Android Studio - AlertDialog - 列表选单
今天想介绍其他常用的dialog和之前介绍过一般的dialog很像 只是有了一些变化 但都还蛮实用的
今天想做出dialog的列表 并且可以侦测点击了列表中哪一个选项进而做下一步功能
先介绍一下程序码
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog(); //点击後执行副程序
}
});
}
private void dialog(){
final String city[]={"台北","新北","台中","台南","高雄"}; //先建立个字串阵列
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("五都"); //设置标题
builder.setItems(city, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
//这边的i是指阵列中的第几个位置 例如city[0]=台北
Toast.makeText(MainActivity.this, "选择了"+city[i], Toast.LENGTH_SHORT).show();
}
});
builder.create().show(); //一定要创建并且展示才会成功哦
}
}
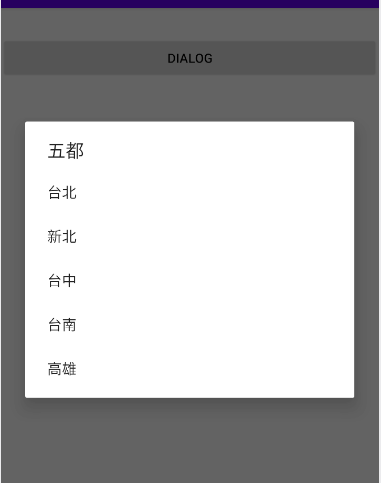
这是成功的样子

接着点击新北会跳出Toast
<<: 【Day.27】React进阶 - 用useReducer定义state的更动原则
Day 12 : 物件导向
在进入机器学习之前,想先大家深入了解一些 python 的进阶操作。接下来的操作会有点抽象,请好好品...
Day 27-Unit Test 应用於使用重构与测试手法优化 C# Code-1 (情境及应用-7)
Unit Test 应用於使用重构与测试手法优化 C# Code - 前言 今天的应用是参考於 Im...
styled-components 的初步探索
React 以轻量化 Library 自居,因此 React 在样式刻画、状态管理、网页互动上充满灵...
企划实现(8)
立案流程 第五步: 完成以上步骤後就会有以下8份文件公司名称预查核定书、公司章程、董事愿任核定书、股...