[Re:PixiJS - Day42] dat.gui 小技巧 .name() / .listen() / .remember(obj)
先前有介绍过 dat.GUI,这篇补充一些先前没提过的部分:
dat.GUI
tutorial 已失效,不过 repository 里的 example.html 仍可使用

使用上也不复杂,直接将 repository 里的 example.html 点开就好
1. 改变物件里属性的值:
- 以前我这麽写:
- 写一个 dat.gui 使用的
暂存Object,用来储存改变的结果 - gui.add() 里注册
暂存Object特定变数的 onChange() 事件 -
暂存Object里变数的值改变时,将值 重新指派 给最後想更新的属性
[ Demo-1 ]

const gui = new dat.GUI();
// 1. 建立暂存物件
const controller = {
bunnyAlpha: 1
};
// 2. 监听并操作暂存物件的状态
gui.add(controller, 'bunnyAlpha', 0, 1, 0.01).onChange(guiHandler);
// 3. 暂存物件的变数的状态改变时,重新指派到最後要改变的变数里
function guiHandler(){
console.log("controller.: ", controller.bunnyAlpha);
// 最终要影响的是 bunny 的 alpha
bunny.alpha = controller.bunnyAlpha;
};
- 现在我这麽写:
由於 dat.gui 直接更改传入物件的属性的值,可以将整个监听与操作的行为整理成两行:
[ Demo-2 ]

const gui = new dat.GUI();
gui.add(bunny, 'alpha', 0, 1, 0.01);
乾净!
2. 介面上的 alpha 是谁?
介面上的控制项可以更名,可以是中文或是任何操作时可理解的文字:
[ Demo-3 ]

const gui = new dat.GUI();
gui.add(bunny, 'alpha', 0, 1, 0.01).name("兔子透明度");
[ Demo-4 ]

左: 没有别名时,两个都是 alpha
右: 替物件变数加上别名时,就可区分差异
这样就可以让操作的人不必知道实体的属性名称、或是更容易知道是在调整哪个属性
使用 .listen() 将数值变化更新回 gui 介面
修改自官方范例 INTERACTION - Dragging
拖拉兔子,取得座标,并将座标 指回 dat.gui 里
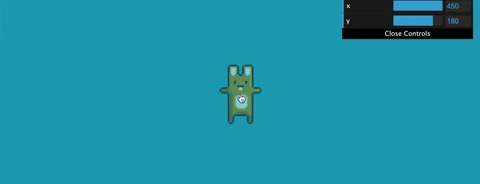
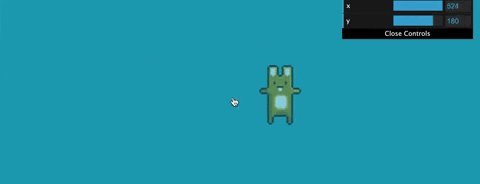
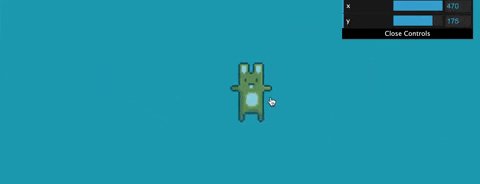
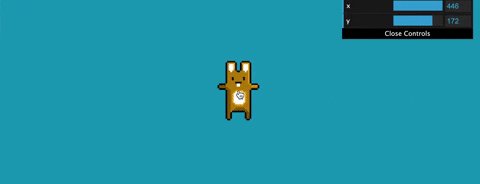
[ Demo-5 ]

const gui = new dat.GUI();
gui.add(bunny, 'x', -300, 300, 1).listen();
gui.add(bunny, 'y', -300, 300, 1).listen();
dat.gui 通常会用在开发者与 设计 / PM 协作,
会再加上 remember() 方法,将操作结果汇出成 JSON 供开发者制作
搭配 remember(obj) 方法,记录操作数值与汇出 JSON
[ Demo-6 ]
- 加上 remember(obj) 方法後,介面上会多出一条控制项,以及 Revert 按钮

gui.remember(bunny); // 加上这行,让 gui 记得 bunny 的属性变化
- 拖拉 dat.gui 後,目前选定的设定会出现
*显示有变化可储存
但使用.listen()方法更新 dat.gui 时,似乎不会触发*,使用时须留意

- 点
New可另存目前的设定值

- 点选齿轮,可显示
储存的数值

本日小节:
dat.gui 已相当久没更新了,但仍是满好用的协助开发工具
依旧会推荐使用
>>: Webpack 笔记三(webpack loader dev server)
Day 6. 资料库篇
後端工程师最必须要会的其中一个技能,就是对资料库的操作,我相信很少有後端工程师可以完全不用学到对资料...
Day 2 : Odoo = 免费且完整的ERP + 完善的开发平台 + 第三方的免费Addon + 多人参与的商城
自我学习过程 5年前透过学校老师的介绍,重新再次认识及了解Odoo,印象中那时 Open ERP 己...
Day3-认识 SVG
本篇大纲:DOM 元素、SVG 重点概述、SVG 形状/线条/路径/文字、SVG样式 上一章有提过...
命令提示字元--CMD那麽好用你不学一下吗?
这是算是一个被我忽略的工具,赛程中时不时提起,直到铁人赛快结束我才想起来,这项工具也是该介绍的,他就...
Day8 阿里云架设网站-对象储存
说到物件式储存,可能大家有用过的是AWS的S3、GCP的GCS,OSS (Object Stora...
