimage显示
imageview.contentMode = .scaleAspectFit //调整大小
self.imageview.image = ChosenImage //imageview的image由chosenImage继承
picker.dismiss(animated: true, completion: nil)
let imageData = (ChosenImage).jpegData(compressionQuality: 0.1) //压缩图片变成jpeg
}
结果如下

最後谢谢各位我们下次见~
DAY 20 制作 Nav Bar - Scrollbar
预设时会是使用浏览器定义的 Scrollbar,不过 vogue 有在修改过样式,所以我们也要跟着改...
玩转 Storybook: Day 28 Design System for Developers - Document
通过 Storybook Docs 推动 Design System 的采用 Design Syst...
[30天 Vue学好学满 DAY17] Event Bus
Event Bus 前面提到了父子元件透过emit & prop进行参数传递,当树状结构逐渐...
[Day8] IoT Maker之Coding知识科普 - (缩排&条件逻辑判断)
1.前言 在各式各样的程序语言中,都有属於自己的语系,像是Arduino就偏向於C语言,而每种语言都...
仓库进出货管理
电子化的库房管理,有助於进货、退货、取货等流程的简化,但在不同产业,繁简各有不同,通常在汽车、水电瓦...