IOS 菜菜菜鸟30天挑战 Day-28 下拉式选单
大家有没有试过点开选项的时候选单会往下衍生,那就是下拉式选单啦~
今天来教大家怎麽制作一个简易下拉式选单吧~
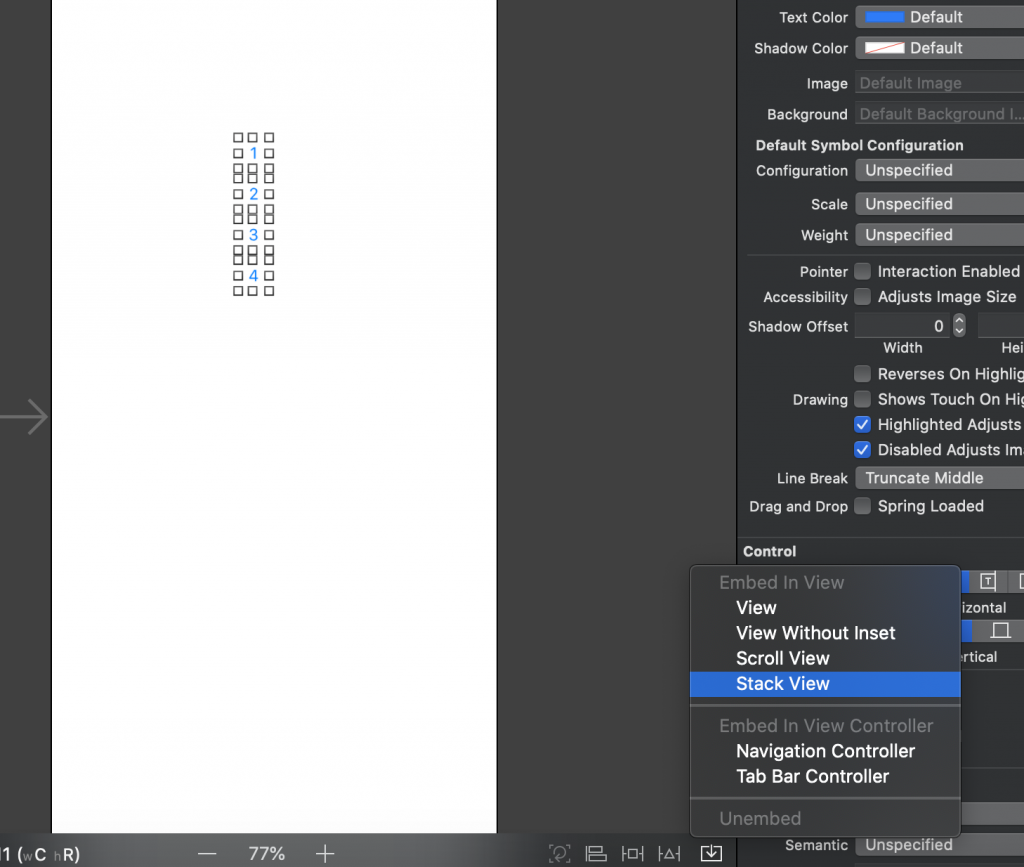
1.首先我们拉好几个button

2.为了让按钮好分辨我把他们换成1234,然後用用stack view连起来

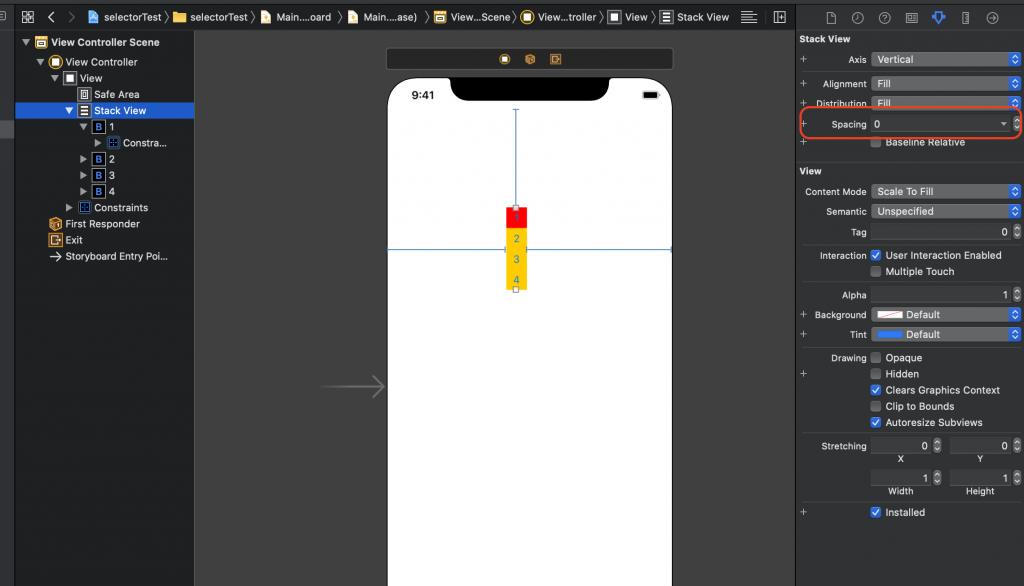
3.把所有的button加上底色以便好看到,把spacing改为0让他们贴在一起

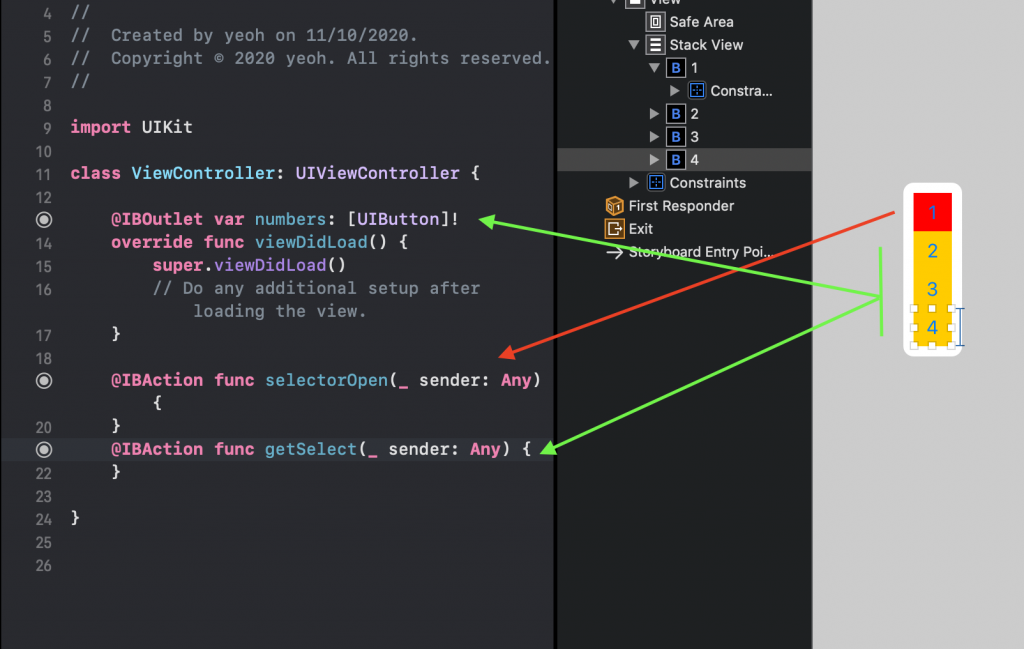
4.为button们拉上outlet和action,1拉action,234拉同一个outlet collection和action

5.接下来使用下列程序码
@IBAction func selectorOpen(_ sender: UIButton) {
for option in numbers{
UIView.animate(withDuration: 0.3, animations: {
option.isHidden = !option.isHidden
self.view.layoutIfNeeded()
})
}
}
@IBAction func getSelect(_ sender: UIButton) {
let Name = sender.currentTitle ?? ""
print(Name)
}
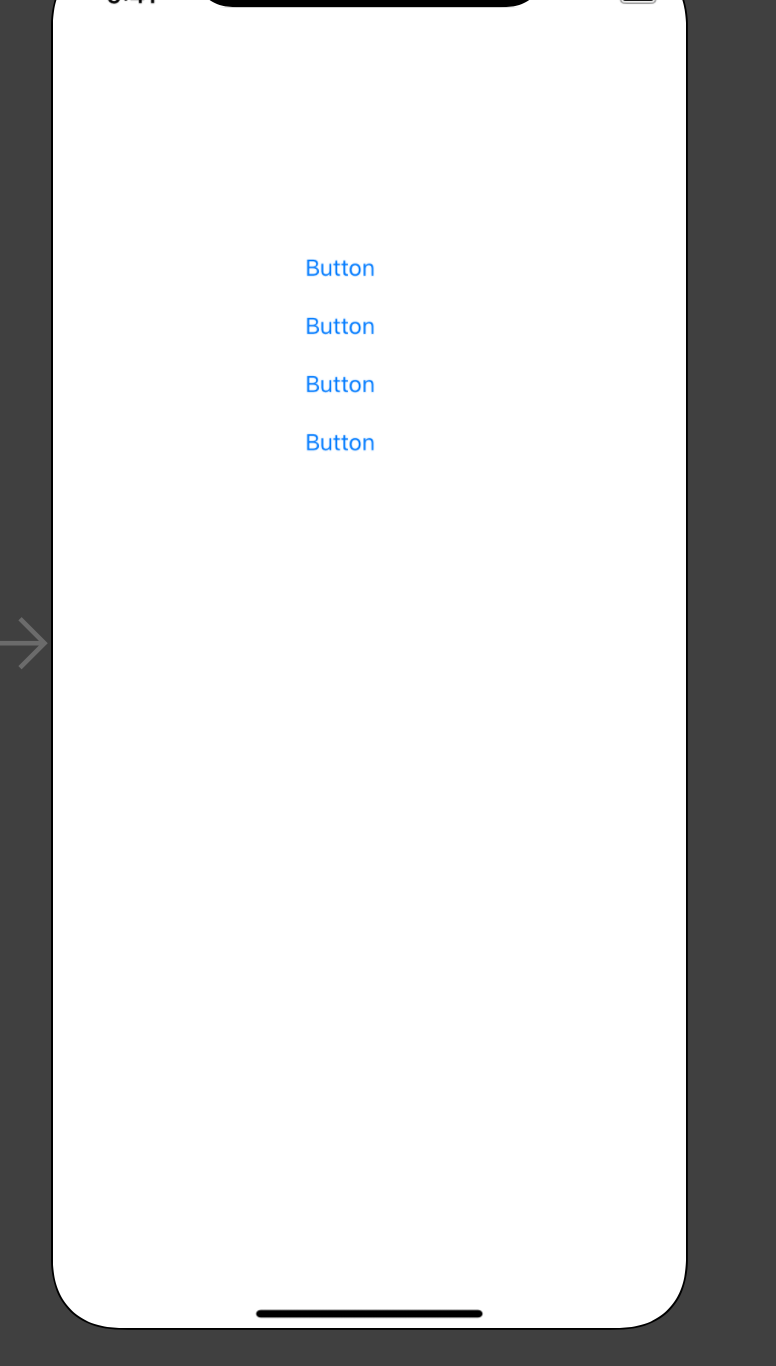
6.结果如下

铁人赛 Day22 -- Bootstrap 格线系统
前言 今天看我们 Bootstrap 其他功能吧 一、基本语法 <div class=&quo...
开发 App 必备的 4 个免费服务
开发这个 App 至今,已经帮我带来千万以上的收益,但是还是有很多我们常用的服务跟工具,居然到现在都...
Day 28 - 如何降低网站的安全性风险
出於书本 Chapter 14. Web sites and Application 使用隐匿性安全...
入门魔法 - 运算子的优先性与相依性
前情提要 艾草:「你的炫酷魔法的定义是什麽呀?」 「就是那种一施放後大家看到都会爱上我,觉得我好棒的...
Day 29
Vortex 现在我们有火焰了,但是呢如果今天我的火焰想要有点这种效果呢。 感觉有个台风在那里影响火...