Day28_CSS语法11
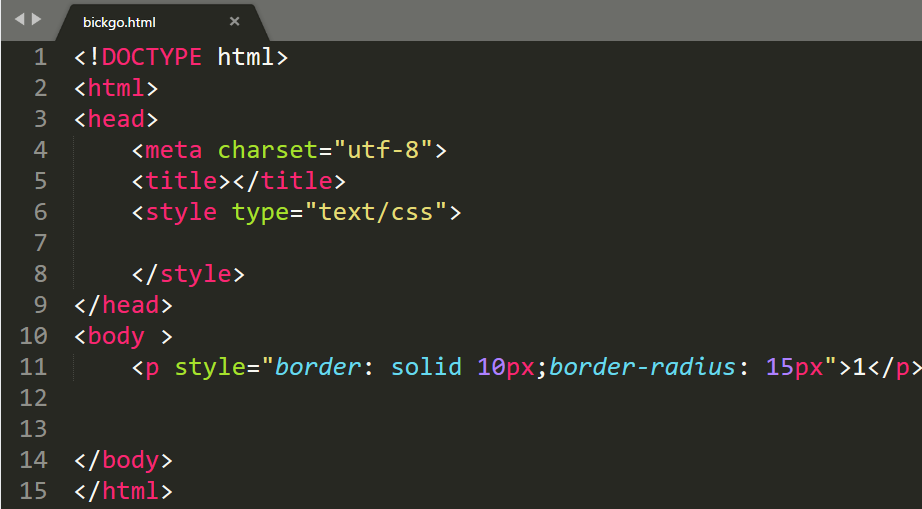
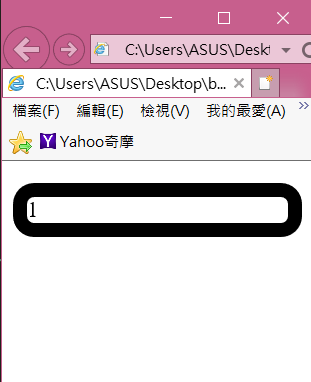
border-radius(框线圆角)
- border-top-left-radius : 左上角显示成圆角
- border-top-right-radius : 右上角显示成圆角
- border-bottom-left-radius : 左下角显示成圆角
- border-bottom-right-radius : 右下角显示成圆角
- border-radius : 综合四个框线圆角属性速记


【Day 06】LeetCode:Two Sum ( 用 JavaScript 学演算法 )
我们继续透过 LeetCode #1 Two Sum 来实际感受解决问题的过程 ( 题目连结 ) 一...
Day 20 Hero动画
前言 通过Hero,我们可以在两个路由之间做出流畅的转场动画,Hero会在Source、Overla...
找LeetCode上简单的题目来撑过30天啦(DAY16)
ok,今天挑战同一张证照第三次失败了,有够难过的,但至少分述有越来越接近啦,再接再厉罗 题号:55 ...
Day 15 使用renderHook
来,今天来看renderHooks这个library吧,大家可以看到昨天的写法,透过render c...
Day9 - 字元及字串 (今天有请别的讲师来讲话喔w)
大家好,我是长风青云。今天是铁人赛的第九天。 不说那麽多了,先上片。 惊不惊喜?意不意外?这是我在公...