Day29_CSS3
突然回到CSS好像有点跳tone,主要是因为在CSS & Javascript的基础不够熟练
vue学起来有些吃力,还是得好好把基本功练熟
CSS3
CSS3基本上就是CSS的进化版,CSS3增加了几个新的语法来提高样式的层次增加可以使用的语法
以下直接看例子
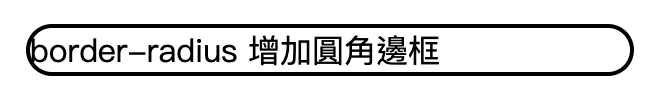
CSS3圆角
div
{
border:2px solid ;
width:300px;
border-radius:25px;
}

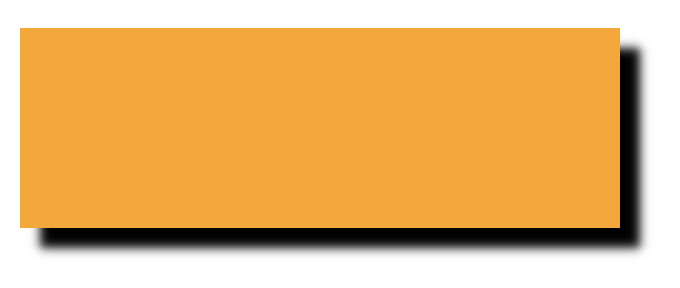
阴影
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px ;
}

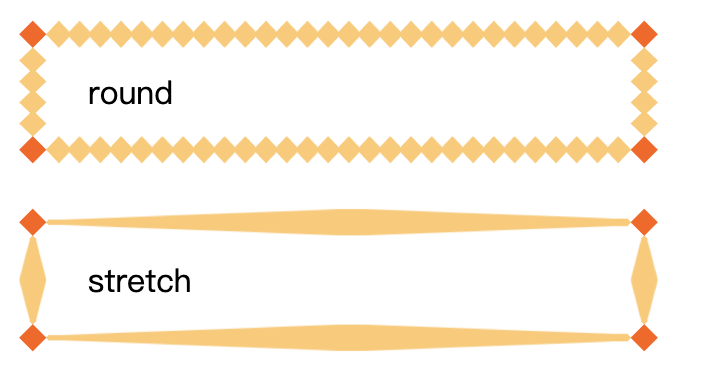
边框图片
CSS3提供两种边框图片的定义模式
div
{
border:15px solid transparent;
width:250px;
padding:10px 20px;
}
#round
{
border-image:url(border.png) 30 30 round;
}
#stretch
{
border-image:url(border.png) 30 30 stretch;
}

渐层效果
从上到下
从上到下的渐层效果
#grad1 {
height: 200px;
background-image: linear-gradient(#ff3411, #33ff67);
}


从左到右
#grad1 {
height: 200px;
background-image: linear-gradient(to right, green , orange);
}

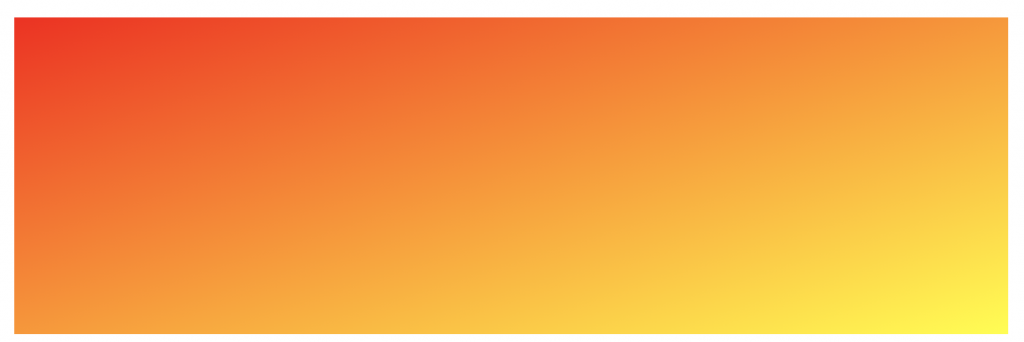
对角
从左上到右下
#grad1 {
height: 200px;
background-image: linear-gradient(to bottom right, red , yellow);
}
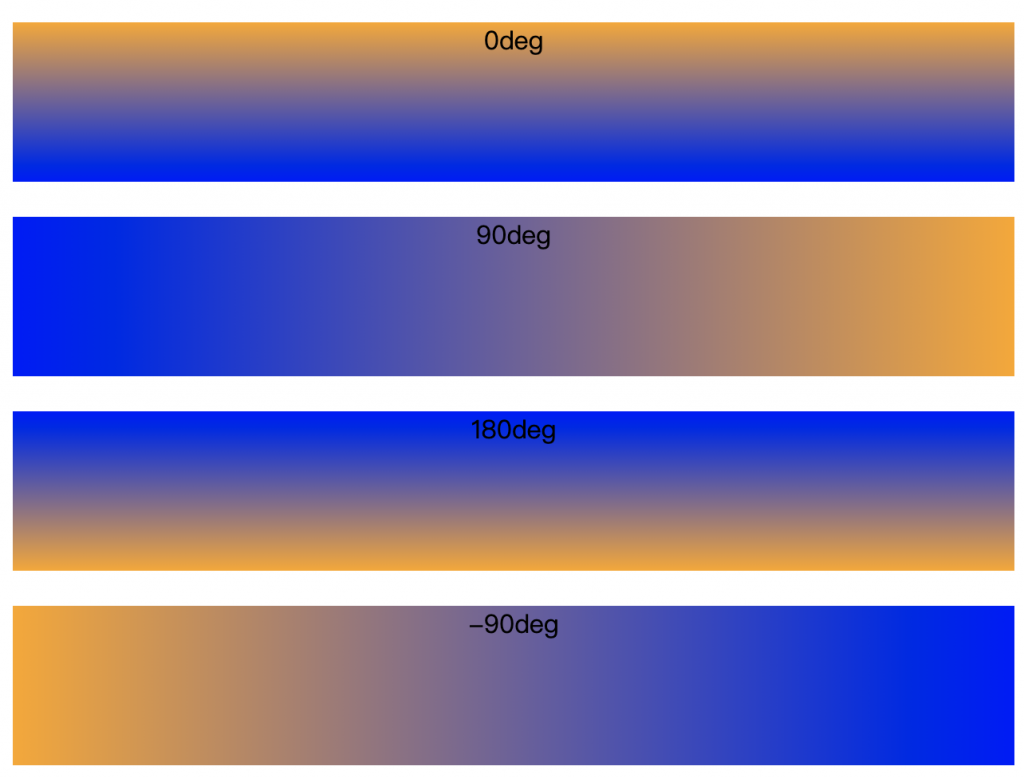
角度渐层
#grad1 {
height: 100px;
background-image: linear-gradient(0deg, blue, orange);
}
#grad2 {
height: 100px;
background-image: linear-gradient(90deg, blue, orange);
}
#grad3 {
height: 100px;
background-image: linear-gradient(180deg, blue, orange);
}
#grad4 {
height: 100px;
background-image: linear-gradient(-90deg, blue, orange);
}

彩虹渐层
#grad2 {
height: 200px;
background-image: linear-gradient(red, orange, yellow, green, blue, indigo, violet);
}

其他还有一些效果,可以参考W3C
<<: [DAY 26] 利用Python程序码让机器人走出隧道1
周末雨会(二):变数基本型态 Basic Types
「强硬的将变数改变型态会发生什麽问题?」诗忆好奇地发问。 「什麽都可能发生。」 唯心从包里掏出一张纸...
Day2 安装<Cocoapods>,以及第三方套件<RealmSwift>
首先打开终端机输入此行 接下来系统会要求输入你电脑的密码 输入完之後按enter,之後就会自己跑,跑...
AI ninja project [day 13] 回归
这应该也是学习深度学习时的基础课程, 不确定跟图像分类比,哪一个会先学到, 但是在接触深度学习框架时...
铁人赛 Day16 -- 前端工程师一定要会的 -- RWD响应式网页 @media 媒体查询
@media 基本语法 一样是写在style当中,和CSS一样 @media screen and ...
Powershell 远程连接
使用过 Linux 的都知道,Linux 的 shell 不但可以本地运行,也可以通过远程的方式连接...