HERE API Example - 显示 GeoJSON Data
GeoJSON 是一种基於 JSON 的地理空间数据交换格式,相关定义可参考 RFC 7946,一个 GeoJSON 物件可以用来代表点 (Point),线 (LineString),多边形 (Polygon) 等的几何结构,以及特徵 (Feature) 的集合,或是一系列的特徵 (FeatureCollection)。本范例说明如何使用 HERE API 内建的 parser 在地图上显示GeoJSON。
为了使用 GeoJSON,我们必须另外载入 API 对应的 data module,透过 H.data.geojson.Reader 类别下载并解析 GeoJSON,然後使用 addLayer 方法在地图上加入一个图层以查看结果。
在本范例中所使用的 GeoJSON 来自 g0v GitHub
JavaScript
function showGeoJSONData (map) {
// 建立 GeoJSON reader 并下载指定档案
// 使用 HERE Geocoder API 获得档案的形状并定义地图外观显示
var reader = new H.data.geojson.Reader('https://raw.githubusercontent.com/g0v/twgeojson/master/json/twCounty2010.geo.json', {
style: function (mapObject) {
if (mapObject instanceof H.map.Polygon) {
mapObject.setStyle({
fillColor: 'rgba(255, 0, 0, 0.5)',
strokeColor: 'rgba(0, 0, 255, 0.2)',
lineWidth: 3
});
}
}
});
// 开始解析档案
reader.parse();
// 在 map 加入 layer 显示 GeoJSON data
map.addLayer(reader.getLayer());
}
/**
* 地图物件 map 初始化 :
*/
// Step 1: 初始化 platform
var platform = new H.service.Platform({
apikey: window.apikey
});
var defaultLayers = platform.createDefaultLayers();
// Step 2: 初始化 map
var map = new H.Map(document.getElementById('map'), defaultLayers.vector.normal.map, {
zoom: 8,
center: {lat:24.220198623495669, lng:121.23767464362308},
pixelRatio: window.devicePixelRatio || 1
});
window.addEventListener('resize', () => map.getViewPort().resize());
// Step 3: 建立 map 互动性
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// 建立预设 UI 元件
var ui = H.ui.UI.createDefault(map, defaultLayers);
showGeoJSONData(map);
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<meta name="description" content="Parse a GeoJSON file and display the data on a map">
<title>显示 GeoJSON Data</title>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-data.js"></script>
<link rel="stylesheet" type="text/css" href="../template.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
</head>
<body>
<h1>显示 GeoJSON Data</h1>
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
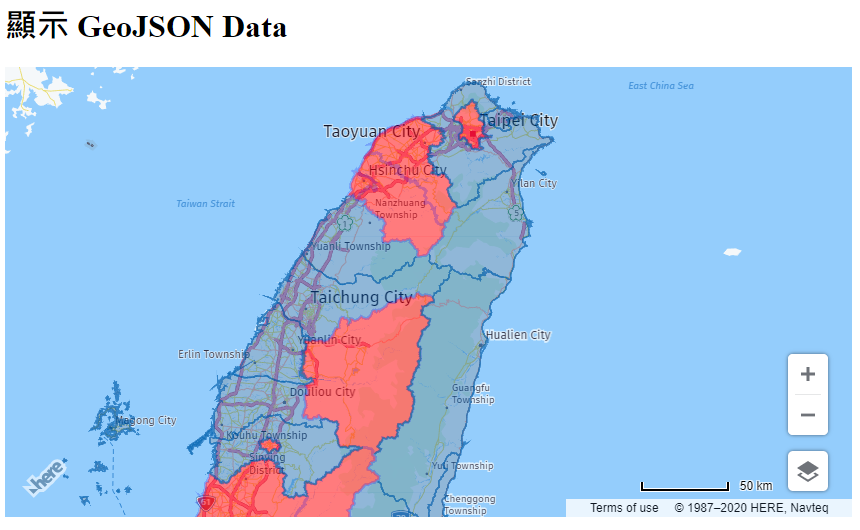
执行结果

参考连结
Display GeoJSON Data
[Android Studio] 每日小技巧 - 在 Project 中定位目前开启的 Class
常常有时候在阅读较大的专案时 没有定位档案位置的功能的话很难找到该 Class 的位置 大家可以找到...
[神经机器翻译理论与实作] AI也会写故事?聊聊文本生成吧!
前言 近年来以谷歌的 Google Assistant 、苹果的 Siri 和微软的 Cortana...
Secondary Index
在SQL Table除了Primary Index, 也可以为其他栏位建立index以加快搜寻速度....
大共享时代系列_022_Twitch Plays (衆人同时用弹幕控制一个游戏角色)
同心协力操作一个游戏角色,怎麽那麽难?ヽ(≧Д≦)ノ 你都怎麽玩电玩呢? 独自玩闯关、模拟类游戏? ...
进击的软件工程师之路-软件战斗营 第八周
学习进度 资料结构 杂凑(Hashing) 哈希(Hash) HashMap 游戏专题 (自学)碰撞...