【Day28】为爬虫加上通知 - 用 axios 发出 LINE 通知
成功要选人少的路走,套件要选人多的来用
 如何选择 Node.js 中发出 Request 的套件?
如何选择 Node.js 中发出 Request 的套件?
虽然众多的套件都能实现这个目标,但还是把套件做个简单的区分:
- 古老且没再更新的套件:https、xmlhttprequest、request(这个套件在今年二月宣告废弃)
- 使用人数众多且持续更新的套件:superagent、node-fetch、got、axios
原则上选择使用人数众多且持续更新的套件最安全,因为古老的套件通常文件不齐全且无人维护,如果某一天宣告废弃你的专案就要大量改写了
本专案采用
axios来实现这个需求,如果你有兴趣你也能尝试不同的套件来完成今天的功能
 今日目标
今日目标
1. axios 基础介绍
1.1 安装 / GET / POST 基础用法
1.2 请求配置说明
2. 用 axios 发出 LINE 通知
1. axios 基础介绍
1.1 安装 / GET / POST 基础用法
-
安装
npm install axios yarn add axios -
GET 基础用法
const axios = require('axios'); // 引入套件 axios.get('url/users', { // 填入 api 网址 params: { // 传入 params 物件 ID: 12345 } }) .then(function (response) { // 处理成功後要做的事 console.log(response); }) .catch(function (error) { // 发生意外地处理 console.log(error); }) -
POST 基础用法
axios.post('url/users', { // 要传送的资料由後方物件带入 firstName: 'Fred', lastName: 'Flintstone' }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
1.2 请求配置说明
-
axios 的组成结构:
axios.(config 物件) .then(function (response) {}) .catch(function (error) {}); -
config 物件:发出 Request 的配置选项,其中只有 url 为必填{ // url 为必填 url: '/users', // method 是发出 Request 时使用的方法 method: 'get', // 默认为 get // baseURL 如果填写就会被添加到 url 前面,除非 url 为绝对路径 baseURL: 'https://some-domain.com/api/', // 你可以在这个地方定义自己的 headers // 通常会拿来设定 Authorization、Content-Type headers: {'Content-Type': 'application/json'}, // params 通常跟着 GET method 一起使用 // 这里填写的参数会带入 url 後面,ex : .../user?ID=123 params: { ID: 123 }, // data 只适用於 POST、PUT、PATCH 这几个 method // 主要作为 Request 传送的资料 data: { firstName: 'Fred' }, // Request 时间超过 1000毫秒(1秒)後会被中止 timeout: 1000, // 选项: 'arraybuffer', 'document', 'json', 'text', 'stream' // 浏览器才有 'blob' responseType: 'json', // 默认为 json // 限制 http 回应时的内容大小 maxContentLength: 2000, }这里只列出常用的配置选项,如果你有兴趣深入研究请参考官方文件
-
下面列出使用 then 时常用的回应参数
axios.get('/users/123') .then(function(response) { console.log(response.data); // api 回传的资料会在这里 console.log(response.status); // 这个是 HTTP状态码 console.log(response.config); // 这个 Request 的 config });
2. 用 axios 发出 LINE 通知
在对 axios 有基础了解後我们就把昨日在 POSTMAN 设定 Request 的参数搬移到专案程序吧。在专案 tools 资料夹内新增 lineNotify.js,今天我们要用这只程序发出 LINE 通知
- 因为传送 data 的资料格式为 form-data ,所以请先下指令
yarn add form-data安装套件喔
tools/lineNotify.js
const axios = require('axios')
var FormData = require('form-data');
require('dotenv').config();
function lineNotify () {
const token = process.env.LINE_TOKEN;
// 使用 form-data 传递资料
const form_data = new FormData();
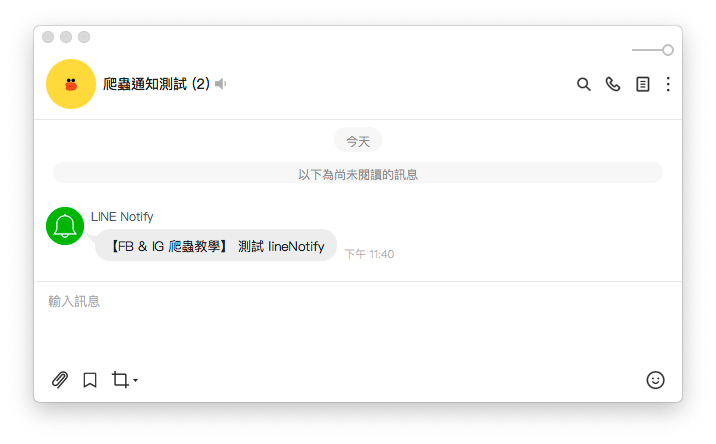
form_data.append("message", '测试 lineNotify');
// 设定 LINE Notify 的 权杖 & form-data
const headers = Object.assign({
'Authorization': `Bearer ${token}`
}, form_data.getHeaders());
axios({
method: 'post',
url: 'https://notify-api.line.me/api/notify',
data: form_data,
headers: headers
}).then(function (response) {
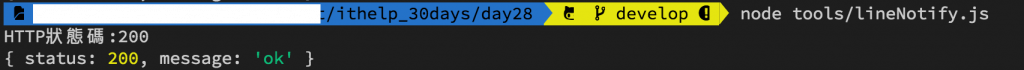
// HTTP状态码 200 代表成功
console.log("HTTP状态码:" + response.status);
// 观察回传的资料是否与 POSTMAN 测试一致
console.log(response.data);
}).catch(function (error) {
console.error("LINE通知发送失败");
if (error.response) { // 显示错误原因
console.error("HTTP状态码:" + error.response.status);
console.error(error.response.data);
} else {
console.error(error);
}
});
}
lineNotify()
 执行程序
执行程序
- 在专案资料夹的终端机(Terminal)执行指令
node tools/lineNotify.js - 确认印出的 HTTP状态码 & 回传的资料与 POSTMAN 测试结果一致

- 如果你的 LINE 收到发出的通知就代表你成功噜!

ℹ️ 专案原始码
- 今天的完整程序码可以在这里找到喔
- 我昨天的把昨天的程序码打包成压缩档,你可以在乾净的环境为专案加入发出LINE通知的功能
- 请记得在终端机下指令 yarn 才会把之前的套件安装
- windows需下载与你chrome版本相同的chrome driver放在专案根目录
- 要在tools/google_sheets资料夹放上自己的凭证,申请流程请参考Day17
- 调整fanspages资料夹内目标爬虫的粉专网址
- 调整.env档
- 填上FB登入资讯
- 填上FB版本(classic/new)
- 填上IG登入资讯
- 填上SPREADSHEET_ID
- 填上爬虫执行时间(CRONJOB_TIME)
- 填上LINE Notify申请的权杖(LINE_TOKEN),申请流程请参考Day27
- 在终端机下指令 npm install forever -g ,让你在终端机的任何位置都能管控排程
- 在sh资料夹中设定执行排程的shell script
 参考资源
参考资源
我在 Medium 平台 也分享了许多技术文章
❝ 主题涵盖「MIS & DEVOPS、资料库、前端、後端、MICROSFT 365、GOOGLE 云端应用、自我修炼」希望可以帮助遇到相同问题、想自我成长的人。❞
在许多人的帮助下,本系列文章已出版成书,并添加了新的篇章与细节补充:
- 加入更多实务经验,用完整的开发流程让读者了解专案每个阶段要注意的事项
- 将爬虫的步骤与技巧做更详细的说明,让读者可以轻松入门
- 调整专案架构
- 优化爬虫程序,以更广的视角来撷取网页资讯
- 增加资料验证、错误通知等功能,让爬虫执行遇到问题时可以第一时间通知使用者
- 排程部分改用 node-schedule & pm2 的组合,让读者可以轻松管理专案程序并获得更精确的 log 资讯
有兴趣的朋友可以到天珑书局选购,感谢大家的支持。
购书连结:https://www.tenlong.com.tw/products/9789864348008
<<: 【Day30】最後一天的回顾笔记:我们没做到,但也做到了!
>>: Day 28 - 从大学肄业,联成电脑,到 Microsoft MVP 得奖,从零开始的软件工程师
Day 8 python类别
今天我们要介绍的是python的类别,所谓的类别就是指将方法变数或物件建成一个群组,里面会有需要用到...
Event Correlation 事件相关性
通常分析 Event Correlation事件相关性,商业分析师 BA(Business Anal...
Day_25 Samba
许多高级的无线路由器都具有USB孔,不外乎可以达成几个功能:挂载成网路共用资料夹、共享印表机、透过智...
解决login failed for display 0问题
稍早介绍了书上以及网路上的远程控制的方法 可是就是没有实际操作 今天就试用了XRDP 这个只要用远端...
[火锅吃到饱-4] 疯虾吃到饱(台中) Shrimp Buffet In Taichung 现点现做的虾料理
来疯虾是为了吃火锅的人应该是少数,但是,如果您来到疯虾,真的要试试他们的火锅~ 我很喜欢泰国虾,有时...
